はじめに
プログラマや業務システムの担当者にアニメーションの話をすると、うちのシステムには必要ないといった感じの答えが返ってきます。確かに業務アプリケーションとアニメーションは無縁のように感じますが、待ってください、これは本当でしょうか?
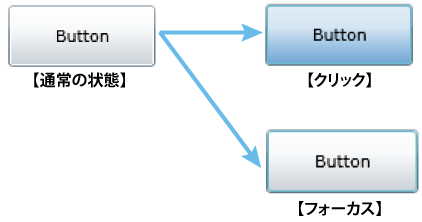
実は今までのアプリケーションでも気づかないところで、アニメーションは使用されています。例えばWindowsのボタンなどは、図1のようにマウスがボタンの上に乗った時に色が変わったり、クリックされたら押し込まれた画像を表示するといったアニメーションを行っています。

何を行っても変化しないとしたら、利用者は今自分が何をやっているのか分からず、とても使いにくいプログラムになってしまいます。つまり使いやすいプログラムを作成する上で、利用者の行動を的確にナビゲートするアニメーションは必須の技術ということができます。
今回は、Silverlight 2を使って、業務アプリケーションでアニメーションを効率よく使うためにはどうしたらよいのかを考えていこうと思います。
対象読者
- Silverlight開発初心者
業務アプリケーションに求められる物
業務アプリケーションを作成している人がアニメーションは必要ないという理由も分かります。Silverlightのアニメーションのデモをみると、物体が回ったりキャラクターが動いたりといった、業務アプリケーションには不必要なアニメーションが多く、業務アプリケーションでどのようにアニメーションを使えばいいのかといったイメージが浮かびにくい、といった理由があると思います。
では、業務アプリケーションに必要なユーザーインターフェイスの要素とはなんでしょうか。
業務アプリケーションに必要な要素
筆者は業務アプリケーションのユーザーインターフェイスに必要な要素として、次の点が挙げられると考えています。
- 必要な情報に素早くアクセスする
- データを効率よく表示する
- 操作に対するレスポンスがある
- シンプルな構成
この中で特に「必要な情報に素早くアクセスする」と、「データを効率よく表示する」に関してはSilverlightのアニメーションを効果的に使用できるシーンだと思います。
必要な情報に素早くアクセスする
業務画面の大部分では多くの情報が画面の中に表示されています。その中でユーザーが必要な情報に素早くアクセスしてもらうために、画面の一部をアニメーションさせてユーザーの注意をその項目に集めます。
例えば、業務の始点になるような企業のポータル画面などでは、日々のスケジュールや売り上げ、客先からのクレームといった情報の中から特に注意すべき項目(この場合は客先からのクレーム)に対して、アニメーションを使用して、クレームのメッセージを大きく表示したり点滅させたりして注意を呼びかけたりします。
データを効率よく表示する
データの集計や表示といったジャンルに目を向けると、アニメーションの使用シーンはさらに広がります。例えばデータ集計の結果、先月までに比べて急激に売り上げが落ち込んでいた場合は、グラフの一部を点滅させることで警告を表すといった表現を使えますし、最初に全体の折れ線グラフを表示しておいて、ユーザーが気になった部分をズームして表示すると言った効果も思い浮かびます。
また、グラフの詳細情報をポップアップメッセージとして表示することや、自分宛に届いたメッセージの一覧にマウスをフォーカスしたタイミングで、メッセージの概要をポップアップ表示するといった使い方も思い浮かびます。
操作に対するレスポンスがある
最初に挙げたボタンのアニメーションのように、ユーザーが行ったアクションに対してユーザーが今何をしたのかを示したり、ファイルコピー時のプログレスダイアログのように、現在プログラムが何をしているかをユーザーに示したりすることもアニメーションの大事な役割です。
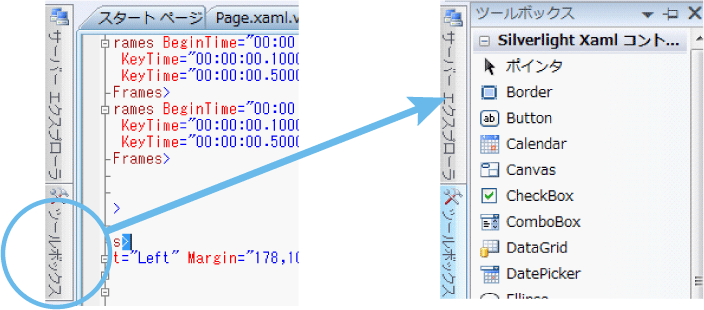
ほかにも、Visual Studioのツールボックスのように普段は最小化されているが、必要のあるときにだけウインドウが表示されるといったフライアウトウインドウもSilverlightでは簡単に作成することができます。

