検証結果の通知
検証結果の通知方法には3つあります。ツールチップとアイコン、そしてコントロール自体のスタイルを変化させる方法です。ここでは、V5Jで使えるようになったツールチップの新しいスタイルも含めて、前者2つの方法を紹介します。
ツールチップ通知
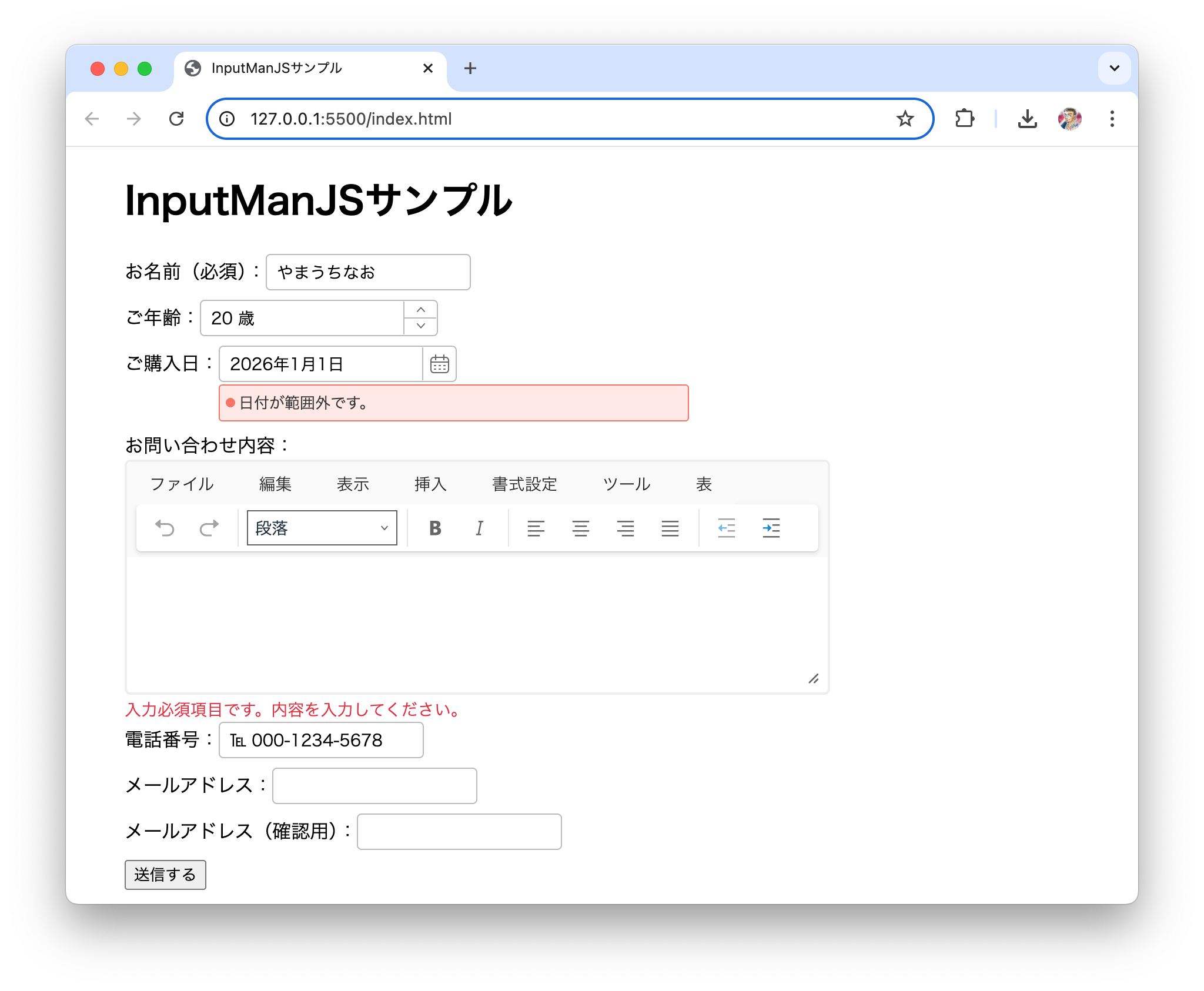
ここまでの通知は、ツールチップの既定値であるバルーンチップによるものだったので、V5Jの新機能であるフラットパネルとテキストによる通知を紹介します。defaultNotifyプロパティによる既定値はそのままに、購入日欄と問い合わせ内容欄にそれぞれのスタイルを適用してみます。
購入日欄での検証失敗時はフラットパネルスタイルで、問い合わせ内容欄の検証失敗時には、テキストスタイルで表示します。購入日欄purchasedDateと問い合わせ内容欄queryContentの設定に、以下のnotifyプロパティを追加します。
// purchasedDate
notify: { (1)
tip: { (2)
style: GC.InputMan.TipStyle.FlatPanel (3)
}
}
…略…
// queryContent
notify: { (1)
tip: { (2)
style: GC.InputMan.TipStyle.Text (4)
}
}
