必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
-
macOS Sonoma(14.7)
- InputManJS(5.0)
- Visual Studio Code 1.96.4(Live Server 5.7.9)
- Google Chrome 132.0
対象読者
- 入力フォームに高度なコントロールを実装したい方
- 入力フォームの検証をより高度に実施したい方
- InputManJSの最新機能を知りたい方
開発環境と事前準備
最初に、検証機能の概要を理解し、開発環境と必要なファイルを準備しておきます。
検証機能の概要
InputManJSは、リッチテキスト、テキスト、マスク、日付時刻、数値、コンボなど、用途別に最適化された日本仕様の入力用JavaScriptコントロールのセットです。高度にカスタマイズされたコントロールを使うことで、リッチな入力フォームを簡単に構築できます。また、高機能な検証コントロールが用意されており、HTML標準の検証機能をはるかに超えた高度な検証を、サーバサイドの実装なしに実現できます。
検証規則には、以下の表1に挙げるものがあります(以下表内の*はV5Jで使えるようになった機能)。
| 規則 | 概要 |
|---|---|
| 入力必須 | コントロールへの入力を必須とする |
| 入力範囲 | 数値や日付の範囲を制限する |
| 入力文字数* | コントロールに入力できる文字数を制限する |
| 他のコントロールとの照合* | 他のコントロールと同値かチェックする |
| 外部検証結果の指定* | 検証コントロール外部の検証コードの評価に委ねる |
| カスタム検証規則 | 検証規則をユーザ定義の関数によって定義する |
本記事では、これらの新機能を中心に、InputManJSの検証機能を紹介していきます。
開発環境
開発環境としては、VSCode(Visual Studio Code)をインストールしておきます。そのあと、VSCodeにHTTPサーバを提供する拡張機能Live Serverをインストールします。本記事のサンプルではHTTPサーバは必須ではありませんが、ホットリロードなどが利用できるので、インストールしておくと便利です。
サンプルフォームの準備
本記事のサンプルは、HTML、CSS、JavaScriptのファイルからなるシンプルな構成なので、適当な作業フォルダを作成してそこにファイルを配置していきます。まずは、index.htmlファイルを、以下のリストの内容で作業フォルダに作成します。InputManJSを利用するにはいくつかの方法がありますが、本記事ではCDN(Content Delivery Network)から直接取り込む簡便な方法を利用します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://cdn.mescius.com/inputmanjs/hosted/css/gc.inputman-js.css" /> (1) <script src="https://cdn.mescius.com/inputmanjs/hosted/scripts/gc.inputman-js.ja.js"></script> (1) <link