Microsoftでは、Microsoft Office SharePoint Server (MOSS)という製品で掲示板やニュース、Exchangeとの連携といったポータルの作成基盤を提供しています。
ASP.NETの開発者は、WebPartsを使ってMOSSの機能を拡張することができます。つまりポータルの一部に簡単にSilverlightを組み込むことができるのです。
MOSSにSilverlightを組み込んだ例としてBeta 2時点のものですが、Microsoftの以下のページで詳しい説明が行われています。
アニメーションを使用する際の注意
アニメーションを使用するときに注意するべきことが2つあります。
それは、複数のアニメーションを一つの画面に配置しないことと、過度のアニメーションを避けることです。
アニメーションは1つだけにする
業務アプリケーションでアニメーションを使用する一番大きな理由は、画面の中で特に強調したい部分をユーザーに示すことです。それなのに画面の至る所でアニメーションが行われていたら、一番注目してほしい事柄がほかのアニメーションに埋もれてしまいます。
1つの画面上で同時にアニメーションを行うコントロールは1つだけに留めた方が良いでしょう。もし同時に2つ以上アニメーションを行う構成の場合は、本当にその画面でアニメーションを使用する必要があるのかを検討してみてください。実はそれほど重要ではない不必要なアニメーションが紛れていませんか?
過度のアニメーションは使用しない
また、Flashが出始めの頃によくあった例として、アニメーションが長くて本当に行いたい処理が行えないといったケースがあります。
凝ったアニメーションは最初にみる時はおもしろいのですが、業務アプリケーションのように毎日使用する場合は逆に煩わしいものになってしまいます。凝ったアニメーションを使用する場合は、ユーザーがキャンセルできる仕組みを用意し、すぐに業務に復帰できる方法を提供しましょう。
もちろん時間のかかる処理が行われていて、サーバーの処理中は常にダイアログを表示する必要があるといった場合は別です。ここで言っているのは意味のないアニメーションのことです。
シンプルに
つまり、普段表示される画面はアニメーションなどを行わない極力シンプルな物にしておき、何かユーザーに注意してほしい項目や、注目してほしい項目がある場合にだけ、普段と違う動きをアプリケーションにさせてユーザーの注目を引く、というのが効率的なアニメーションの使い方だと思います。
Expression BlendとVisual Studio
今までは画面に動きを入れようと思うと、JavaScriptで複雑なDHTMLの操作を行ったり、慣れないFlashとActionScriptを使ってアニメーションを作成する必要がありました。しかし、SilverlightではVisual StudioとExpression Blendを使用して動きを持つコンテンツを作成することができます。しかもその際のプログラム言語は、慣れ親しんだC#やVB.NETを使用することができるのです。
Visual Studioとの連携
実は、Silverlight自体はXAMLとC#やVB.NETのソースコードを記述するためのエディターさえあればコンテンツを作成することは可能です。しかし、Silverlightのアニメーションを作成するうえでは、ストーリーボードを効率よく定義できるExpression Blendと、業務ロジックや画面の動作をプログラミングするためのVisual Studioの2つを使ってコンテンツを作成した方が効率よく作業を行えるでしょう。
Visual StudioからのExpression Blendの起動
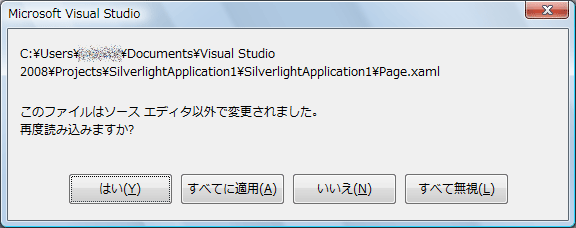
Expression Blendで編集しているSilverlightの画面をVisual Studioで修正したり、Visual Studioで修正中の画面をExpresison Blendで修正したりすることもできます。その場合、他方で修正が入ったことをツールが検知し、開発者にダイアログで通知するので、再度読み直すことで画面を最新の状態に更新できます。

