はじめに
LINEログインは多くのエンジニアがLINEサービスの中でよく利用する事例の一つだと思います。また、LINEログインは、自分で実装しなくてもWordPressなどのプラグインなどでも提供され、簡単に利用することが可能です。サードパーティー製のツールを使うとすぐに実現ができますが、トラブルがあったときに仕組みがわかっていないと対応できません。実際に試してみると簡単なので、仕組みの流れを把握しておくことをおすすめします。
LINEログインをする
LINEログインを使っての利用者側の流れは前回紹介しましたが、実装する際には、サーバ側でもう少し込み入った処理が必要になります。
全体の流れ
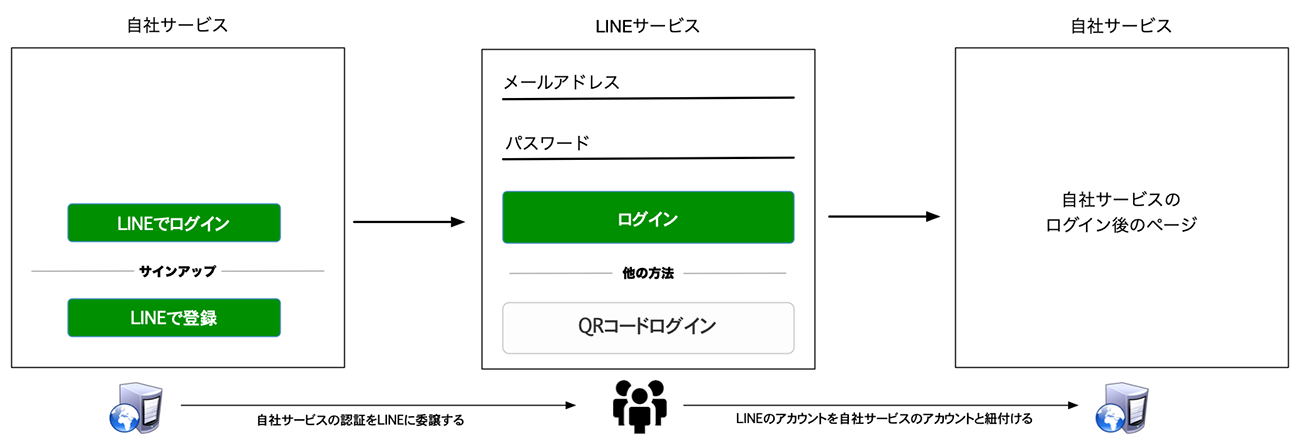
利用者側から見える流れについては図1のようになります。この流れについては前回説明しましたが、実装時には画面からは見えない処理を考慮する必要があります。

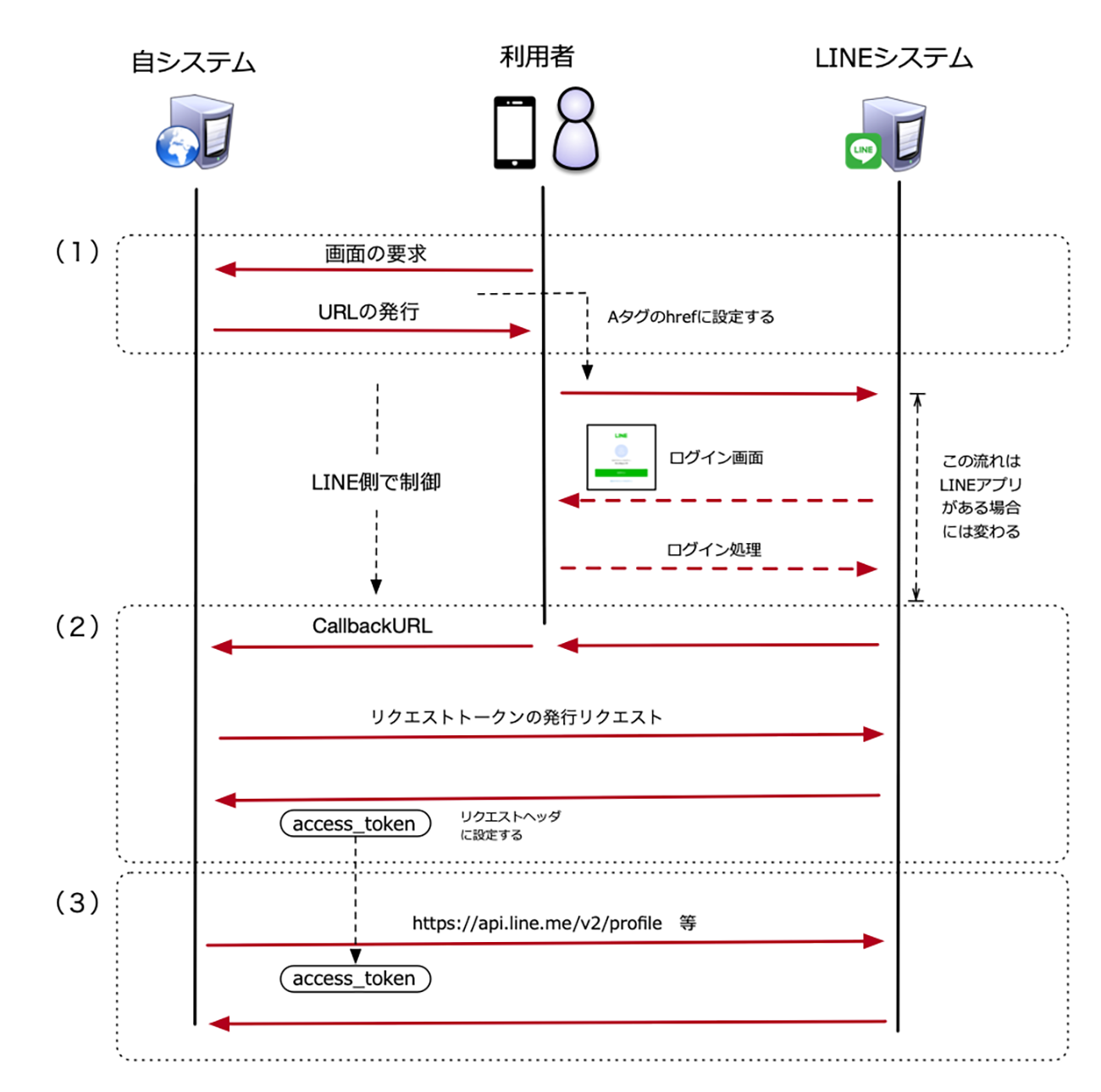
実際の処理の実装単位で示したのが図2です。また、これらの説明はWEBアプリの場合の場合ですが、基本的な考え方はネイティブアプリの場合でも知っておくとよいでしょう。ただし、ネイティブアプリではSDKを使うので、こちらを参照してください。

LINEログインでは大きく分けて、以下の3つの実装行程があります。
- LINEログイン画面のURLを発行し、そのURLをボタンなどのURLに設定する
- LINEシステム側の認証の結果を受け取り、その結果をもとに、リクエストトークンを発行する
- リクエストトークンを利用して、各種LINE APIを利用する
必要なシステム情報
実装をする前にDeveloperコンソールから、図3で示す情報をあらかじめメモをしておいてください。まだLINEログインチャネルを作成していない場合には、前回の記事を参考に作成してください。

この画面において必要な情報はチャネルIDとチャネルシークレットです。チャネルIDはシステム側ではclient_idというパラメータになり、チャネルシークレットがclient_secretというパラメータになります(文言とシステム上の名称が一致していないので、筆者はいつも分からなくなってしまいます)。