rel="stylesheet" href="https://cdn.mescius.com/inputmanjs/hosted/richtexteditor/css/gc.inputman.richtexteditor.css" /> (2) <script src="https://cdn.mescius.com/inputmanjs/hosted/richtexteditor/scripts/gc.inputman.richtexteditor.ja.js"></script> (2) <link rel="stylesheet" href="style.css" /> (3) <title>InputManJSサンプル</title> </head> <body> <h1>InputManJSサンプル</h1> <label>お名前(必須):<input id="customerName"></label> (4) <label>ご年齢:<input id="customerAge"></label> <label>ご購入日:<input id="purchasedDate"></label> <label>お問い合わせ内容:<textarea id="queryContent"></textarea></label> <label>電話番号:<input id="customerTel"></label> <label>メールアドレス:<input id="emailAddress"></label> <label>メールアドレス(確認用):<input id="emailAddressConfirm"></label> <label><button type="button">送信する</button></label> <script src="script.js"></script> (3) </body> </html>
(1)はInputManJSのCDNからの読み込み、(2)はリッチテキストエディタ機能のCDNからの読み込みです。(3)はサンプルCSSとJavaScriptコードの読み込みです。(4)以降で、検証規則を実装するコントロールをいくつか置いておきます(button要素を除く)。各コントロールは、input要素にid属性のみ指定したもので、細かな指定はJavaScriptコードから行います。また、V5Jよりリッチテキストエディタコントロールに対しても検証機能を使用できるようになったので、「お問い合わせ内容」の項目に実装しています。こちらはtextarea要素として定義します。
CSSファイルは、空きやレイアウト方法の指定です。具体的な内容は配布サンプルを参照してください。JavaScriptファイルには、フォームの初期表示となる以下のコードを記述します。基本的に、コントロールのインスタンスをid属性から生成するようになっています。プロパティなどの意味はコメントを参照してください。
// 名前入力欄
const customerName = new GC.InputMan.GcTextBox(document.getElementById('customerName'));
