はじめに
今回から、Ruby on Railsを使ってCurlのリッチクライアントアプリケーションを効率的に開発する連載を書かせて頂きます、吉田裕美です。よろしくお願いいたします。
Ruby on Rails という言葉を聞いたことのある方は多いと思いますが、実際に Ruby on Railsでアプリケーションを開発されている方はまだ少ないと思います。しかし、既に国内でもレシピ検索サイト「クックパッド」や 口コミグルメサイト「食べログ」といった大規模なサービスがRuby on Railsで構築されるなど、徐々に事例もでてきています。
著者も、いくつかのWebアプリをRuby on Railsで構築してきました。Ruby on Railsなら、「プロトタイプを作ってお客さまとディスカッションし、またプロトタイプを変更して…」という作業を繰り返すやり方であっても、高い生産性のおかげで苦になりません。お客様の望むシステムを短期間で構築できる点が素晴らしいと実感しています。
Ruby について
ご存知の方も多いと思いますが、Rubyは日本人のプログラマーまつもとゆきひろ氏を中心に開発されたオープンソースのプログラミング言語です。今では世界中で使われています。
Rubyは、C言語やJava言語と違いコンパイルする必要がなく、手軽に使えるスクリプト言語です。一方でJavaと同じくオブジェクト指向言語で、大規模なプログラムの構築にも耐えられるようになっています。また、動的な特性や高位関数なども持っていて、生産性の高いプログラミングを可能にしています。
Ruby on Rails について
Ruby on Railsは、Rubyで作られたWebアプリケーション用フレームワークで、David Heinemeier Hansson氏を中心に開発されています。当初は37signalsというベンチャー企業のサービスを作るためのフレームワークとして作られましたが、その後オープンソースとして公開され、その生産性の高さから注目されるようになりました。
Ruby on Railsは、ある日突然現れたまったく新しいWebアプリケーション用フレームワークという印象を持っている方も多いかもしれませんが、実はそうではありません。Ruby on Railsはオブジェクト指向開発およびその周辺から出てきたデザインパターン、DRY原則、CoC原則、テスト駆動開発などのベストプラクティスを忠実に実現しています。また、Ruby言語の特性を活かした DSL(ドメイン固有言語)によるメタプログラミングや動的オブジェクト指向などにより高い生産性を生み出しています。
さらに、AjaxやRESTなど新しい技術も旺盛に取り入れながら早い速度で進歩しているのも技術者を引きつける魅力だと思います。
Curlについて
Curl は米国マサチューセッツ工科大学(MIT)で開発されたリッチクライアント用の言語です。中カッコで括られLispに似た表現のオブジェクト指向プログラミング言語で、HTMLのようなマークアップ機能も取り込まれているため、Curl だけで高機能なリッチクライアントアプリケーションを記述できます。また多数のGUIコンポーネントがあり、日本でも業務系アプリを中心に使われています。
Curlを使ったことの無い方は、カール社の初心者の為のCurl入門講座や特設ページCurl Step Jump内の記事を試されると良いと思います。
この連載では、フロント側をCurl、サーバー側にRuby on Rails を使う事で、より生産性の高いリッチクライアントアプリケーション開発を実現する方法について書いていきたいと思います。
開発環境の構築
まず最初にWindowsで Ruby on Rails の開発できる環境を作ってみましょう。初心者にもインストールが簡単なソフトを選んでみました。
もちろん、Windows以外のOS、LinuxやMac OS X でも開発ができます(というよりUNIX系のOSの方がRuby on Railsの開発には向いています)。
1-a. Rubyのインストール
現在、Ruby にはまつもと氏の作った処理系(MRIと呼ばれます)以外にも、Javaで作られた JRubyなどいくつもの処理系が存在しますが、この連載ではMRIを使用します。またバージョンは性能が向上した 1.9系と従来の1.8系がありますが、Ruby on Railsはまだ1.9系への対応が完全ではないので1.8系を使います。
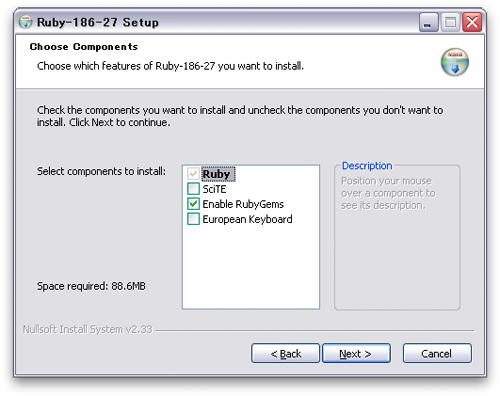
今回は、Ruby以外にパッケージ管理ソフトgemや、いくつかのライブラリが入っている "One-Click Ruby Installer for Windows"を使います。
最新版をRubyForge: One-Click Ruby Installer: ファイルリストからダウンロードして下さい。インストール手順は通常のWindowsソフトと同じです。
注意点
- インストール先ディレクトリーは C:¥Ruby や D:¥Ruby のような分かりやすいところにしてください。 C:¥Program Files¥Ruby 等はトラブルにつながる可能性がありますのでお勧めしません。
- Choose Components では Enable RubyGems を選択してください。他は無くてもよいです。