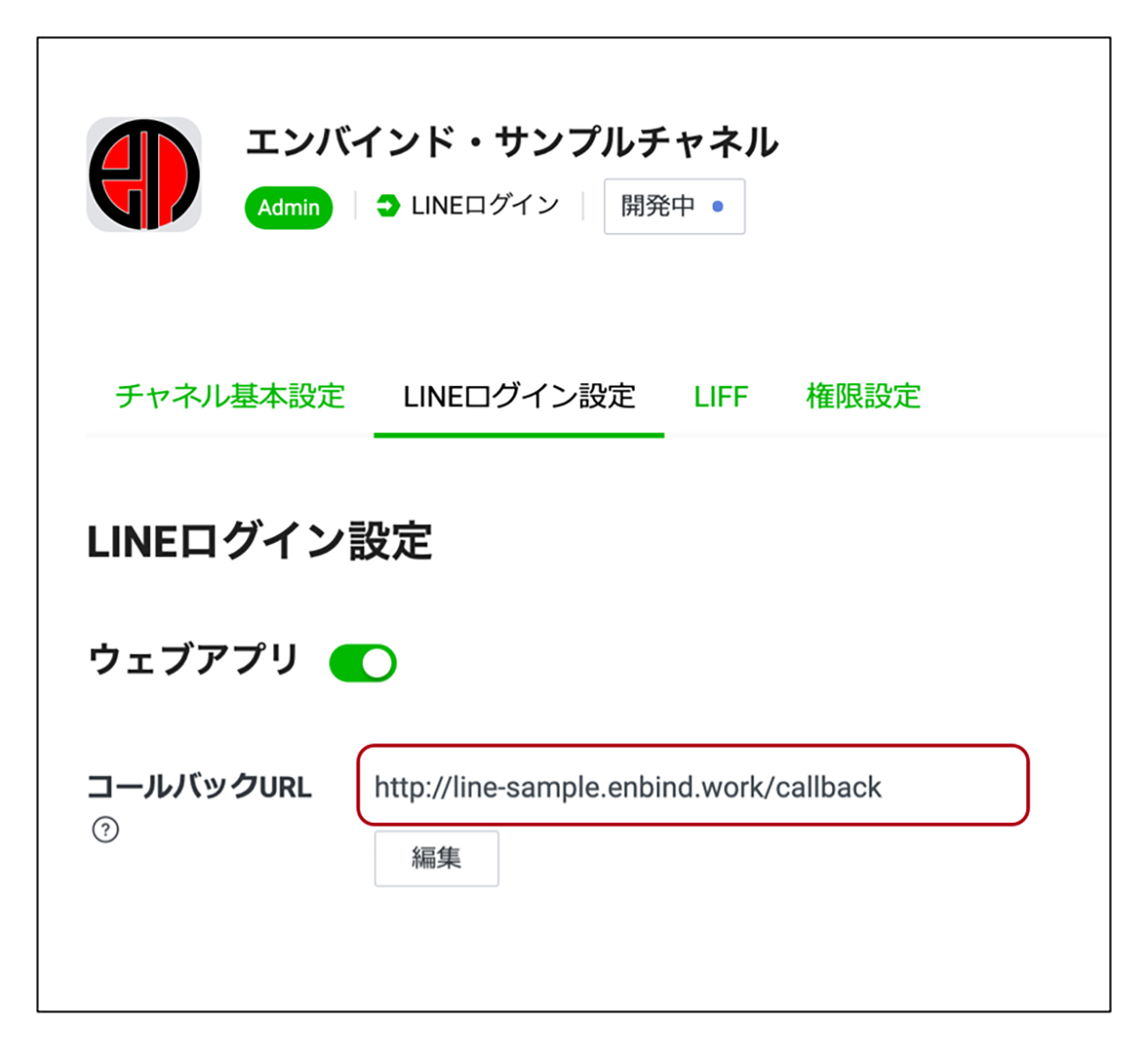
そして、LINEログインでログイン処理したあとに、自システム側で処理を受け付ける先が必要になり、そのURLはコールバックURLとして図4のように設定します。

今回、設定例で示したURLはあくまで本稿のためのURLなので、実際には読者の皆さんの環境に応じてWebサーバの環境を用意する必要があります。
ブラウザだけでの検証であれば、URLをグローバル環境に公開する必要はありませんが、スマホを用いたLINEアプリとの連携確認を行う場合にはグローバル環境に公開しないと確認できない方も多いかと思います。そのため、公開に関してはセキュリティに注意してください。また、本番利用時にはセキュリティ上、https環境が推奨されます。
処理1:認証するためURLの発行
LINEログインでの実装では、まず最初に自システム側で認証するためのURLを作成する必要があります。これは、自システムが正規に作成したURLであることを保証するためにこの処理があります。
セキュリティを強化するために、LINE側で指定するパラメータにワンタイムコードを割り振り、それを付与したURLを作成します。
このワンタイムコードが認証後にLINEシステム側からもどってくるので、そのときに自システムが作成した値と一致していることを確認します。
この処理のPHPコード例がリスト1です。非常に簡素なコードなので、PHPが分からなくても理解できるはずです。
$random_uid = md5(microtime(true)); //(1)ワンタイムのランダムコードを発行
$_SESSION['random_uid'] = $random_uid; //(2)サーバ側で保存
//(3)パラメータを作成
$query = http_build_query([
'response_type' => 'code',
'client_id' => '<チャネルID>', //(4)ここにチャネルIDを設定
'redirect_uri' => 'http://line-sample.enbind.work/callback', //(5)コールバックURL
'state' => $random_uid,