// 年齢入力欄
const customerAge = new GC.InputMan.GcNumber(document.getElementById('customerAge'), {
value: 20, // 初期値
minValue: 0, // 最小値
maxValue: 120, // 最大値
maxMinBehavior: GC.InputMan.MaxMinBehavior.Keep, // 範囲外の値の入力時には現在値を保持
displayPositiveSuffix: ' 歳',
showSpinButton: true,
});
// 購入日入力欄
const purchasedDate = new GC.InputMan.GcDateTime(document.getElementById('purchasedDate'), {
displayFormatPattern: 'yyyy年M月d日', // 日付の表示フォーマット
formatPattern: 'yyyy年M月d日', // 日付の入力フォーマット
value: new Date(2025, 0, 1), // 初期値
minDate: new Date(2024, 0, 1), // 最小値
maxDate: new Date(2025, 11, 31), // 最大値
maxMinBehavior: GC.InputMan.MaxMinBehavior.Keep, // 上と同様
showDropDownButton: true,
dropDownConfig: {
dropDownType: GC.InputMan.DateDropDownType.Calendar,
minDate: new Date(2024, 0, 1),
maxDate: new Date(2025, 11, 31),
},
});
// 問い合わせ内容入力欄
const queryContent = new GC.InputMan.GcRichTextEditor(document.getElementById("queryContent"), {
plugins: [GC.InputMan.GcRichTextEditorPluginItem.All], // 全プラグイン
width: 600, // コントロールの幅
height: 200, // コントロールの高さ
});
// 電話番号入力欄
const customerTel = new GC.InputMan.GcMask(document.getElementById('customerTel'), {
formatPattern: '℡ \\D{2,4}-\\D{2,4}-\\D{4}'
});
// メールアドレス入力欄
const emailAddress = new GC.InputMan.GcTextBox(document.getElementById('emailAddress'));
const emailAddressConfirm = new GC.InputMan.GcTextBox(document.getElementById('emailAddressConfirm'));