1-b. Rubyの動作確認
コマンドプロンプトを起動し ruby -v を実行し、以下のように表示されればOKです。
C:\>ruby -v ruby 1.8.6 (2008-08-11 patchlevel 287) [i386-mswin32]
2-a. SQLite3 のインストール
今回は、とても簡単に扱えるデータベースSQLite3を使います。Ruby on RailsもデフォルトでSQLite3に対応しています。
ダウンロードページのPrecompiled Binaries For Windows欄にある「3_6_xx.zip」とDLL「sqlitedll-3_6_xx.zip」をダウンロードし解凍します("xx"の部分は最新版のバージョン番号が入ります)。
zipファイルの中にあった、sqlite3.exe、sqlite3.dll は C:¥Ruby¥bin(他の場所にRubyをインストールした場合は適宜よみかえてください)にコピーします。sqlite3.defは不要です。
2-b. SQLite3 の確認
コマンドプロンプトで次のようなコマンドを実行してみましょう。以下のような表示が出ればOKです。
C:\Temp>sqlite3 test SQLite version 3.6.13 Enter ".help" for instructions Enter SQL statements terminated with a ";" sqlite> .exit ← .exit で sqlite3 コマンドから抜ける C:\Temp>
3. gemコマンドのバージョンアップ
Rubyのライブラリ管理コマンド gem を最新バージョンにしておきます。
C:\Temp> gem update --system
4. Ruby用 SQLite3ドライバーソフトのインストール
gem(Ruby Gems)からインストールします。コマンドプロンプトで以下のようなコマンドを実行してみましょう(ある程度時間がかかります)。
C:\Temp> gem install sqlite3-ruby -v 1.2.3
なお、2009年5月8日現在の最新 Version 1.2.4 は、Windowsではインストールが失敗するので Version 1.2.3 をインストールします。
5. Rails のインストール
Rails、Rake を gem(Ruby Gems)からインストールします。コマンドプロンプトで以下のようなコマンドを実行してみましょう(ある程度時間がかかります)。
C:\Temp> gem install rake C:\Temp> gem install rails
2009年5月8日時点では、バージョン2.3.2 のRuby on Railsがインストールされます。
Scaffoldでアプリを作ってみる
開発ツール
Ruby on Railsの開発は、JavaのようにEclipse、NetBeans等のIDEを使うことができます。しかし、今回はRuby on Railsの仕組みが良くわかるようにエディタとコマンドライン(WindowsではDOSプロンプト)を使って開発してみましょう。
エディタはNotepad++やK2Editor、Vim、Emacs、秀丸など、Ruby言語やHTMLのシンタックスハイライト表示ができるものが良いと思います。
簡単なアプリの作成
今回は、Railsに内蔵されている Scaffoldというコードジェネレータを使い、アイスホッケー選手の成績を表示、変更するアプリを作ってみます。
1. プロジェクトの作成
プロジェクトの作成には railsコマンドを使います。
C:\RailsWork> rails alih
create
create app/controllers
create app/helpers
create app/models
create app/views/layouts
create config/environments
create config/initializers
... 省略 ...
create public/javascripts/application.js
create doc/README_FOR_APP
create log/server.log
create log/production.log
create log/development.log
create log/test.log
C:\RailsWork>
たくさんのディレクトリやファイルが作られました。 Ruby on Railsではプログラムのディレクトリ構成やファイルの名前が決まっています。
railsコマンドの詳細な使い方は 以下のように --help オプションを付けて実行すると表示されます。
C:\RailsWork> rails --help
Usage: C:/Ruby/bin/rails /path/to/your/app [options]
Options:
-r, --ruby=path Path to the Ruby binary of your choice (otherwise scripts use env, dispatchers current path).
... 省略 ...