Silverlightアプリケーションといっても、実際はSilverlightをホストするASPXのページや、Silverlightで使用するクラス群などが必要になります。さらに業務アプリケーションとなると複数人でソースコードを修正したり、開発のタスク管理を行ったりする必要が出てきます。そう考えると、強力な構成管理やデバック機能を持つVisual Studioを使って全体の管理を行い、画面のデザインはExpression BlendをVisual Studioから呼び出して行う、という形になると思います。
Silverlightによるアニメーション
これまでの例から、業務アプリケーションで必要となるアニメーションには、「必要な情報を強調表示するアニメーション」と「情報を効率よく表示するアニメーション」の2つがあると考えられます。
今回はメッセージの強調表示と、ポップアップするウインドウを参考に、Silverlightのアニメーションの基礎について解説を行います。
開発用プロジェクトの作成
業務アプリケーションの開発を想定して、Visual Studioでプロジェクトを作成し、XAMLの修正が必要になったらExpression Blendを呼び出してコンテンツの作成を進めます。
Visual Studioを起動して、プロジェクトの新規作成でSilverlightアプリケーションを作成してください。Page.xamlが今回作成するSilverlightの画面です。
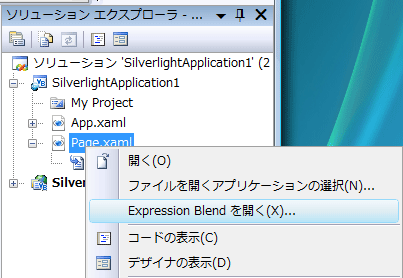
Expression Blendを起動するには、Page.xamlを右クリックし、[Expression Blendを開く]を選択します。

Expression Blendとストーリーボードによるアニメーション
Silverlightでは、オブジェクトのプロパティの値を時間と共に少しずつ変化させることでアニメーションが行われます。「ストーリーボード」は、画面に表示されている画像やテキスト、ボタンといったSilverlightのプロパティが何秒後にどのようになっているかを記述することでアニメーションを定義する方法です。
ページのデザイン
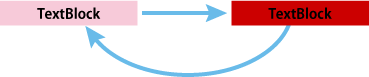
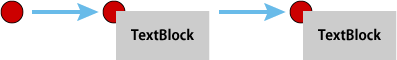
では、ボタンをクリックしたら、図5のように画面上のメッセージを強調表示させるアニメーションを考えてみます。

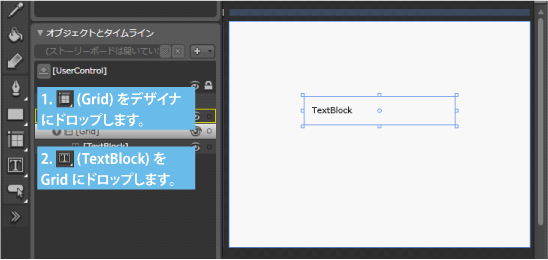
Expression Blendを開き、左側のツールボックスから、画面にメッセージを表示するためのコンテナとなるGridと、メッセvージを表示するためのTextBlockをデザイナに追加してください(図6)。