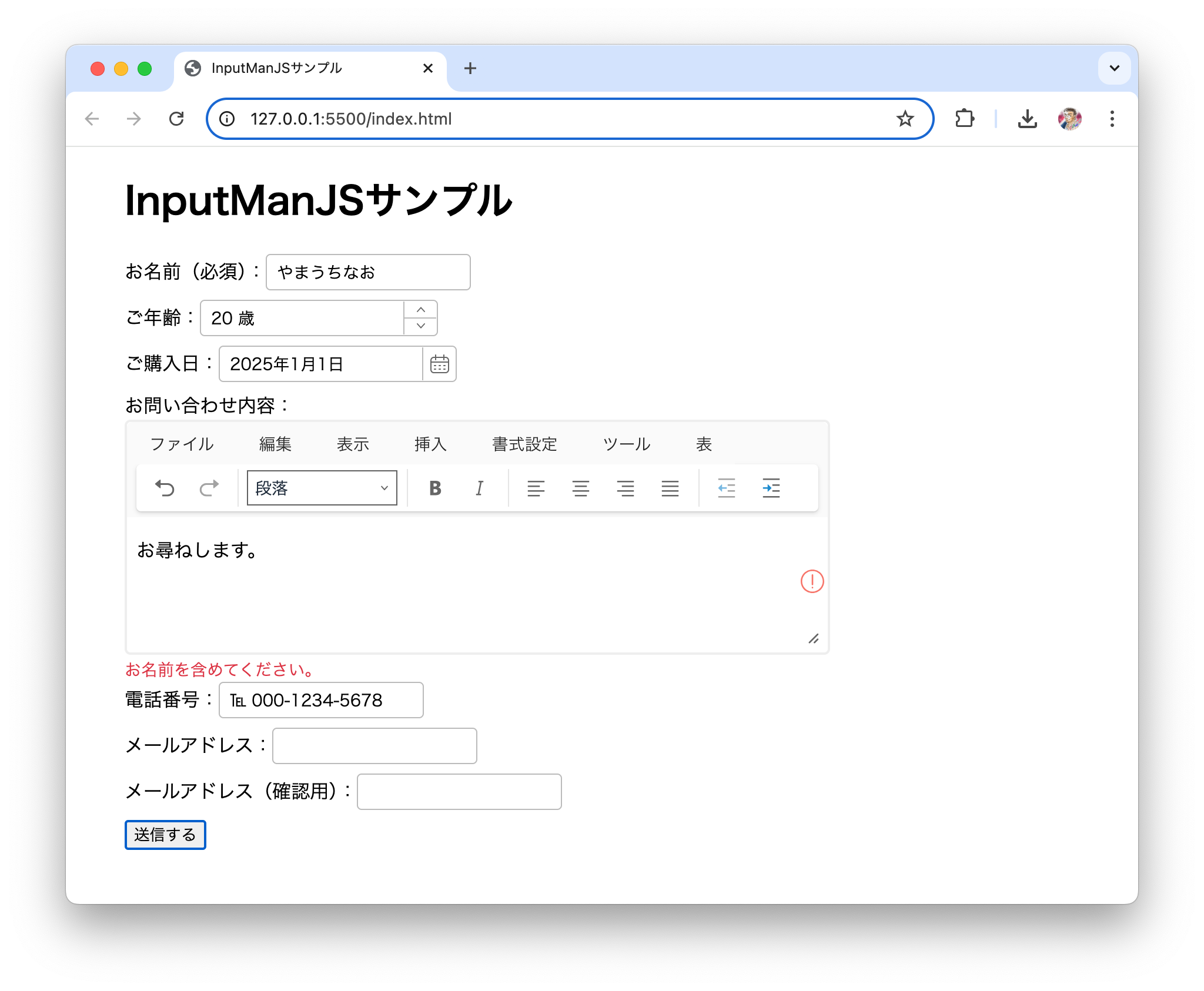
index.htmlファイルをブラウザで開いて、図1のように表示されれば準備完了です。

検証機能の組み込み
ここから、検証機能を組み込んでいきます。検証機能は、InputManJSの検証コントロールを作成して実装します。
必須入力
名前入力欄の入力を必須にする設定で、検証機能の組み込み方法を説明します。
const validator = new GC.InputMan.GcValidator({ (1)
items: [ (2)
{
control: customerName, (3)
ruleSet: [ (4)
{
rule: GC.InputMan.ValidateType.Required, (5)
failMessage: '入力必須項目です。名前を入力してください。'
},
]
},
],
validateWhen: GC.InputMan.ValidateWhen.Manual, (7)
defaultNotify: { (8)
tip: true,
}
});
document.querySelector('button').addEventListener('click', () => { (9)
validator.validate();
});
検証コントロールは、(1)のようにGC.InputMan.GcValidatorのインスタンスです。複数のコントロールをまとめて設定でき、(2)のitemsプロパティに検証対象のコントロールを配列で指定します。(3)のcontrolプロパティは対象のコントロールのインスタンス、(4)のruleSetプロパティは各コントロールの検証規則のセットです。
セットは配列になっており、単一のコントロールに複数の検証規則を設定できます。(5)のruleプロパティは個別の検証規則で、この場合は入力必須項目をあらわすGC.InputMan.ValidateType.Requiredが指定されています。(6)のfailMessageプロパティは検証失敗時のメッセージで、ここでは省略されていますがsuccessMessageプロパティで成功時のメッセージも表示できます。
(7)のvalidateWhenプロパティは、検証タイミングの指定です。ここではGC.InputMan.ValidateWhen.Manualを指定し、後述するイベントハンドラでの検証としています。既定値であるLostFocusやTypingを指定すると、入力中などに随時検証を実行できます。
- LostFocus:コントロールがフォーカスを失ったとき(既定)
- Manual:validateメソッドを実行したとき
- Typing:入力中にリアルタイムで検証
(8)のdefaultNotifyプロパティは、既定の通知方法です。通知方法はコントロールごとに設定できますが、それらが省略された場合の既定値となります。ここでは、tipプロパティにtrueが設定されていることで、ツールチップ(既定値であるバルーンチップ)による通知となります。defaultNotifyプロパティが指定されておらず、個別のコントロールにも通知の設定のない場合には、そもそも通知されないので注意が必要です。
