対象読者
- 画面遷移に慣れていないAndroid初学者
- 画面遷移にstartActivityしか使ったことがないAndroid経験者
前提環境
筆者の検証環境は以下の通りです。
- macOS Mojave 10.14.3
- Android Studio 3.3.2
ナビゲーションエディタの使い方
前回、ナビゲーションエディタの簡単な使い方を解説しました。その続きとして、ナビゲーションエディタの各部の使い方を詳しく解説していきます。
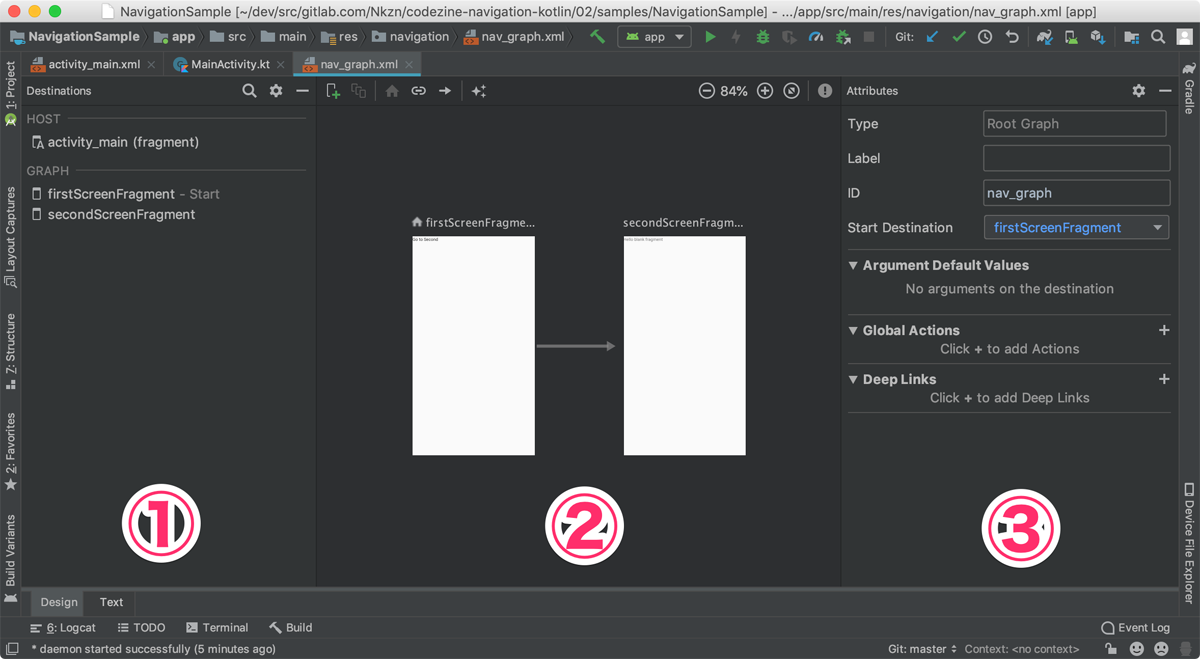
ナビゲーションエディタは図1の通り、大きく分けて3つのビューから成り立っています。

それぞれのビューには、次の名前が付いています。
- ディスティネーションパネル(Destinations Panel)
- グラフエディタ(Graph Editor)
- 属性(Attributes)
まずは、各ビューでどんな操作ができるのかを解説します。その後、それらを活用しながら、どのようなナビゲーションアーキテクチャコンポーネントの機能が使えるのかを解説します。
ディスティネーションパネルの見かた
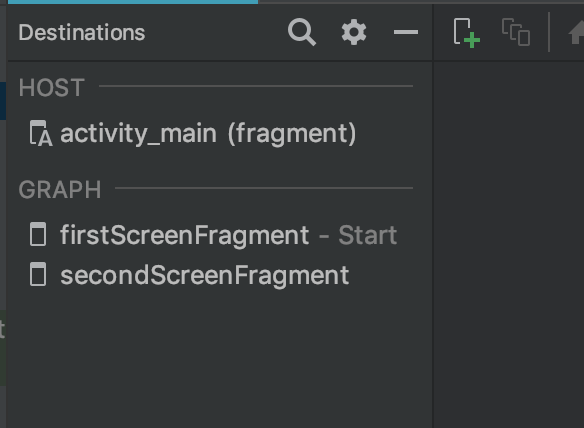
ディスティネーションパネルは、現在扱っているナビゲーショングラフ(本記事ではres/navigation/nav_graph.xml)に登録されているディスティネーション(画面)を一覧するためのビューです(図2)。