また、プログラムからTextBlockにアクセスできるようにidを「txtMessage」に設定。Gridの背景色を「白」に、TextBlockをGridのTopに配置するようにプロパティを変更します(図7)。

プロパティを変更した段階で、XAMLはリスト1のようになります。
<UserControl x:Class="SilverlightApplication1.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
<Grid x:Name="LayoutRoot" Background="White">
<Grid Margin="100,100,100,0" VerticalAlignment="Top" Background="#FFFFFFFF" x:Name="grid">
<TextBlock Margin="10,10,10,10" Text="TextBlock" TextWrapping="Wrap" x:Name="txtMessage"/>
</Grid>
</Grid>
</UserControl>
アニメーションの作成
次に強調表示を行うためのアニメーションを作成します。
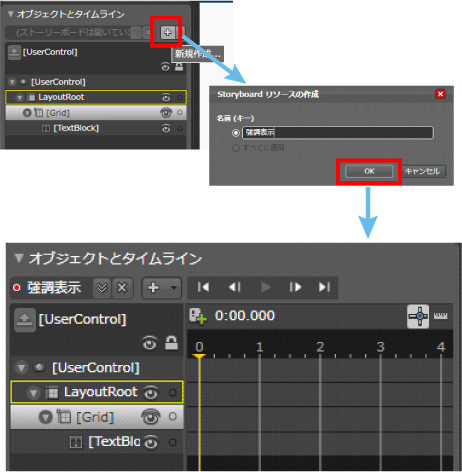
オブジェクトとタイムラインの[+]ボタンをクリックし、今回のアニメーションの名前を設定すると、オブジェクトのタイムラインウインドウが開きます(図8)。

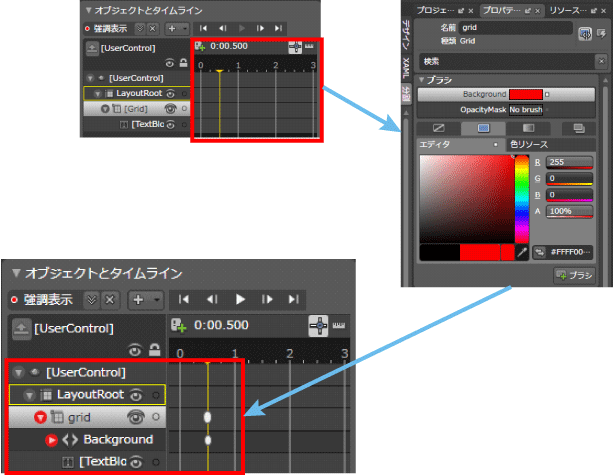
タイムラインは、指定した秒数後にオブジェクトが変化するかを定義します。図9では、0.5秒後(黄色い線)に、背景色が赤色に変化するアニメーションを定義しています。

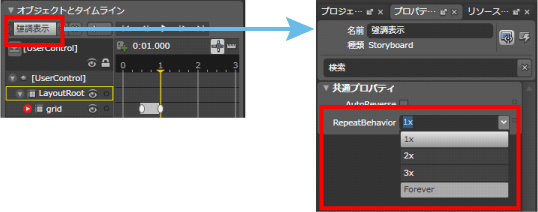
さらに0.5秒後に変更された背景色を元(白)に戻し、このストーリーボードを繰り返すように設定します。ストーリーボードの繰り返しの設定は、ストーリーボードのプロパティで、RepeateBehaviorの値を設定することで変更します。今回はずっと繰り返すので「Forever」を設定しています(図10)。