'scope' => 'profile'
]);
$url = 'https://access.line.me/oauth2/v2.1/authorize?'.$query; //(6)パラメータを付与しURLを作成
(1)で、ワンタイムコードを作成しています。現在のマイクロ秒からMD5値を利用してコードを生成していますが、実際には自由な方法で値を作成してください。そして、(2)でその値をセッション情報に保存しています。ここでやりたいことは、あとで同じ値であるか確認するためなので、それができれば手法は問いません。筆者が実際に利用する場合には、多くの場合にはこれらの値はDBに保存します。
続いて、(3)のように必要なパラメータを準備します。チャネルIDをclient_idに設定し(4)、コールバックURLをredirect_uriに設定(5)します。
詳しいパラメータなどはAPIドキュメントに記載があるので、そちらを参照してください。
また、scopeの指定では多くの場合では、profile(プロフィールのみ取得可能)で問題ありません。メールアドレスを取得したい場合や、OpenID Connect拡張が必要な場合のみ、こちらを参照して適切な値を設定してください。
OpenID Connectとは何かについて詳細は割愛しませんが、要は、認証サーバ(今回の例ではLINE側)で発行されたIDを使って複数のシステムでIDの連携をするような場合に利用するための仕組みです。自サービスの補助としてLINEログインを利用するケースでは多くの場合には必要ないと思って問題ありません。
また、この作成したURLをクリックしたあとに、ログイン画面を表示するかどうかはLINEアプリ側で判断されます。つまり、このURLにアクセスし、コールバックURLに処理が戻るまでの過程については自サーバ側では制御ができません。ログイン画面が表示されないなどの場合には、設定パラメータが間違っていないかを確認してください。
処理2:アクセストークンを取得する
LINE側でただしくログインされると、コールバックURLに、表1のパラメータが付与されて認証結果が戻ってきます。
| パラメータ | 概要 |
|---|---|
| code | アクセストークンを取得するAPIで用いるコード |
