Scaffoldでアプリを作ってみる
開発ツール
Ruby on Railsの開発は、JavaのようにEclipse、NetBeans等のIDEを使うことができます。しかし、今回はRuby on Railsの仕組みが良くわかるようにエディタとコマンドライン(WindowsではDOSプロンプト)を使って開発してみましょう。
エディタはNotepad++やK2Editor、Vim、Emacs、秀丸など、Ruby言語やHTMLのシンタックスハイライト表示ができるものが良いと思います。
簡単なアプリの作成
今回は、Railsに内蔵されている Scaffoldというコードジェネレータを使い、アイスホッケー選手の成績を表示、変更するアプリを作ってみます。
1. プロジェクトの作成
プロジェクトの作成には railsコマンドを使います。
C:\RailsWork> rails alih
create
create app/controllers
create app/helpers
create app/models
create app/views/layouts
create config/environments
create config/initializers
... 省略 ...
create public/javascripts/application.js
create doc/README_FOR_APP
create log/server.log
create log/production.log
create log/development.log
create log/test.log
C:\RailsWork>
たくさんのディレクトリやファイルが作られました。 Ruby on Railsではプログラムのディレクトリ構成やファイルの名前が決まっています。
railsコマンドの詳細な使い方は 以下のように --help オプションを付けて実行すると表示されます。
C:\RailsWork> rails --help
Usage: C:/Ruby/bin/rails /path/to/your/app [options]
Options:
-r, --ruby=path Path to the Ruby binary of your choice (otherwise scripts use env, dispatchers current path).
... 省略 ...
2. SacffoldでCRUDアプリケーションを作成する
1.で作ったalihプロジェクトにディレクトリを移します。Ruby on Railsでは0からコードを書く事はあまりせず、ジェネレータを使ってコードのひな形を作り、それを変更していくスタイルでアプリケーションを作成します。ジェネレータを動かしてヘルプを見てみましょう。
C:\RailsWork> cd alih
C:\RailsWork\alih>ruby script/generate --help
Usage: script/generate generator [options] [args]
Rails Info:
-v, --version Show the Rails version number and quit.
-h, --help Show this help message and quit.
... 省略 ...
Installed Generators
Builtin: controller, helper, integration_test, mailer, metal, migration, model
, observer, performance_test, plugin, resource, scaffold, session_migration
... 省略 ...
Installed Generators の後ろにこの環境で使えるジェネレーターの名前が出ています。
ここでは scaffoldを使い、RDB内の1つのテーブルに対してデータ作成・表示・変更・削除(CRUD)ができるプログラムを生成してみます。scaffold の使い方は、
C:\RailsWork\alih>ruby script/generate scaffold --help
Usage: script/generate scaffold ModelName [field:type, field:type]
Options:
... 省略 ...
Examples:
`./script/generate scaffold post`
`./script/generate scaffold post title:string body:text published:boolean`
`./script/generate scaffold purchase order_id:integer amount:decimal`
となります。scaffoldの後ろにモデル名(複数形にしたものがテーブル名)を指定し、テーブルのカラム名とその型を並べます。今回はアイスホッケーの選手名、チーム名、背番号、ゴール数、アシスト数(ゴールにつながるパスを出した数)の入るplayersテーブルを作るので以下のようにタイプします。
C:\RailsWork\alih>ruby script/generate scaffold player name:string team:string no:integer goal:integer assist:integer
exists app/models/
exists app/controllers/
exists app/helpers/
create app/views/players
... 省略 ...