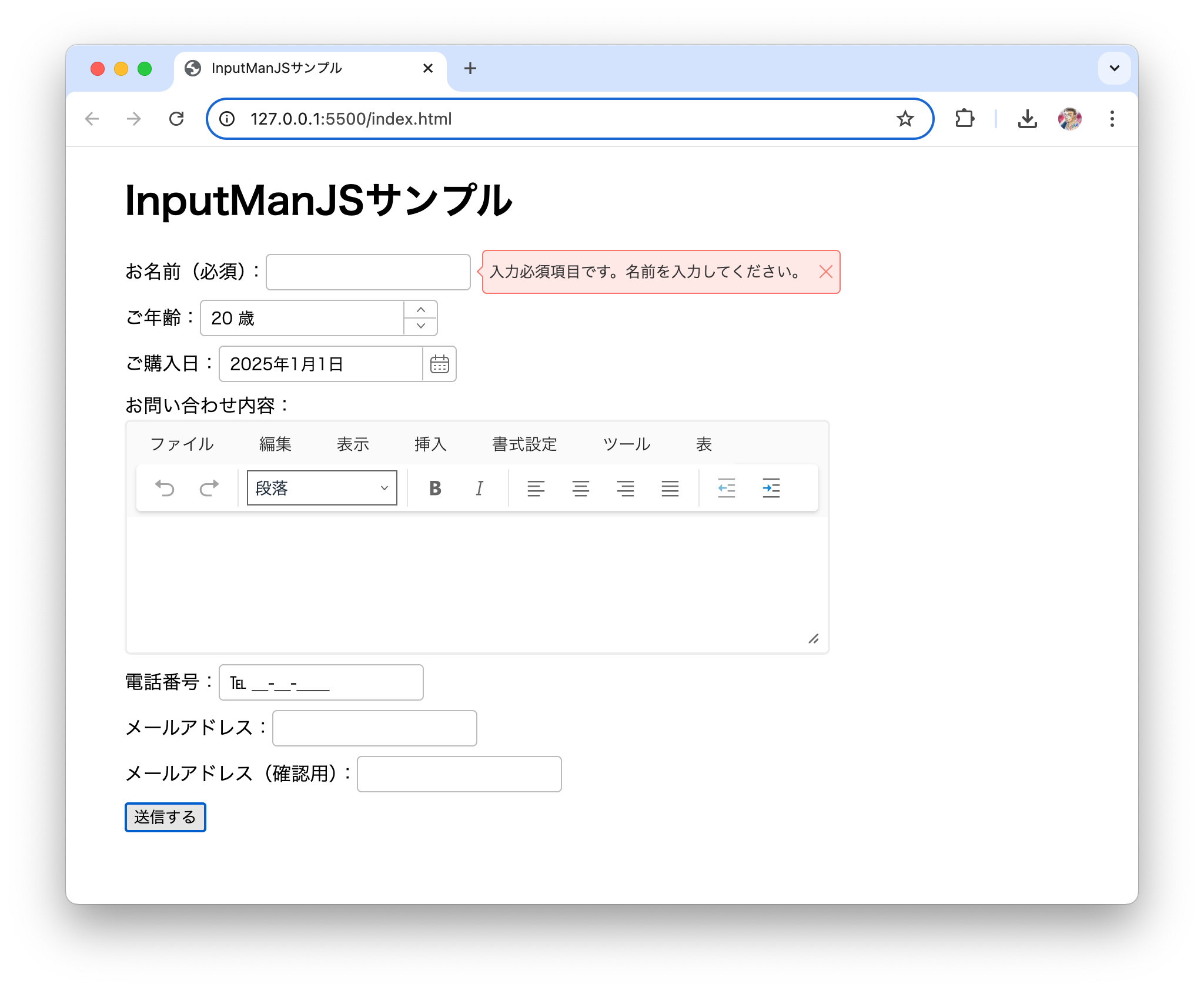
最後に(9)で、ボタンクリック時に検証開始のためのvalidateメソッドを呼び出すように、イベントハンドラを設定します。なお、validateWhenプロパティにLostFocusやTypingを指定した場合にも、validateメソッドの呼び出しが1回必要です。ここで、名前入力欄を空にしたままでボタンをクリックして、以下の図2のようにバルーンチップによる通知が表示されれば成功です。

[NOTE]入力範囲
入力範囲の検証も、必須入力と同様に行えます。具体的な内容は、配布サンプルのcustomerAge、purchasedDateコントロールの例を参照してください。
入力文字数
ここで、V5Jで利用できるようになった入力文字数の検証機能を試してみます。名前入力欄のテキストコントロールに入力できる文字数を16字以内に制限します。なお、テキストコントロール自体にも文字数を制限する機能はありますが、ここでは検証結果を通知するため、テキストコントロール側には文字数制限を設定しません。
{
rule: GC.InputMan.ValidateType.LessThanOrEqualToInputLength, (1)
inputLength: 16, (2)
failMessage: '入力できるのは16文字以下です。',
},
(1)のGC.InputMan.ValidateType.LessThanOrEqualToInputLengthは、入力文字数の長さが(2)のinputLengthパラメータでの指定値以下であるかを検証する指定です。同様の値には、以下の表2に示すものがあります。値によって必要となるプロパティが変わってきます。
| メンバー | 機能 | 必須プロパティ |
|---|---|---|
| EqualToInputLength | 指定文字数に一致するか | inputLength |
| LessThanInputLength | 指定文字数未満かどうか | inputLength |
| LessThanOrEqualToInputLength | 指定文字数以下か | inputLength |
| GreaterThanInputLength | 指定文字数超過か | inputLength |
| GreaterThanOrEqualToInputLength | 指定文字数以上か | inputLength |
| BetweenMinAndMaxLength | 最低文字数超過、最大文字数未満か | inputMinLength、inputMaxLength |
| BetweenOrEqualToMinAndMaxLength | 最低文字数以上、最大文字数以下か | inputMinLength、inputMaxLength |
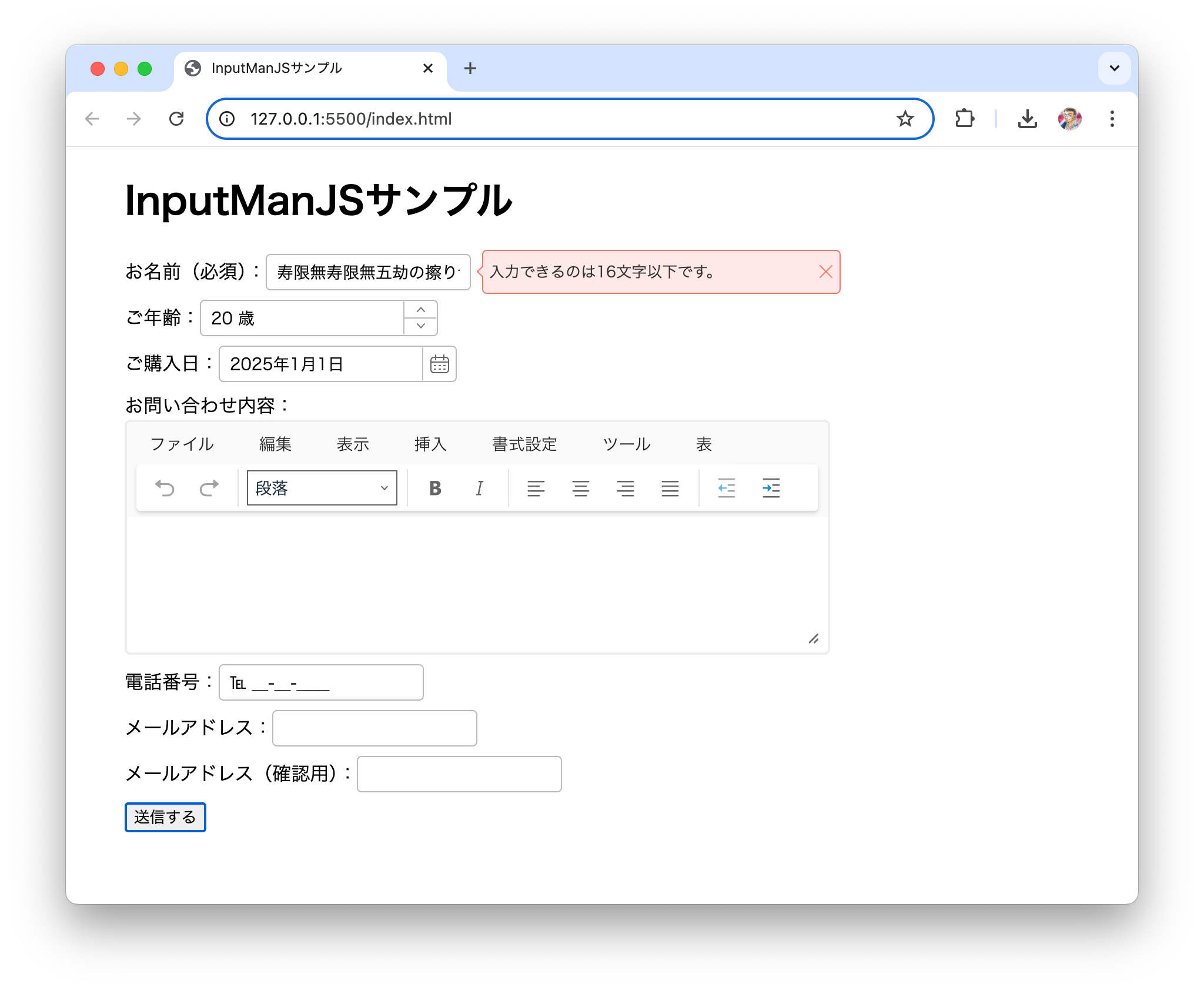
名前入力欄に16文字を超える長い名前を入力してボタンをクリックし、以下の図3のように通知が表示されれば成功です。

