VisualStateManagerによるアニメーション
次に画面上の円にマウスをフォーカスしたときに、ポップアップが表示されるアニメーションを作成します。このアニメーションでは、折れ線グラフなどでグラフの頂点にマウスをポイントしたときに詳細情報を表示するといった効果を想定しています。

このようにマウスの操作などでコントロールの表示状態を変更するようなアニメーションには、Silverlight 2で新たに導入されたVisualStateManagerを使用することで簡単にアニメーションを行うことができます。
VisualStateManager
VisualStateManagerはその名前の通り、VisualState(視覚状態)を管理(Manager)するための機能です。例えば、ボタンコントロールにはマウスでフォーカスされた時に色を変えたり、選択されるとボタンの周りに枠線が表示されるといったアニメーションが用意されていますが、SilverlightではこれらのアニメーションもVisualStateManagerを使って定義されています。
では、ページに配置された円に対し、マウスが円の上に乗ったら(Enterイベント)TextBlockを含むGridを表示するアニメーションを、VisualStateManagerを使って作成してみましょう。
Pageのデザイン
まずはページに赤い丸と、メッセージを表示するためのTextBlockを配置します。
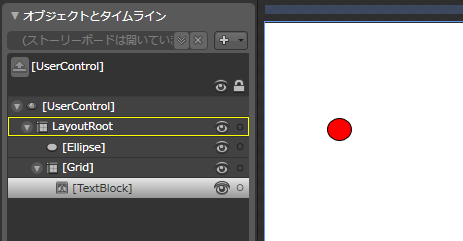
TextBlockが含まれるGridはマウスが円の上に載るまでは表示しないため、GridのプロパティからVisibilityをCollapsed(表示を折りたたむ)に設定しておきましょう(図12)。

デザインを行った直後のXAMLは、リスト4のようになります。
<UserControl x:Class="SilverlightApplication1.Page2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300" xmlns:SilverlightApplication1="clr-namespace:SilverlightApplication1" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:vsm="clr-namespace:System.Windows;assembly=System.Windows">
<UserControl.Resources>
<ControlTemplate x:Key="ButtonControlTemplate1" TargetType="Button"/>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Ellipse Height="23" HorizontalAlignment="Left" Margin="62,95,0,0" VerticalAlignment="Top" Width="25" Fill="#FFFF0000" Stroke="#FF000000"/>
<Grid HorizontalAlignment="Left" Margin="77,108,0,0" Width="57" VerticalAlignment="Top" Height="24" Background="#FFBFBBBB" Visibility="Collapsed">
<TextBlock Text="TextBlock" TextWrapping="Wrap"/>
</Grid>
</Grid>
</UserControl>
VisualStateの作成
今回は、円にマウスがEnterしたときにポップアップウインドウを表示するアニメーションと、円からマウスがLeaveしたときにポップアップウインドウを消すアニメーションを持つVisualStateを作成します。
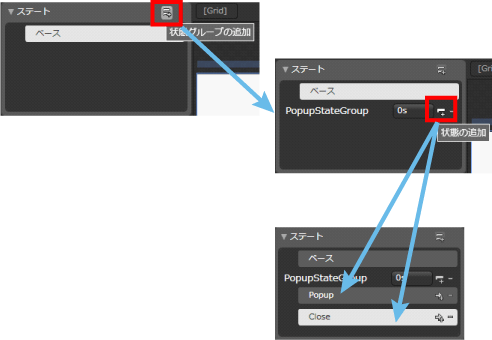
Expression Blendのステートにある[状態の追加]ボタンをクリックして、状態グループを作成します。さらにPopupとCloseという2つの状態を追加します(図13)。

状態グループは単に状態をまとめるものだと思ってください。ただ、同じ状態グループの状態は一度に複数実行できないという制約はあります。
アニメーションの作成
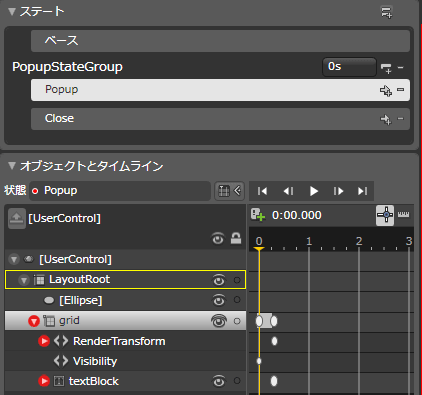
ステートウインドウに追加された状態を選択すると、ストーリーボードの時と同じようにステートの記憶がONになり、イベント時のアニメーションを設定できる状態になります。
Popup時には図14のようにアニメーションが開始された0秒の段階で、隠してあるGridを表示(Visibility:Visible)し、少し時間(0.3秒)をかけてメッセージを表示します。

CloseステートはTextBlockの状態を初期状態に変更すればよいので、何もアニメーションを設定しません。
VisualStateの割り当て
円(Eclipse)イベントハンドラのMouseEnterにPopupステートを呼び出すコードを、MouseLeaveにCloseステートを呼び出すコードを記述します。ストーリーボードでアニメーションを割り当てたときのように、それぞれイベントハンドラを作成し次のコードを記述してください。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplication1
{
public partial class Page2 : UserControl
{
public Page()
{
InitializeComponent();
}
private void Ellipse_MouseEnter(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Popup", false);
}
private void Ellipse_MouseLeave(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Close", false);
}
}
}
VisualStateManagerに登録されたステートを実行するには、VisualStateManagerのGoToStateメソッドを使用します。GoToStateメソッドは、第1引数にアニメーションを実行するコンテナ(今回はPageのインスタンス)を、第2引数にステートの名前を、第3引数にVisualTransitionの使用有無を指定します。
VisualTransitionは、コントロールのステートへの遷移の際にアニメーションを定義した場合、これを実行するかどうかの指定を行います。今回はステートの際のアニメーションは指定していないのでFalseを設定しています。
まとめ
どうだったでしょうか? インタラクティブな要素はいらないかもしれませんが、「業務アプリケーションにアニメーションは必須の要素である」というのが少しでもお分かりいただけましたか。アニメーションを効率よく使うことで、ユーザーの利便性を向上させミスを減らすユーザーインターフェイスを作成することができます。
しかしこれまでも述べたように、何でもかんでもアニメーションで動かせばよいというものではなく、特に注目してほしい情報をユーザーに伝えるためのコミュニケーションツールとしての使い方を考えていくと、効率よいアニメーションを作成することができるのではないかと筆者は考えています。









