アニメーションの実行
ここまでできたら、今度はアニメーションを動作させるためのプログラムコードを記述します。
UserControlのプロパティを開き、LoadedイベントにUserControl_Loadedと入力します。すると、Visual Studio側にLoadedイベントのハンドラが作成されるので、こちらでストーリーボードの制御を行います。
リスト2では、テキストボックスの内容が「TextBlock」だったらアニメーションを実行するように記述しています。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplication1
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
}
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
if (txtMessage.Text == "TextBlock") {
強調表示.Begin();
}
}
}
}
アニメーションを開始する場合、ストーリーボードのBeginメソッドを使用し、終了する場合はStopメソッドを使用します。
コードを記述したら、Visual Studioでデバック実行を行ってみましょう。ブラウザが表示され、白から赤へ、赤から白へ点滅するテキストボックスが表示されたと思います。
Loadedイベントを設定した段階で、XAMLはリスト3のようになっていると思います。
<UserControl x:Class="SilverlightApplication1.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Loaded="UserControl_Loaded">
<UserControl.Resources>
<Storyboard x:Name="強調表示" RepeatBehavior="Forever">
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="grid" Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime="00:00:00.5000000" Value="#FFFF0000"/>
<SplineColorKeyFrame KeyTime="00:00:01" Value="#FFFFFFFF"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Grid Margin="100,100,100,0" VerticalAlignment="Top" Background="#FFFFFFFF" x:Name="grid">
<TextBlock Margin="10,10,10,10" Text="TextBlock" TextWrapping="Wrap" x:Name="txtMessage"/>
</Grid>
</Grid>
</UserControl>
VisualStateManagerによるアニメーション
次に画面上の円にマウスをフォーカスしたときに、ポップアップが表示されるアニメーションを作成します。このアニメーションでは、折れ線グラフなどでグラフの頂点にマウスをポイントしたときに詳細情報を表示するといった効果を想定しています。

このようにマウスの操作などでコントロールの表示状態を変更するようなアニメーションには、Silverlight 2で新たに導入されたVisualStateManagerを使用することで簡単にアニメーションを行うことができます。
VisualStateManager
VisualStateManagerはその名前の通り、VisualState(視覚状態)を管理(Manager)するための機能です。例えば、ボタンコントロールにはマウスでフォーカスされた時に色を変えたり、選択されるとボタンの周りに枠線が表示されるといったアニメーションが用意されていますが、SilverlightではこれらのアニメーションもVisualStateManagerを使って定義されています。
では、ページに配置された円に対し、マウスが円の上に乗ったら(Enterイベント)TextBlockを含むGridを表示するアニメーションを、VisualStateManagerを使って作成してみましょう。
Pageのデザイン
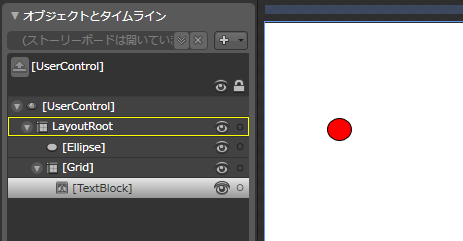
まずはページに赤い丸と、メッセージを表示するためのTextBlockを配置します。
TextBlockが含まれるGridはマウスが円の上に載るまでは表示しないため、GridのプロパティからVisibilityをCollapsed(表示を折りたたむ)に設定しておきましょう(図12)。

