対象読者
- 画面遷移に慣れていないAndroid初学者
- startActivityしか使ったことがないAndroid経験者
前提環境
筆者の検証環境は以下の通りです。
- macOS Mojave 10.14.2
- Android Studio 3.3.1
Android Studio 3.3の概要
Android Studio 3.3では、これまでのアップデートと同様に多くの改善が行われました。公式ブログから、代表的な変更をいくつか抜粋します。
- 画面遷移をGUIで設定できるナビゲーションエディタが正式リリースされた
- Kotlinのバージョン1.3.11に標準対応し、非同期処理を簡便に扱えるコルーチン機能の利用がより身近になった
- 古いAndroid Studioがインストールされている場合には、アンインストールを提案して容量の削減を図る
- デバイスのメモリやCPUなどの使用状況を監視する、各種プロファイラを改善した
- フラグメントのattachやdetachのイベントログをタイムラインに表示する
これ以外にもC++開発に関する機能が改善されているなど、大幅な改善が行われました。
多くの改善の中でも、今回、筆者が特に魅力的に感じたのは、今回のリリースで正式に搭載された、ナビゲーションエディタです。本記事では、簡単に画面遷移を定義できるナビゲーションエディタの魅力と、その使い方を解説していきます。
ナビゲーションエディタの概要
ナビゲーションエディタ(Navigation Editor)は、Android Studioの画面上で、アプリの画面遷移を定義・編集するための機能です。Android Studio 3.2から実験的に搭載されていましたが、今回のバージョン3.3で正式リリースとなりました。
従来、Androidアプリの画面遷移は、プログラムを記述することでしか定義できませんでした。また、いわゆる画面遷移図と呼ばれる、全体像を実装と対応した形で把握する方法もありませんでした。
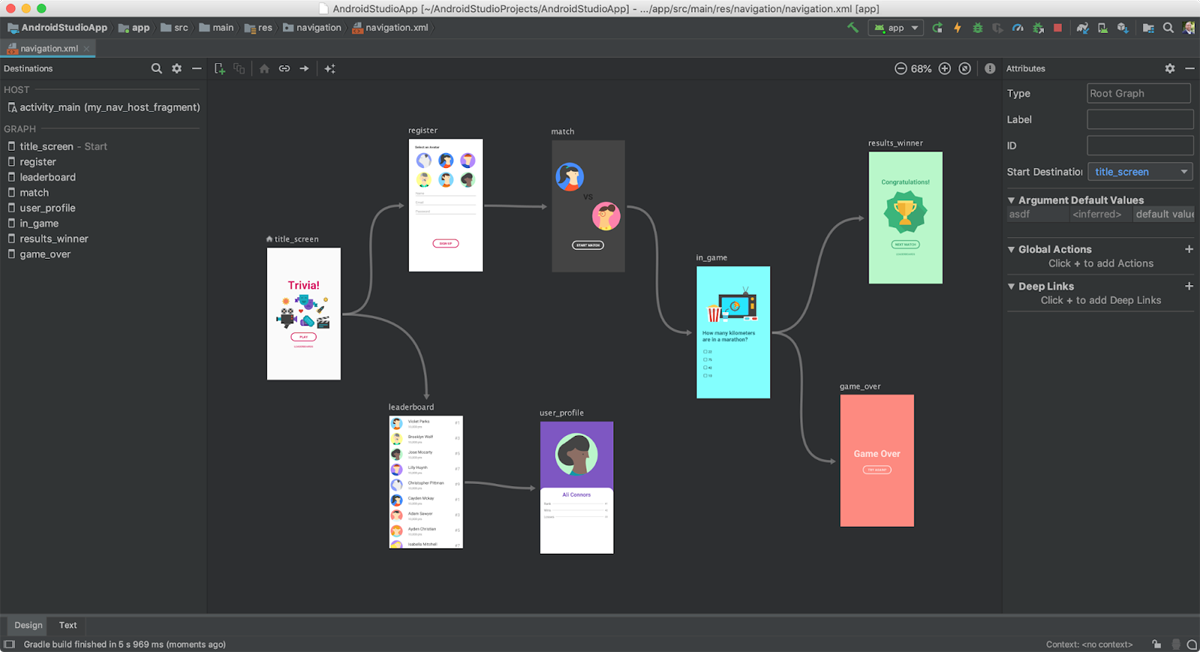
本記事で解説するナビゲーションエディタを用いることで、図1のように、画面遷移の構造をビジュアライズされた形で容易に把握することができます。