また、電話番号入力欄では、入力可能文字数をBetweenOrEqualToMinAndMaxLengthを使って10文字以上11文字以内に制限します。マスクコントロールで実装された電話番号入力欄には“℡”や“-”といったリテラル文字が含まれますが、検証機能ではこういったリテラル文字を含まない文字数のみをカウントできます。
{
rule: GC.InputMan.ValidateType.BetweenOrEqualToMinAndMaxLength,
inputMinLength: 10,
inputMaxLength: 11,
failMessage: '入力できるのは10文字以上11文字以下です。',
},
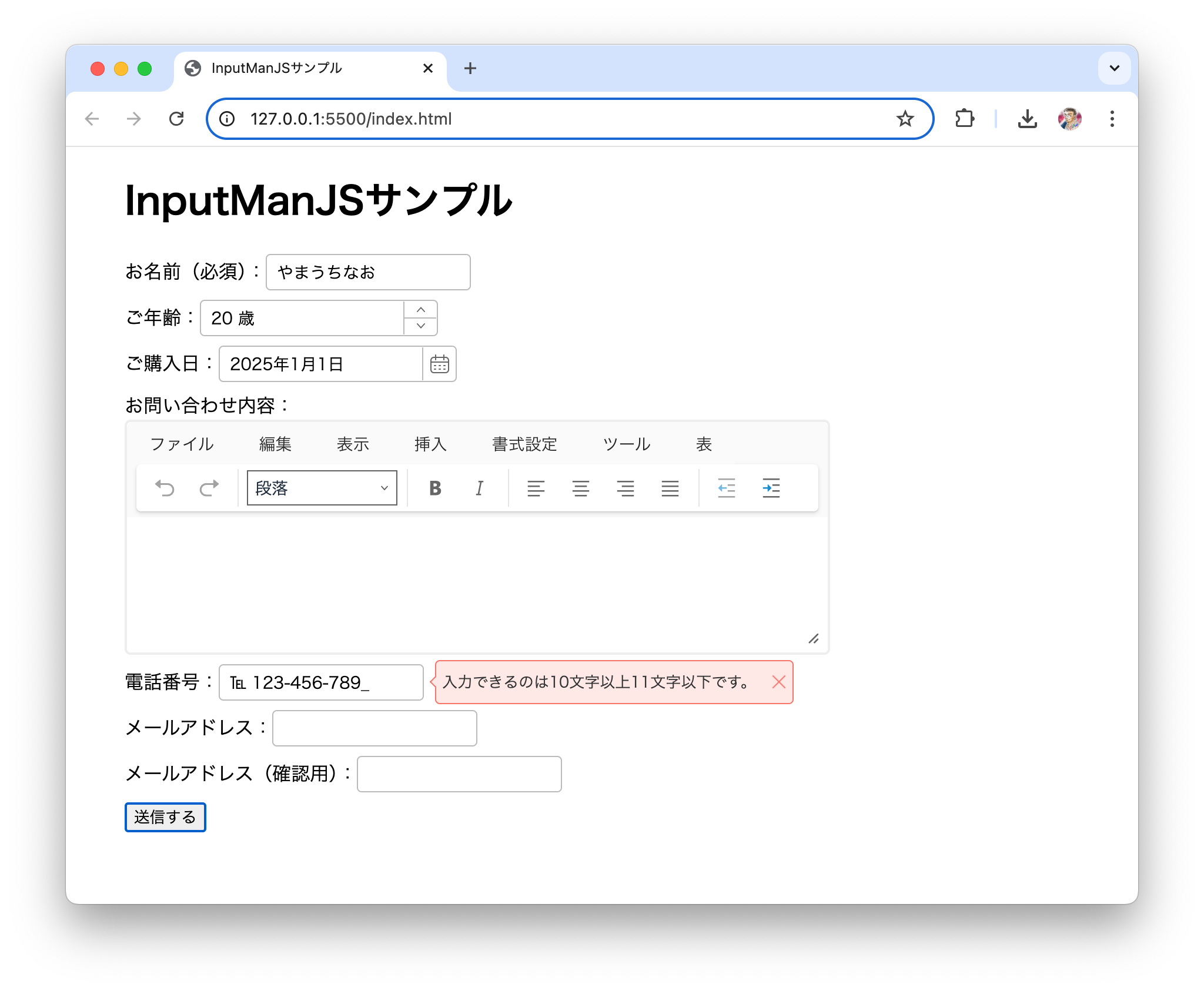
電話番号入力欄に10文字未満か11文字を超える番号を入力してボタンをクリックし、以下の図4のように通知が表示されれば成功です。

他のコントロールと照合
V5Jで利用できるようになった機能には、他のコントロールの状態も合わせてチェックする機能もあります。この機能を利用して、メールアドレス入力欄の一致を検証できるようにしてみます。
{
control: emailAddressConfirm,
ruleSet: [
{
rule: GC.InputMan.ValidateType.MatchControl, (1)
matchControl: emailAddress, (2)
failMessage: 'メールアドレスが一致しません。',
}
]
},
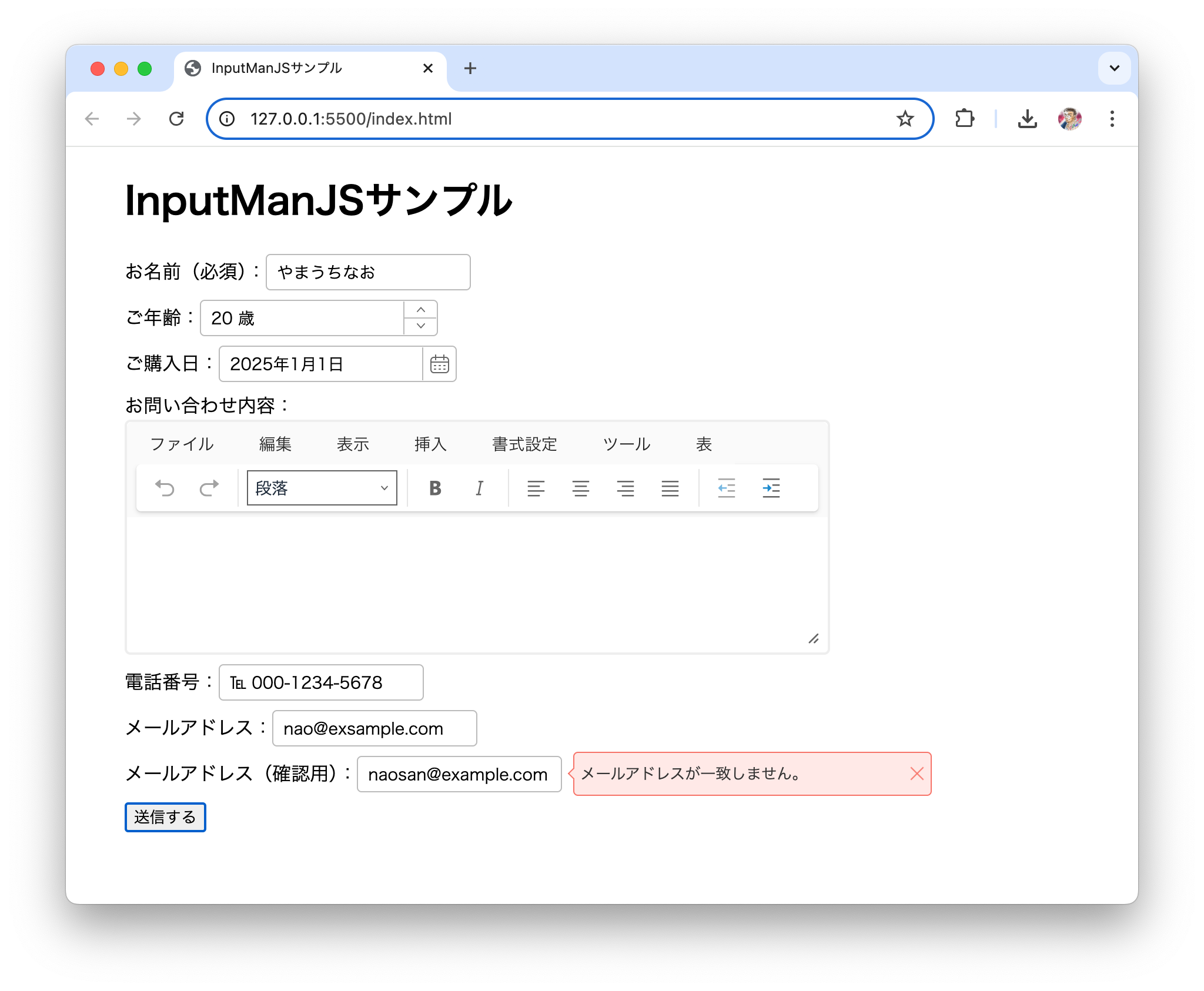
(1)のGC.InputMan.ValidateType.MatchControlによって、一致を調べるコントロールを(2)のmatchControlプロパティで指定できます。2つのメールアドレス入力欄に異なるメールアドレスを入力して、以下の図5のように通知が表示されれば成功です。

検証結果の通知
検証結果の通知方法には3つあります。ツールチップとアイコン、そしてコントロール自体のスタイルを変化させる方法です。ここでは、V5Jで使えるようになったツールチップの新しいスタイルも含めて、前者2つの方法を紹介します。
ツールチップ通知
ここまでの通知は、ツールチップの既定値であるバルーンチップによるものだったので、V5Jの新機能であるフラットパネルとテキストによる通知を紹介します。defaultNotifyプロパティによる既定値はそのままに、購入日欄と問い合わせ内容欄にそれぞれのスタイルを適用してみます。
購入日欄での検証失敗時はフラットパネルスタイルで、問い合わせ内容欄の検証失敗時には、テキストスタイルで表示します。購入日欄purchasedDateと問い合わせ内容欄queryContentの設定に、以下のnotifyプロパティを追加します。
// purchasedDate
notify: { (1)
tip: { (2)
style: GC.InputMan.TipStyle.FlatPanel (3)
}
}
…略…
// queryContent
notify: { (1)