(1)のnotifyプロパティによってdefaultNotifyの設定が上書きされます。defaultNotifyプロパティと同様に複数の通知方法を設定できます。(2)のtipプロパティを追加すると、ツールチップについての設定となります。値にtrueを設定すると、従来通りのバルーンチップによる通知となりますが、オブジェクトを設定するとツールチップのスタイルを細かく設定できます。
- styleプロパティ:GC.InputMan.TipStyle列挙型を指定。BaloonTipでバルーンチップ(既定値)、FlatPanelでフラットパネル、Textでテキスト
- directionプロパティ:GC.InputMan.TipDirection列挙型。ツールチップの表示方向をTop、Bottom、Right、Leftで指定
- positionプロパティ:TipPosition 列挙型。文字の揃え方をStart(始点・既定値)、Balanced(中央)、End(終点)で指定
購入日欄を範囲外の日付、問い合わせ内容欄を空にしたままでボタンをクリックし、以下の図6のように通知が表示されれば成功です。

アイコン通知
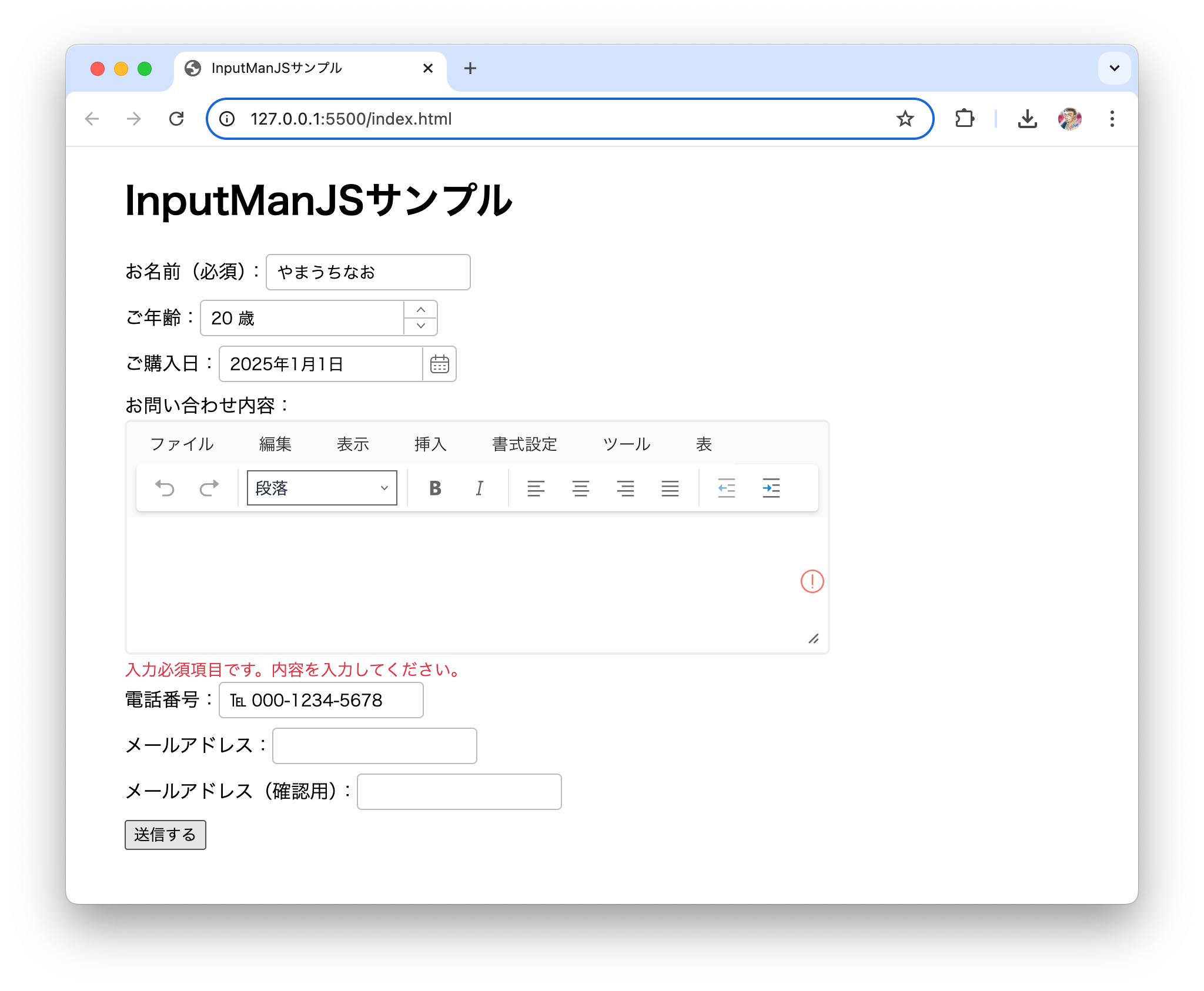
問い合わせ内容欄に、アイコン通知も追加してみます。なお、defaultNotifyプロパティにアイコン通知を設定しても、notifyプロパティの設定されているコントロールには影響しませんので注意してください。
icon: {
direction: GC.InputMan.IconDirection.Inside (1)
}