2. SacffoldでCRUDアプリケーションを作成する
1.で作ったalihプロジェクトにディレクトリを移します。Ruby on Railsでは0からコードを書く事はあまりせず、ジェネレータを使ってコードのひな形を作り、それを変更していくスタイルでアプリケーションを作成します。ジェネレータを動かしてヘルプを見てみましょう。
C:\RailsWork> cd alih
C:\RailsWork\alih>ruby script/generate --help
Usage: script/generate generator [options] [args]
Rails Info:
-v, --version Show the Rails version number and quit.
-h, --help Show this help message and quit.
... 省略 ...
Installed Generators
Builtin: controller, helper, integration_test, mailer, metal, migration, model
, observer, performance_test, plugin, resource, scaffold, session_migration
... 省略 ...
Installed Generators の後ろにこの環境で使えるジェネレーターの名前が出ています。
ここでは scaffoldを使い、RDB内の1つのテーブルに対してデータ作成・表示・変更・削除(CRUD)ができるプログラムを生成してみます。scaffold の使い方は、
C:\RailsWork\alih>ruby script/generate scaffold --help
Usage: script/generate scaffold ModelName [field:type, field:type]
Options:
... 省略 ...
Examples:
`./script/generate scaffold post`
`./script/generate scaffold post title:string body:text published:boolean`
`./script/generate scaffold purchase order_id:integer amount:decimal`
となります。scaffoldの後ろにモデル名(複数形にしたものがテーブル名)を指定し、テーブルのカラム名とその型を並べます。今回はアイスホッケーの選手名、チーム名、背番号、ゴール数、アシスト数(ゴールにつながるパスを出した数)の入るplayersテーブルを作るので以下のようにタイプします。
C:\RailsWork\alih>ruby script/generate scaffold player name:string team:string no:integer goal:integer assist:integer
exists app/models/
exists app/controllers/
exists app/helpers/
create app/views/players
... 省略 ...
create test/fixtures/players.yml
create db/migrate
create db/migrate/20090508061700_create_players.rb
C:\RailsWork\alih>
今度も多数のファイルが作成されました。できたコード(ファイル)については後で解説します。
3. テーブル作成
scaffoldで生成された最後の db/migrate/20090508061700_create_players.rb ファイルを見てみましょう(ファイル名の"20090508061700"は作成した日時なので、実際に作成されたファイルとは異なると思います)。
class CreatePlayers < ActiveRecord::Migration
def self.up
create_table :players do |t|
t.string :name
t.string :team
t.integer :no
t.integer :goal
t.integer :assist
t.timestamps
end
end
def self.down
drop_table :players
end
end
不思議な感じを受けるかもしれませんが、これはRubyのコードです。しかし、def self.up の下はSQLのCREATE TABLE文に似ていますよね。このようなDSLがRuby on Railsの中ではよく用いられます。このファイルはマイグレーションファイルと呼ばれ、テーブル等の作成変更が記述されています。開発を行っていると、テーブルを追加したりカラムを変更したりすると思いますが、Ruby on Railsではそれもプロジェクトの一部として管理しています。
このマイグレーションファイルを使って実際のRDBのテーブルを作成するには rake コマンドを使います。rake コマンドは UNIX の make の Ruby 版です。開発作業の中では、コードを書いたり、デバックを行う以外にも、RDBを変更したり、ソースコードからドキュメントを作ったりといった作業があります。これらの作業の手順を Rakefile に書いて自動化するのが rake です。
マイグレーションファイルの内容でRDB操作を行うには以下のように実行します。なお今回はRDBにSQLite3を使っていますので、領域やユーザー等の作成は不要です。
C:\RailsWork\alih>rake db:migrate (in C:/RailsWork/alih) == CreatePlayers: migrating ================================================== -- create_table(:players) -> 0.0000s == CreatePlayers: migrated (0.0000s) =========================================
ちなみに、Ruby on Railsの開発環境で実行できるrakeのタスクは rake -T を実行すると表示されます。
さて、Ruby on Railsにはテスト駆動開発の為のテストコードのひな形も作成されます。テストの際にはなんらかのテストデータが必要になりますが、fixture というテストデータを記述する仕組みがあります。このデータはテスト時だけでなく開発時にも有用なので、私はマイグレーションが終わると fixtureを作成します。