create test/fixtures/players.yml
create db/migrate
create db/migrate/20090508061700_create_players.rb
C:\RailsWork\alih>
今度も多数のファイルが作成されました。できたコード(ファイル)については後で解説します。
3. テーブル作成
scaffoldで生成された最後の db/migrate/20090508061700_create_players.rb ファイルを見てみましょう(ファイル名の"20090508061700"は作成した日時なので、実際に作成されたファイルとは異なると思います)。
class CreatePlayers < ActiveRecord::Migration
def self.up
create_table :players do |t|
t.string :name
t.string :team
t.integer :no
t.integer :goal
t.integer :assist
t.timestamps
end
end
def self.down
drop_table :players
end
end
不思議な感じを受けるかもしれませんが、これはRubyのコードです。しかし、def self.up の下はSQLのCREATE TABLE文に似ていますよね。このようなDSLがRuby on Railsの中ではよく用いられます。このファイルはマイグレーションファイルと呼ばれ、テーブル等の作成変更が記述されています。開発を行っていると、テーブルを追加したりカラムを変更したりすると思いますが、Ruby on Railsではそれもプロジェクトの一部として管理しています。
このマイグレーションファイルを使って実際のRDBのテーブルを作成するには rake コマンドを使います。rake コマンドは UNIX の make の Ruby 版です。開発作業の中では、コードを書いたり、デバックを行う以外にも、RDBを変更したり、ソースコードからドキュメントを作ったりといった作業があります。これらの作業の手順を Rakefile に書いて自動化するのが rake です。
マイグレーションファイルの内容でRDB操作を行うには以下のように実行します。なお今回はRDBにSQLite3を使っていますので、領域やユーザー等の作成は不要です。
C:\RailsWork\alih>rake db:migrate (in C:/RailsWork/alih) == CreatePlayers: migrating ================================================== -- create_table(:players) -> 0.0000s == CreatePlayers: migrated (0.0000s) =========================================
ちなみに、Ruby on Railsの開発環境で実行できるrakeのタスクは rake -T を実行すると表示されます。
さて、Ruby on Railsにはテスト駆動開発の為のテストコードのひな形も作成されます。テストの際にはなんらかのテストデータが必要になりますが、fixture というテストデータを記述する仕組みがあります。このデータはテスト時だけでなく開発時にも有用なので、私はマイグレーションが終わると fixtureを作成します。
ここでは アジアリーグアイスホッケーの今年の成績から fixture を作りましょう。test/fixtures/players.yml ファイルの内容を以下のように書き換えます。
p01: name: RADUNSKE,Brock "no": 25 team: AHL goal: 29 assist: 28 p02: name: MARTINEC,Patrick "no": 43 team: AHL goal: 13 assist: 27 p03: name: ENDICOTT,Shane "no": 12 team: OJI goal: 26 assist: 23 p04: name: SAKURAI,Kunihiko "no": 24 team: OJI goal: 5 assist: 40 p05: name: SONG,Dong-Hwan "no": 96 team: AHL goal: 19 assist: 26 p06: name: SUZUKI,Takahito "no": 18 team: SPR goal: 16 assist: 29 p07: name: YULE,Chris "no": 75 team: NPC goal: 19 assist: 25
fixture は上のようにYAML形式のデータです。このデータを開発用のデータベースに読み込むには以下のようなrakeコマンドを使います。
% rake db:fixtures:load
4. サーバーの起動
Ruby on Railsには開発用のWebサーバーを内蔵しています。これまでの準備が済んだら起動してみましょう。
C:\RailsWork\alih>ruby script/server => Booting WEBrick => Rails 2.3.2 application starting on http://0.0.0.0:3000 => Call with -d to detach => Ctrl-C to shutdown server [2009-05-08 22:15:04] INFO WEBrick 1.3.1 [2009-05-08 22:15:04] INFO ruby 1.8.6 (2008-08-11) [i386-mswin32] [2009-05-08 22:15:04] INFO WEBrick::HTTPServer#start: pid=556 port=3000
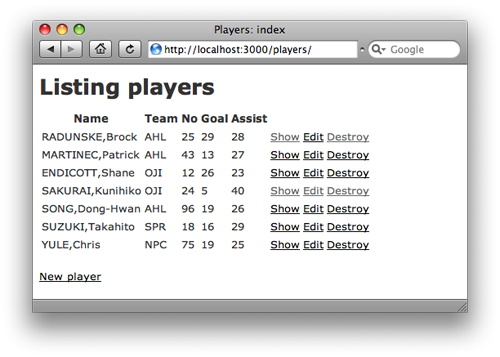
サーバーが起動されたら、http://localhost:3000/players をアクセスすると下の画面のようにデータ一覧が表示されます。

ここで、New Playerリンクをクリックすると新規作成画面が、Showリンクをクリックすると詳細表示、Editリンクをクリックすると変更画面、Destoryリンクをクリックすると削除の確認が表示されます。

















