iconプロパティには、directionプロパティなどからなるオブジェクトを指定します。(1)のようにGC.InputMan.IconDirection.Insideが指定されている場合には、アイコンはコントロールの内部に配置されます。既定値はOutsideで、アイコンはコントロールの外部に配置されます。問い合わせ内容欄を空にしたままでボタンをクリックし、以下の図7のように通知が表示されれば成功です。

独自規則による検証
組み込みの検証規則に加えて、独自に検証規則を定義することもできます。最後に、従来から利用可能な方法と、V5Jで使えるようになった外部検証の2つの方法を紹介します。
「カスタム検証規則」による検証
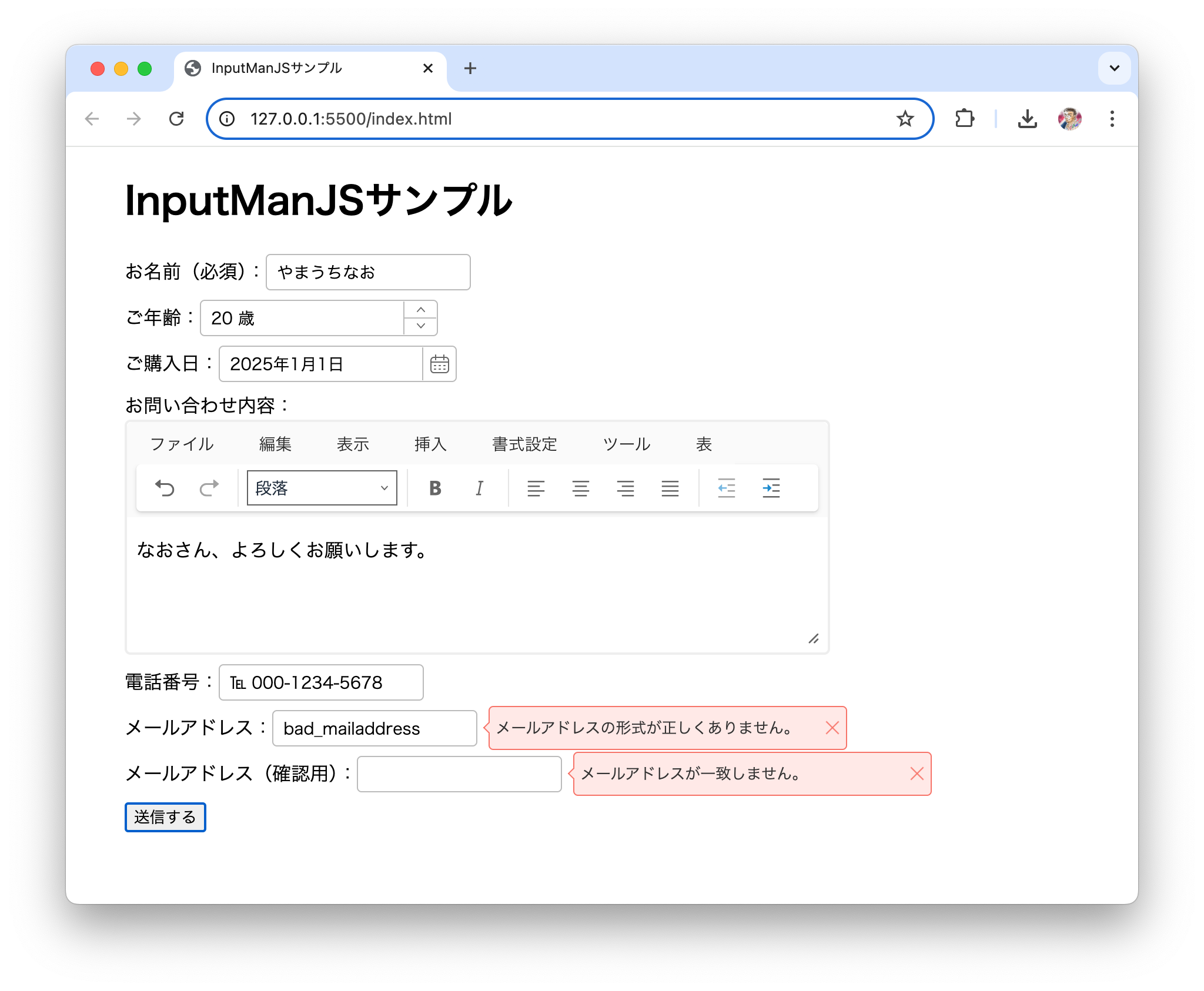
「カスタム検証規則」は、従来から使える検証規則です。検証のための関数を定義し、その関数を検証規則として設定します。メールアドレス入力欄がメールアドレスの様式を満たしているか検証する例です(このような検証はマスクコントロールを使うべきですが、カスタム検証規則の例として取りあげています)。
{
control: emailAddress,
ruleSet: [
{
rule: (control) => { (1)
const regex = /^[a-zA-Z0-9_.+-]+@([a-zA-Z0-9][a-zA-Z0-9-]*[a-zA-Z0-9]*\.)+[a-zA-Z]{2,}$/;
const value = control.getValue();