| state | ログイン用URLを作成した際に、自システム側で発行したstate値。この値が一致している事で自システムからログインしたことを検証する。 |
これらの値を使いアクセストークンを取得します。アクセストークンとは、LINEサービス側のAPIを実行するためのパスワード的なものだと思っていただいて問題ありません。リスト2がコールバックURLでのパラメータの取得から、アクセストークンを取得するまでのPHPコード例です。
// コールバック
$code = $_GET['code']; //(1)code値
//(2)実際には、URL発行で生成したcodeと一致しているか確認する
if($_SESSION['state'] != $_GET['state']){
// エラー処理をする
}
$client_id = '<チャネルID>';
$client_secret = '<チャネルシークレット>';
$options = [
'http' => [
'method' => 'POST',
'header' => [
'Content-type: application/x-www-form-urlencoded',
],
'content' => http_build_query([ //(3)POSTパラメータの設定
'grant_type' => 'authorization_code',
'code' => $code,
'redirect_uri' => 'http://line-sample.enbind.work/callback',
'client_id' => $client_id,
'client_secret' => $client_secret,
]),
// 省略
],
// 省略
];
//(4)アクセストークンの取得
$response = file_get_contents('https://api.line.me/oauth2/v2.1/token',false,stream_context_create($options));
$json = json_decode($response,true);
















































