はじめに
プログラマや業務システムの担当者にアニメーションの話をすると、うちのシステムには必要ないといった感じの答えが返ってきます。確かに業務アプリケーションとアニメーションは無縁のように感じますが、待ってください、これは本当でしょうか?
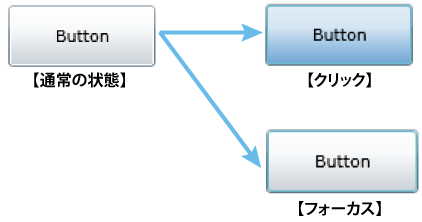
実は今までのアプリケーションでも気づかないところで、アニメーションは使用されています。例えばWindowsのボタンなどは、図1のようにマウスがボタンの上に乗った時に色が変わったり、クリックされたら押し込まれた画像を表示するといったアニメーションを行っています。

何を行っても変化しないとしたら、利用者は今自分が何をやっているのか分からず、とても使いにくいプログラムになってしまいます。つまり使いやすいプログラムを作成する上で、利用者の行動を的確にナビゲートするアニメーションは必須の技術ということができます。
今回は、Silverlight 2を使って、業務アプリケーションでアニメーションを効率よく使うためにはどうしたらよいのかを考えていこうと思います。
対象読者
- Silverlight開発初心者
業務アプリケーションに求められる物
業務アプリケーションを作成している人がアニメーションは必要ないという理由も分かります。Silverlightのアニメーションのデモをみると、物体が回ったりキャラクターが動いたりといった、業務アプリケーションには不必要なアニメーションが多く、業務アプリケーションでどのようにアニメーションを使えばいいのかといったイメージが浮かびにくい、といった理由があると思います。
では、業務アプリケーションに必要なユーザーインターフェイスの要素とはなんでしょうか。
業務アプリケーションに必要な要素
筆者は業務アプリケーションのユーザーインターフェイスに必要な要素として、次の点が挙げられると考えています。
- 必要な情報に素早くアクセスする
- データを効率よく表示する
- 操作に対するレスポンスがある
- シンプルな構成
この中で特に「必要な情報に素早くアクセスする」と、「データを効率よく表示する」に関してはSilverlightのアニメーションを効果的に使用できるシーンだと思います。
必要な情報に素早くアクセスする
業務画面の大部分では多くの情報が画面の中に表示されています。その中でユーザーが必要な情報に素早くアクセスしてもらうために、画面の一部をアニメーションさせてユーザーの注意をその項目に集めます。
例えば、業務の始点になるような企業のポータル画面などでは、日々のスケジュールや売り上げ、客先からのクレームといった情報の中から特に注意すべき項目(この場合は客先からのクレーム)に対して、アニメーションを使用して、クレームのメッセージを大きく表示したり点滅させたりして注意を呼びかけたりします。
データを効率よく表示する
データの集計や表示といったジャンルに目を向けると、アニメーションの使用シーンはさらに広がります。例えばデータ集計の結果、先月までに比べて急激に売り上げが落ち込んでいた場合は、グラフの一部を点滅させることで警告を表すといった表現を使えますし、最初に全体の折れ線グラフを表示しておいて、ユーザーが気になった部分をズームして表示すると言った効果も思い浮かびます。
また、グラフの詳細情報をポップアップメッセージとして表示することや、自分宛に届いたメッセージの一覧にマウスをフォーカスしたタイミングで、メッセージの概要をポップアップ表示するといった使い方も思い浮かびます。
操作に対するレスポンスがある
最初に挙げたボタンのアニメーションのように、ユーザーが行ったアクションに対してユーザーが今何をしたのかを示したり、ファイルコピー時のプログレスダイアログのように、現在プログラムが何をしているかをユーザーに示したりすることもアニメーションの大事な役割です。
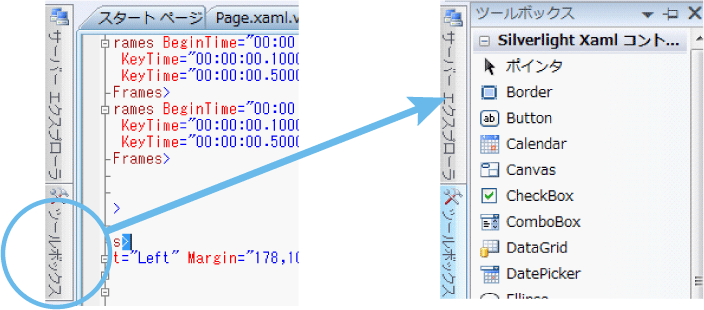
ほかにも、Visual Studioのツールボックスのように普段は最小化されているが、必要のあるときにだけウインドウが表示されるといったフライアウトウインドウもSilverlightでは簡単に作成することができます。

Microsoftでは、Microsoft Office SharePoint Server (MOSS)という製品で掲示板やニュース、Exchangeとの連携といったポータルの作成基盤を提供しています。
ASP.NETの開発者は、WebPartsを使ってMOSSの機能を拡張することができます。つまりポータルの一部に簡単にSilverlightを組み込むことができるのです。
MOSSにSilverlightを組み込んだ例としてBeta 2時点のものですが、Microsoftの以下のページで詳しい説明が行われています。
アニメーションを使用する際の注意
アニメーションを使用するときに注意するべきことが2つあります。
それは、複数のアニメーションを一つの画面に配置しないことと、過度のアニメーションを避けることです。
アニメーションは1つだけにする
業務アプリケーションでアニメーションを使用する一番大きな理由は、画面の中で特に強調したい部分をユーザーに示すことです。それなのに画面の至る所でアニメーションが行われていたら、一番注目してほしい事柄がほかのアニメーションに埋もれてしまいます。
1つの画面上で同時にアニメーションを行うコントロールは1つだけに留めた方が良いでしょう。もし同時に2つ以上アニメーションを行う構成の場合は、本当にその画面でアニメーションを使用する必要があるのかを検討してみてください。実はそれほど重要ではない不必要なアニメーションが紛れていませんか?
過度のアニメーションは使用しない
また、Flashが出始めの頃によくあった例として、アニメーションが長くて本当に行いたい処理が行えないといったケースがあります。
凝ったアニメーションは最初にみる時はおもしろいのですが、業務アプリケーションのように毎日使用する場合は逆に煩わしいものになってしまいます。凝ったアニメーションを使用する場合は、ユーザーがキャンセルできる仕組みを用意し、すぐに業務に復帰できる方法を提供しましょう。
もちろん時間のかかる処理が行われていて、サーバーの処理中は常にダイアログを表示する必要があるといった場合は別です。ここで言っているのは意味のないアニメーションのことです。
シンプルに
つまり、普段表示される画面はアニメーションなどを行わない極力シンプルな物にしておき、何かユーザーに注意してほしい項目や、注目してほしい項目がある場合にだけ、普段と違う動きをアプリケーションにさせてユーザーの注目を引く、というのが効率的なアニメーションの使い方だと思います。



































.png)