return value == '' || regex.test(value);
},
failMessage: 'メールアドレスの形式が正しくありません。',
}
]
},
カスタム検証規則の関数を(1)のようにruleプロパティに設定するだけです。関数は、コントロールを引数で受け取って検証結果を論理値で返すように定義し、trueであれば検証成功、falseであれば検証失敗とします。例は割愛しますが、registerValidateRuleメソッドを使って検証規則(関数)を登録し、その登録名をruleプロパティに設定する方法もあります。
メールアドレス入力欄に適切でないメールアドレスを入力してボタンをクリックし、以下の図8のように通知が表示されれば成功です。

「外部検証結果の指定」による検証
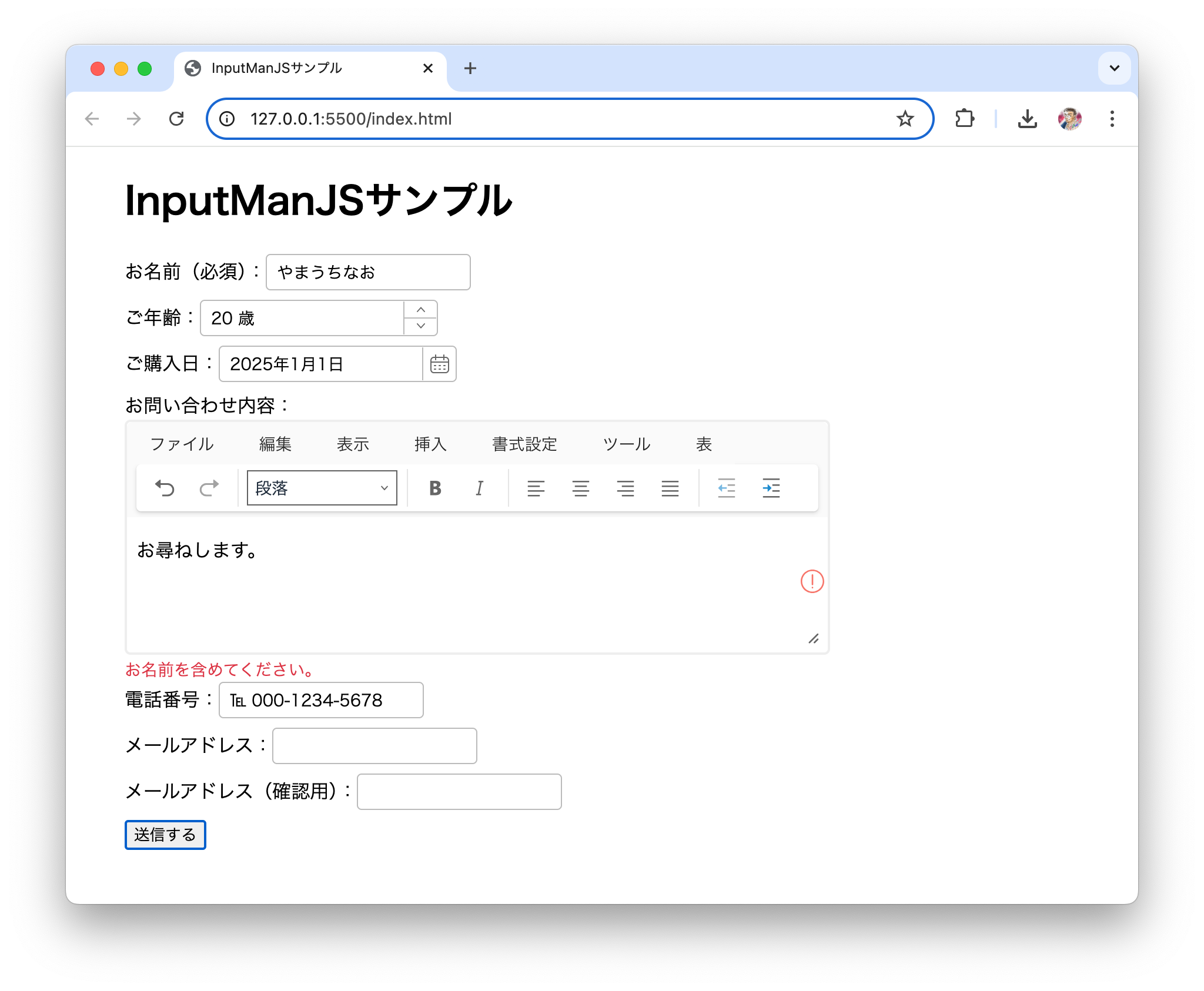
「カスタム検証規則」はシンプルですが、引数でコントロールの値をやりとりする手間や、複数コントロール間にまたがったチェックが難しいといった難点があります。しかし、V5Jから使えるようになった「外部検証結果の指定」による検証を使うと、このような問題を回避できます。以下のリストは、問い合わせ内容欄が名前入力欄の内容を含むことを検証します。
control: queryContent,
ruleSet: [
…略…
{
rule: GC.InputMan.ValidateType.External, (1)
failMessage: 'お名前を含めてください。'
}
],
…略…
document.querySelector('button').addEventListener('click', () => {
validator.validate();
validator.validate(queryContent, queryContent.text.includes(customerName.text)); (2)
});
「外部検証結果の指定」では、(1)のようにruleプロパティに外部検証を意味するGC.InputMan.ValidateType.Externalを指定します。実際の検証は、(2)のように引数に対象コントロールと検証結果となる論理値を与えてvalidateメソッドを呼び出します。この場合は、queryContentコントロールがcustomerNameコントロールの内容を含むことをincludesメソッドで調べた結果を返しています。
名前入力欄に適当な名前を入力し、問い合わせ内容欄にその名前を含まない内容を入力してボタンをクリックし、以下の図9のように通知が表示されれば成功です。

まとめ
InputManJSの検証コントロールを含めた基本的な使い方や、V5Jの新機能を中心とした事例を紹介しました。簡単な指定で高度かつ柔軟性の高いバリデーションチェックを実行できることを実感していただけたのではないでしょうか。

















