ホスト(HOST)セクションには、このナビゲーショングラフで画面遷移が行われる際の土台(ホスト)となっているレイアウト名が表示されます。図2では、今回のホストとなったMainActivityのレイアウト名が表示されています。
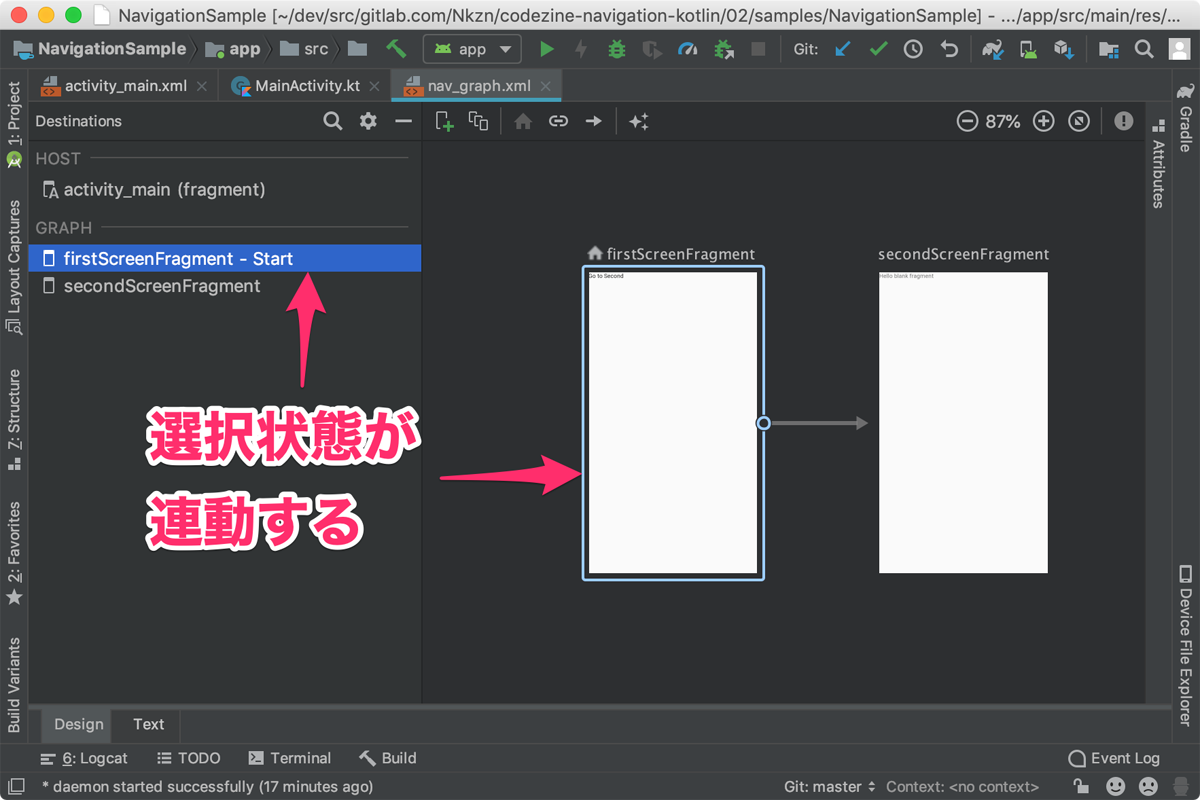
そして、グラフ(GRAPH)セクションには、ディスティネーションの一覧が表示されます。- Startと記載されているディスティネーションは、このグラフの中で最初に表示される画面(スタート画面)を表しています。また、図3のように、グラフエディタと選択状態が連動します。

多機能なアプリを作る際には、ディスティネーションの数も膨大になることが予想されます。グラフエディタから画面を探すのが難しいときには、ディスティネーションパネルから探すとよいでしょう。















