既にAndroid Studioでは、ConstraintLayoutとレイアウトエディタにより、ドラッグ&ドロップによるレイアウト構築が可能になっています。それに加えて、このナビゲーションエディタを組み合わせることで、アプリ開発の中でプログラミングが必要な部分が減ることになるのです。
ナビゲーションアーキテクチャコンポーネントの概要
さて、Android SDKによるアプリ開発に慣れ親しんだ方であれば、画面遷移と聞いて真っ先に思い浮かぶのは、 startActivity() を実行することで新しいアクティビティを起動する、あの画面遷移だと思います。では、ナビゲーションエディタで定義できる画面遷移も、やはりアクティビティを起動する画面遷移なのでしょうか。
実は、今回解説する範囲の画面遷移では、最初に起動したアクティビティ(MainActivity)をそのまま使って、それ以外に新しいアクティビティを起動しません。Googleが提供している、画面遷移のためのライブラリ、ナビゲーションアーキテクチャコンポーネント(Navigation Architecture Component)を使うことで、ひとつのアクティビティの中で画面遷移を実現するのです。
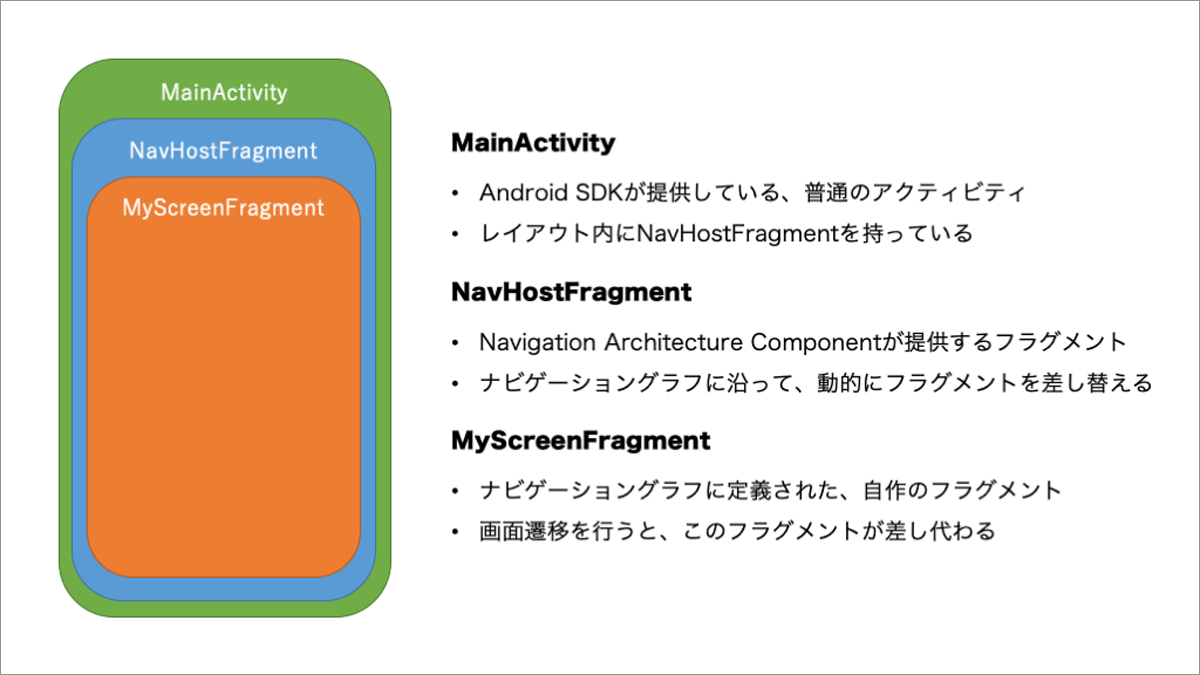
もう少し詳しく解説します。ナビゲーションエディタを使って組み立てる画面遷移図のことを、ナビゲーショングラフ(Navigation Graph)と呼びます。ナビゲーションアーキテクチャコンポーネントが提供する NavHostFragment というフラグメントに、このナビゲーショングラフを読み込ませることで、 NavHostFragment はその内部で動的にアプリの画面を表すFragmentを差し替えられるようになります。この差し替えが、ナビゲーションアーキテクチャコンポーネントを利用する場合の「画面遷移」と呼ばれるものの正体です。アクティビティとの関係を含めて図示すると、図2のようになります。

フラグメントの中にフラグメントがあるのは、なかなか見慣れず不安に思う方もいるかもしれませんが、フラグメントの中にGoogleマップを表示する等の用途で昔からよく使われている方法なので、ご安心ください。
本記事では、この仕組みを使った画面遷移の方法を解説していきます。














