ここでは アジアリーグアイスホッケーの今年の成績から fixture を作りましょう。test/fixtures/players.yml ファイルの内容を以下のように書き換えます。
p01: name: RADUNSKE,Brock "no": 25 team: AHL goal: 29 assist: 28 p02: name: MARTINEC,Patrick "no": 43 team: AHL goal: 13 assist: 27 p03: name: ENDICOTT,Shane "no": 12 team: OJI goal: 26 assist: 23 p04: name: SAKURAI,Kunihiko "no": 24 team: OJI goal: 5 assist: 40 p05: name: SONG,Dong-Hwan "no": 96 team: AHL goal: 19 assist: 26 p06: name: SUZUKI,Takahito "no": 18 team: SPR goal: 16 assist: 29 p07: name: YULE,Chris "no": 75 team: NPC goal: 19 assist: 25
fixture は上のようにYAML形式のデータです。このデータを開発用のデータベースに読み込むには以下のようなrakeコマンドを使います。
% rake db:fixtures:load
4. サーバーの起動
Ruby on Railsには開発用のWebサーバーを内蔵しています。これまでの準備が済んだら起動してみましょう。
C:\RailsWork\alih>ruby script/server => Booting WEBrick => Rails 2.3.2 application starting on http://0.0.0.0:3000 => Call with -d to detach => Ctrl-C to shutdown server [2009-05-08 22:15:04] INFO WEBrick 1.3.1 [2009-05-08 22:15:04] INFO ruby 1.8.6 (2008-08-11) [i386-mswin32] [2009-05-08 22:15:04] INFO WEBrick::HTTPServer#start: pid=556 port=3000
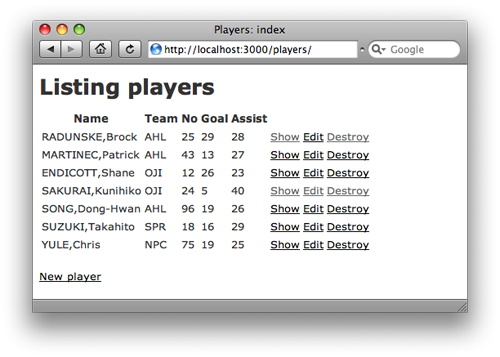
サーバーが起動されたら、http://localhost:3000/players をアクセスすると下の画面のようにデータ一覧が表示されます。

ここで、New Playerリンクをクリックすると新規作成画面が、Showリンクをクリックすると詳細表示、Editリンクをクリックすると変更画面、Destoryリンクをクリックすると削除の確認が表示されます。
Scaffoldの生成したコードの説明
Sacffoldが生成したコードは標準的なRuby on Railsのコードですので、これを理解する事は Ruby on Railsの理解につながります。今回はページ数の都合もあり、事細かな説明はできませんので適宜Ruby言語リファレンスマニュアルとRuby on RailsのAPIリファレンスを参照してください。
Ruby on RailsはMVCモデルのフレームワークなので Model、View、Controllerの順に解説します。
Model(モデル)
Modelのファイルは app/mode/player.rb ファイルです。
class Player < ActiveRecord::Base end
PlayerクラスはActiveRecord::BaseというO/Rマッパーを継承したクラスとして定義されています。通常はここにロジックやテーブルの関連、バリデーション(データのエラーチェック)などを記述します。
ActiveRecordは、O/Rマッパーとしてかなり豊富な機能を持っています。
View(ビュー)
Ruby on Railsは View には標準では ERB というテンプレートエンジンを使っています。ERBにはJSP等と同じように HTML の中に <% ~ %>で括られた Rubyの文や <%= ~ %> で括られた Ruby の式を記述していきます。
一覧表示のViewは app/view/players/index.html.erb ファイルです。
<h1>Listing players</h1>
<table>
<tr>
<th>Name</th>
<th>Team</th>
<th>No</th>
<th>Goal</th>
<th>Assist</th>
</tr>
<% @players.each do |player| %>
<tr>
<td><%=h player.name %></td>
<td><%=h player.team %></td>
<td><%=h player.no %></td>
<td><%=h player.goal %></td>
<td><%=h player.assist %></td>
<td><%= link_to 'Show', player %></td>
<td><%= link_to 'Edit', edit_player_path(player) %></td>
<td><%= link_to 'Destroy', player, :confirm => 'Are you sure?', :method => :delete %></td>
</tr>
<% end %>
</table>
<br />
<%= link_to 'New player', new_player_path %>
ここでは、<% @players.each do |player| %> でインスタンス変数 @players(配列です)の要素を1つづつ取り出し player変数に代入し、 <% end %> までの間をくり返ことで選手の成績のテーブルが作られます。
<%=h player.name %> について、もう少し細かく解説すると「 <%= h(player.name()) %>で playerに代入されているオブジェクトのnameメソッドを呼び出し、結果の文字列をhメソッドでサニタイズ(< を >に置き換えるような処理)した文字列をHTMLに埋め込む」という処理を行っている、ということになります。結局、選手の名前が <td>と</td> の間に入ります。
リンク(<a href=...>タグ)は、link_to のような Rails(ActiveView)のメソッドで作成します。リンク以外にも <form ...>や <input...>のようにプログラムと関連するようなタグはActiveViewのメソッドで作成します。