tip: { (2)
style: GC.InputMan.TipStyle.Text (4)
}
}
(1)のnotifyプロパティによってdefaultNotifyの設定が上書きされます。defaultNotifyプロパティと同様に複数の通知方法を設定できます。(2)のtipプロパティを追加すると、ツールチップについての設定となります。値にtrueを設定すると、従来通りのバルーンチップによる通知となりますが、オブジェクトを設定するとツールチップのスタイルを細かく設定できます。
- styleプロパティ:GC.InputMan.TipStyle列挙型を指定。BaloonTipでバルーンチップ(既定値)、FlatPanelでフラットパネル、Textでテキスト
- directionプロパティ:GC.InputMan.TipDirection列挙型。ツールチップの表示方向をTop、Bottom、Right、Leftで指定
- positionプロパティ:TipPosition 列挙型。文字の揃え方をStart(始点・既定値)、Balanced(中央)、End(終点)で指定
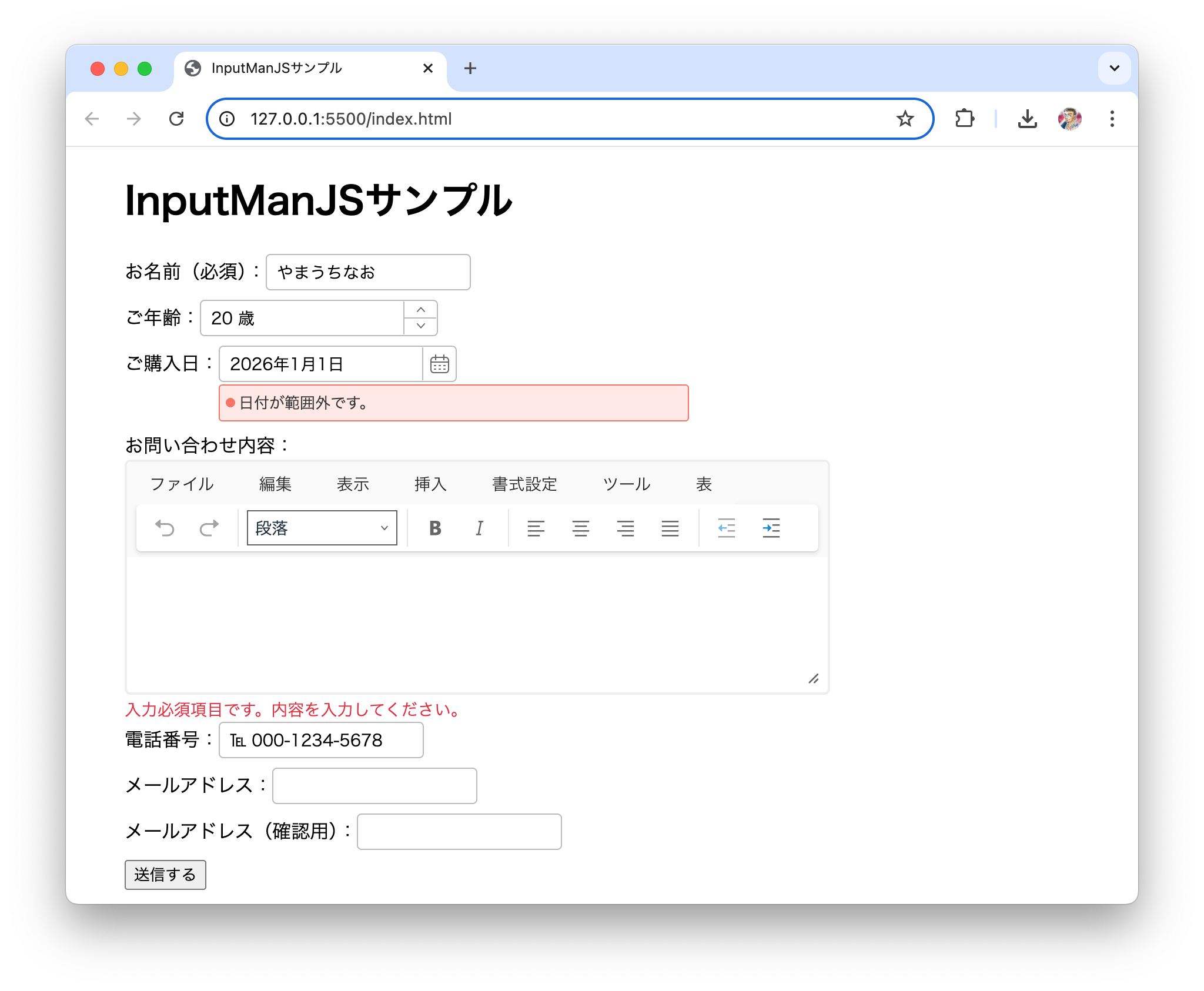
購入日欄を範囲外の日付、問い合わせ内容欄を空にしたままでボタンをクリックし、以下の図6のように通知が表示されれば成功です。

アイコン通知
問い合わせ内容欄に、アイコン通知も追加してみます。なお、defaultNotifyプロパティにアイコン通知を設定しても、notifyプロパティの設定されているコントロールには影響しませんので注意してください。
icon: {
direction: GC.InputMan.IconDirection.Inside (1)
}
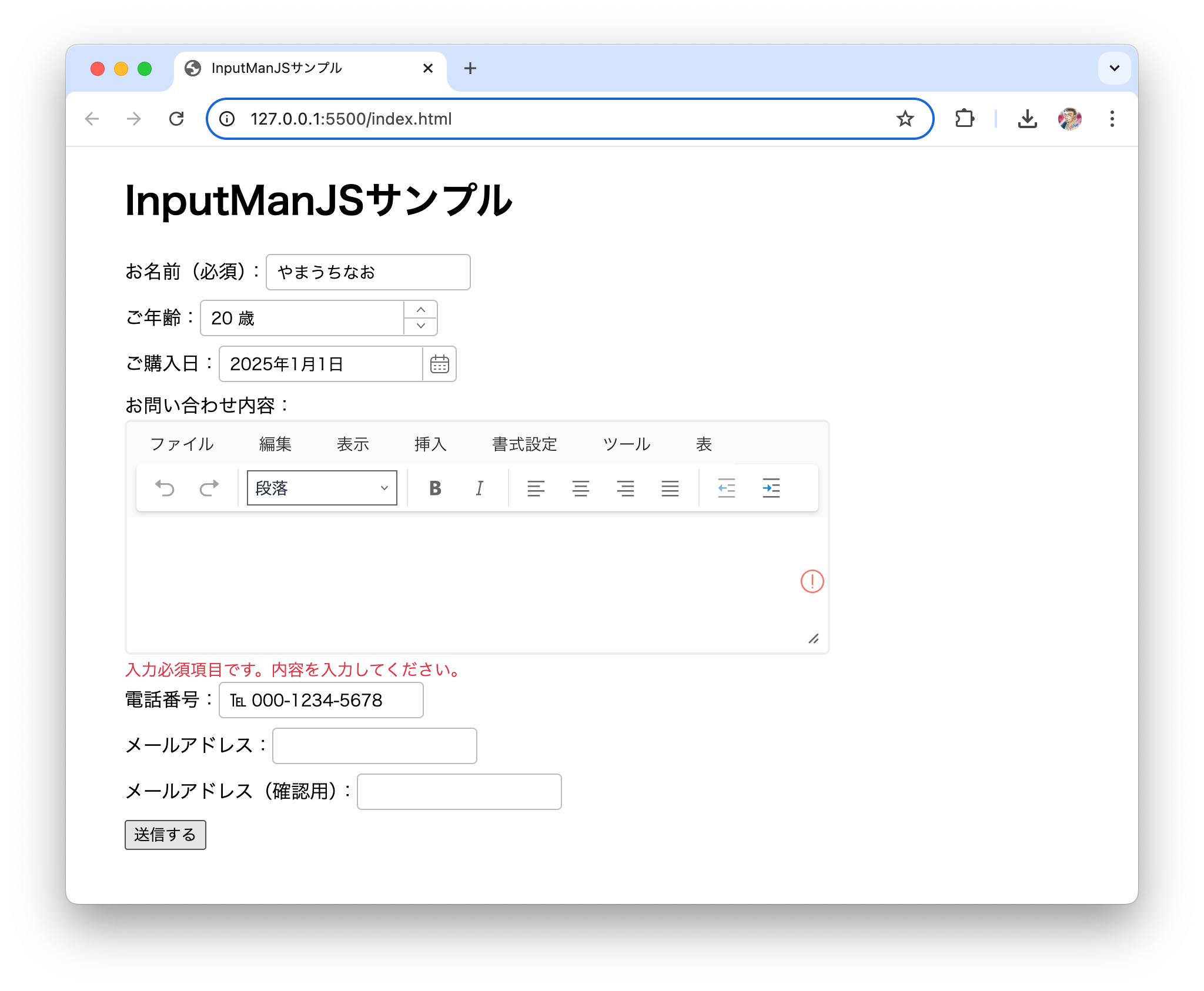
iconプロパティには、directionプロパティなどからなるオブジェクトを指定します。(1)のようにGC.InputMan.IconDirection.Insideが指定されている場合には、アイコンはコントロールの内部に配置されます。既定値はOutsideで、アイコンはコントロールの外部に配置されます。問い合わせ内容欄を空にしたままでボタンをクリックし、以下の図7のように通知が表示されれば成功です。

独自規則による検証
組み込みの検証規則に加えて、独自に検証規則を定義することもできます。最後に、従来から利用可能な方法と、V5Jで使えるようになった外部検証の2つの方法を紹介します。
「カスタム検証規則」による検証
「カスタム検証規則」は、従来から使える検証規則です。検証のための関数を定義し、その関数を検証規則として設定します。メールアドレス入力欄がメールアドレスの様式を満たしているか検証する例です(このような検証はマスクコントロールを使うべきですが、カスタム検証規則の例として取りあげています)。
{
control: emailAddress,
ruleSet: [
{
rule: (control) => { (1)
const regex = /^[a-zA-Z0-9_.+-]+@([a-zA-Z0-9][a-zA-Z0-9-]*[a-zA-Z0-9]*\.)+[a-zA-Z]{2,}$/;