デザインを行った直後のXAMLは、リスト4のようになります。
<UserControl x:Class="SilverlightApplication1.Page2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300" xmlns:SilverlightApplication1="clr-namespace:SilverlightApplication1" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:vsm="clr-namespace:System.Windows;assembly=System.Windows">
<UserControl.Resources>
<ControlTemplate x:Key="ButtonControlTemplate1" TargetType="Button"/>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Ellipse Height="23" HorizontalAlignment="Left" Margin="62,95,0,0" VerticalAlignment="Top" Width="25" Fill="#FFFF0000" Stroke="#FF000000"/>
<Grid HorizontalAlignment="Left" Margin="77,108,0,0" Width="57" VerticalAlignment="Top" Height="24" Background="#FFBFBBBB" Visibility="Collapsed">
<TextBlock Text="TextBlock" TextWrapping="Wrap"/>
</Grid>
</Grid>
</UserControl>
VisualStateの作成
今回は、円にマウスがEnterしたときにポップアップウインドウを表示するアニメーションと、円からマウスがLeaveしたときにポップアップウインドウを消すアニメーションを持つVisualStateを作成します。
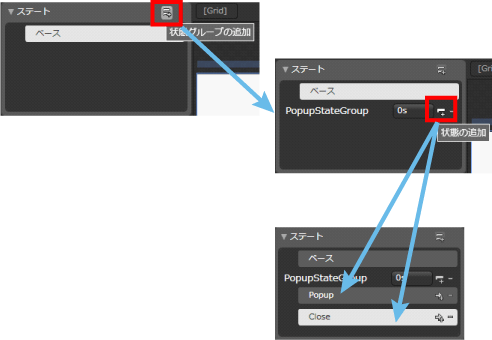
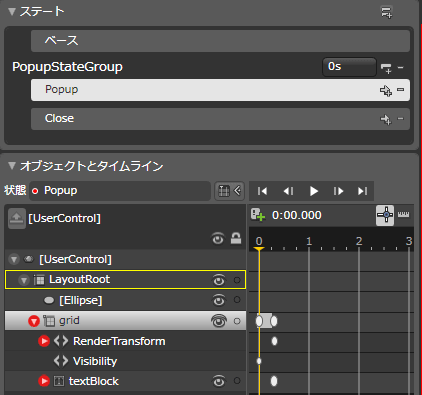
Expression Blendのステートにある[状態の追加]ボタンをクリックして、状態グループを作成します。さらにPopupとCloseという2つの状態を追加します(図13)。

状態グループは単に状態をまとめるものだと思ってください。ただ、同じ状態グループの状態は一度に複数実行できないという制約はあります。
アニメーションの作成
ステートウインドウに追加された状態を選択すると、ストーリーボードの時と同じようにステートの記憶がONになり、イベント時のアニメーションを設定できる状態になります。
Popup時には図14のようにアニメーションが開始された0秒の段階で、隠してあるGridを表示(Visibility:Visible)し、少し時間(0.3秒)をかけてメッセージを表示します。

CloseステートはTextBlockの状態を初期状態に変更すればよいので、何もアニメーションを設定しません。
VisualStateの割り当て
円(Eclipse)イベントハンドラのMouseEnterにPopupステートを呼び出すコードを、MouseLeaveにCloseステートを呼び出すコードを記述します。ストーリーボードでアニメーションを割り当てたときのように、それぞれイベントハンドラを作成し次のコードを記述してください。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplication1
{
public partial class Page2 : UserControl
{
public Page()
{
InitializeComponent();
}
private void Ellipse_MouseEnter(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Popup", false);
}
private void Ellipse_MouseLeave(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Close", false);
}
}
}
VisualStateManagerに登録されたステートを実行するには、VisualStateManagerのGoToStateメソッドを使用します。GoToStateメソッドは、第1引数にアニメーションを実行するコンテナ(今回はPageのインスタンス)を、第2引数にステートの名前を、第3引数にVisualTransitionの使用有無を指定します。
VisualTransitionは、コントロールのステートへの遷移の際にアニメーションを定義した場合、これを実行するかどうかの指定を行います。今回はステートの際のアニメーションは指定していないのでFalseを設定しています。
まとめ
どうだったでしょうか? インタラクティブな要素はいらないかもしれませんが、「業務アプリケーションにアニメーションは必須の要素である」というのが少しでもお分かりいただけましたか。アニメーションを効率よく使うことで、ユーザーの利便性を向上させミスを減らすユーザーインターフェイスを作成することができます。
しかしこれまでも述べたように、何でもかんでもアニメーションで動かせばよいというものではなく、特に注目してほしい情報をユーザーに伝えるためのコミュニケーションツールとしての使い方を考えていくと、効率よいアニメーションを作成することができるのではないかと筆者は考えています。



























































