はじめに
画面構成が複雑でコントロールが多くなると、どうしても画面表示に時間がかかります。今回は画面表示を早くするために工夫したことについて書いていきます。
前回の記事
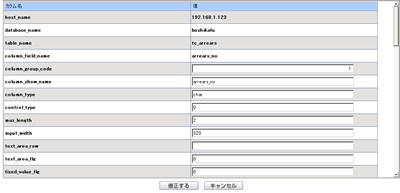
レスポンスが問題となったデータ入力画面
データ一覧で選択したデータの詳細を表示して編集する画面です。

テーブルのカラム数が少ない場合は問題ないのですが、多くなると表示まで2~3秒ほどの待ち時間が発生してしまいます。
表示方法
Tableを使用した表示
Curlにはhtmlのテーブルと同じレイアウトが可能な「Table」があります。これは、表形式の表示には便利なため、当初はこの方式を利用してデータを表示していました。

{value
let t:Table =
{Table
border-width = 1pt,
vertical-line-width = 1pt,
horizontal-line-width = 1pt,
cell-border-color="#cccccc",
background="#ffffff"}
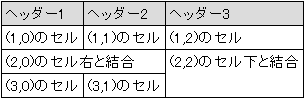
{t.add {cell background="#dcdcdc",ヘッダー1}, row=0, column=0}||背景色を変えることで、ヘッダーにみせることができます。
{t.add {cell background="#dcdcdc",ヘッダー2}, row=0, column=1}
{t.add {cell background="#dcdcdc",ヘッダー3}, row=0, column=2}
{t.add "(1,0)のセル", row=1, column=0}
{t.add "(1,1)のセル", row=1, column=1}
{t.add "(1,2)のセル", row=1, column=2}
{t.add "(2,0)のセル右と結合",colspan=2, row=2, column=0}
{t.add "(2,2)のセル下と結合", rowspan=2,row=2, column=2}
{t.add "(3,0)のセル", row=3, column=0}
{t.add "(3,1)のセル", row=3, column=1}
t
}
しかし、テーブルのカラム数が少ない場合は良いのですが、カラムが100を超えるものになってくると、レスポンスが悪くなります。ボトルネックがどこにあるのかを調査したところ、画面に表示する処理がその原因であることが分かりました。
Curlでは(ほとんどの言語共通かもしれませんが)、コントロールを作成するのは瞬時でも、表示にはどうしても時間がかかってしまいます。このままでは「軽快に動く」を実現できないので、違う方法を試すことにしました。
















