const value = control.getValue();
return value == '' || regex.test(value);
},
failMessage: 'メールアドレスの形式が正しくありません。',
}
]
},
カスタム検証規則の関数を(1)のようにruleプロパティに設定するだけです。関数は、コントロールを引数で受け取って検証結果を論理値で返すように定義し、trueであれば検証成功、falseであれば検証失敗とします。例は割愛しますが、registerValidateRuleメソッドを使って検証規則(関数)を登録し、その登録名をruleプロパティに設定する方法もあります。
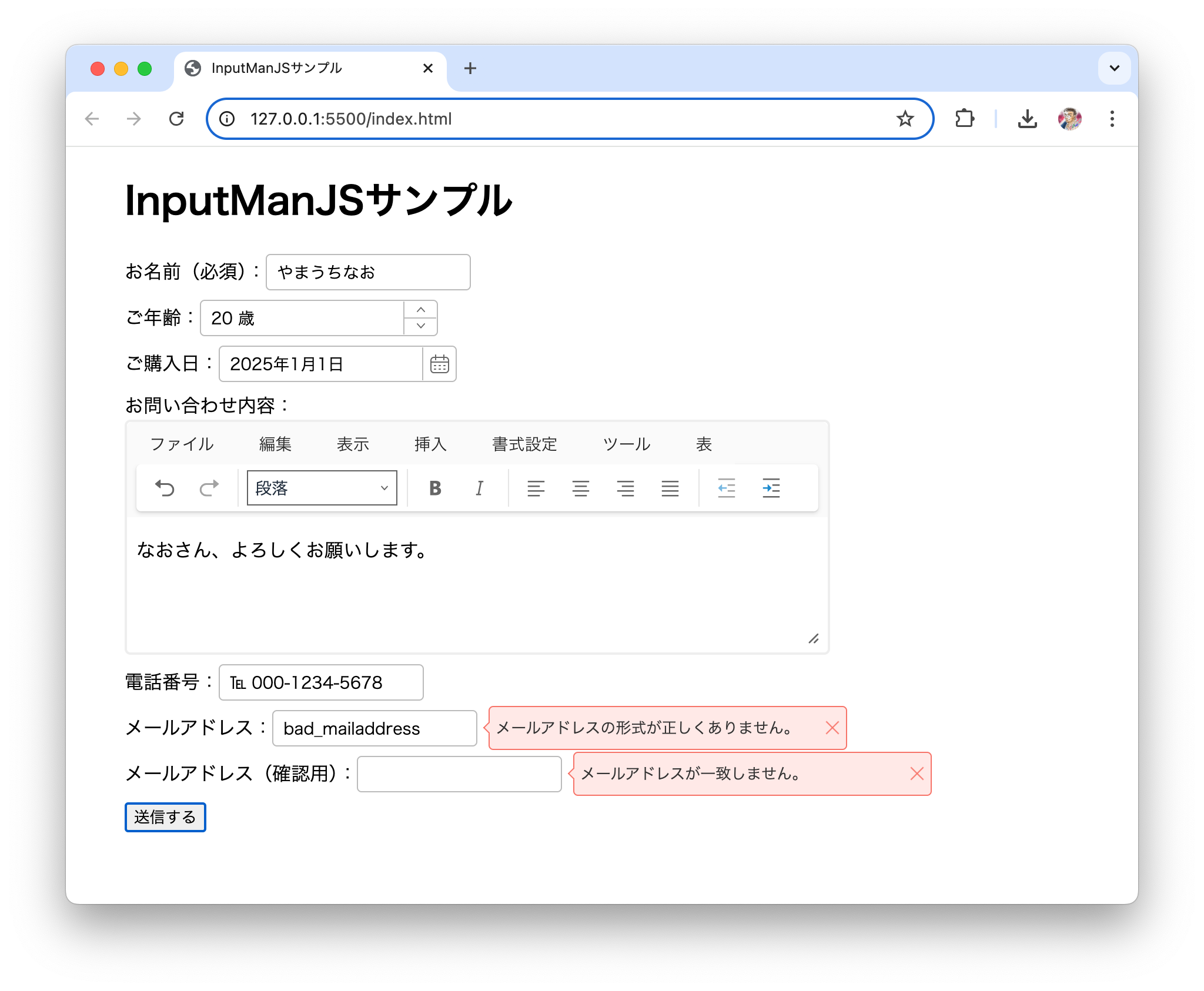
メールアドレス入力欄に適切でないメールアドレスを入力してボタンをクリックし、以下の図8のように通知が表示されれば成功です。

「外部検証結果の指定」による検証
「カスタム検証規則」はシンプルですが、引数でコントロールの値をやりとりする手間や、複数コントロール間にまたがったチェックが難しいといった難点があります。しかし、V5Jから使えるようになった「外部検証結果の指定」による検証を使うと、このような問題を回避できます。以下のリストは、問い合わせ内容欄が名前入力欄の内容を含むことを検証します。
control: queryContent,
ruleSet: [
…略…
{
rule: GC.InputMan.ValidateType.External, (1)
failMessage: 'お名前を含めてください。'
}
],
…略…
document.querySelector('button').addEventListener('click', () => {
validator.validate();
validator.validate(queryContent, queryContent.text.includes(customerName.text)); (2)
});
「外部検証結果の指定」では、(1)のようにruleプロパティに外部検証を意味するGC.InputMan.ValidateType.Externalを指定します。実際の検証は、(2)のように引数に対象コントロールと検証結果となる論理値を与えてvalidateメソッドを呼び出します。この場合は、queryContentコントロールがcustomerNameコントロールの内容を含むことをincludesメソッドで調べた結果を返しています。
名前入力欄に適当な名前を入力し、問い合わせ内容欄にその名前を含まない内容を入力してボタンをクリックし、以下の図9のように通知が表示されれば成功です。

まとめ
InputManJSの検証コントロールを含めた基本的な使い方や、V5Jの新機能を中心とした事例を紹介しました。簡単な指定で高度かつ柔軟性の高いバリデーションチェックを実行できることを実感していただけたのではないでしょうか。



























