上のテンプレートにはDOTYPEや<html>タグがありませんね。なぜでしょうか? 実はHTMLの作成時に下に示したレイアウトファイル app/view/layout/players.html.erb が使われているからです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<title>Players: <%= controller.action_name %></title>
<%= stylesheet_link_tag 'scaffold' %>
</head>
<body>
<p style="color: green"><%= flash[:notice] %></p>
<%= yield %>
</body>
</html>
レイアウトファイルは、共通のヘッダーやフッターなどのHTMLを記述します。<%= yield %> の部分に各テンプレートから作られた文字列が取り込まれ、最終的なHTMLが作られます。
Controller(コントローラー)
Webアプリの処理をまとめるControllerは app/controllers/players_controller.rbファイルです。長いので分けて説明します。
a. 一覧表示
class PlayersController < ApplicationController
def index
@players = Player.all
respond_to do |format|
format.html # index.html.erb
format.xml { render :xml => @players }
end
end
一覧表示は index メソッドで行います。 最初の行は ModelのPlayerクラスの all メソッド呼び出して、@playersに代入しています。 all メソッドは ActiveRecordのクラスメソッドでplayersテーブルの全レコードをPlayerオブジェクトの配列で戻します。また Viewに渡す値はインスタンス変数を使うので @playersというインスタンス変数に代入しています。
その下の respond_to から始まる部分を注目してください。Ruby on Railsは http://localhost:3000/plyaersやhttp://localhost:3000/plyaers.html リクエストに対してはHTMLを戻しますが、http://localhost:3000/plyaers.xml リクエストに対しては結果をXMLで戻します。Curlなどのようなリッチクライアント用のサーバーやWeb APIの場合は、XMLやJSONでデータを渡した方が便利ですが、Ruby on Rails はこの機能を最初から内蔵しているのです。
HTMLのリクエストの場合、indexメソッドの実行後は index.html.erbをテンプレートしとて使い、HTMLを出力します。
b. 詳細表示
def show
@player = Player.find(params[:id])
respond_to do |format|
format.html # show.html.erb
format.xml { render :xml => @player }
end
end
詳細表示は show メソッドで行います。 params[]はパラメータの入っているHashです。 http://localhost:3000/players/9 というリクエストがあった場合、 params[:id]には id番号が 9 が入ります。
Player.find(9)はplayersテーブルのid=9のレコードを取得するメソッドです。 respond_to 以降は indexメソッドと同じですね。HTMLのリクエストの場合、showメソッド実行後は show.html.erbをテンプレートしとて使いHTMLを出力します。
c. 新規作成
def new
@player = Player.new
respond_to do |format|
format.html # new.html.erb
format.xml { render :xml => @player }
end
end
def create
@player = Player.new(params[:player])
respond_to do |format|
if @player.save
flash[:notice] = 'Player was successfully created.'
format.html { redirect_to(@player) }
format.xml { render :xml => @player, :status => :created, :location => @player }
else
format.html { render :action => "new" }
format.xml { render :xml => @player.errors, :status => :unprocessable_entity }
end
end
end
新規作成画面の表示はnewメソッドで、新規登録フォームからのPOSTデータの受付は createメソッドで行います。ここではHTMLリクエストに対する動作のみ説明します。
newメソッドは新規登録フォーム(new.html.erb)用に空のPlayerオブジェクトを作成し、new.html.erbをテンプレートとして使いHTMLを出力します。
createメソッドですが、params[:player]にはPlayerのフィールドに対応するデータがHashで入ります(例 {"name"=>"YULE,Chris", "goal"=>"19", "no"=>"75", "assist"=>"25", "team"=>"NPC"})。このデータでPlayerオブジェクトを生成し、saveメソッドでDBの格納します。
格納が成功した場合は saveメソッドは true を戻しますので、redirect_to(@player)で作成されたデータの詳細表示画面にリダイレクトします。その際、flash[:notce] に書かれたメッセージが表示されます。flashは次のページまで有効な特別なセッションです。
格納が失敗した場合は render で newメソッド用のテンプレートを指定していますので new.html.erb画面が表示されます。
ここまでのまとめ
- Ruby on Railsではクラス名やメソッド名、テーブル名などが規約に則って決まっているので設定ファイル等を書かずに済みます。これは CoC(Convention Over Configuration)と呼ばれています。
- サーバーを起動したウィンドウにはログが表示されるので、それを見ることでRuby on Railsの動作を理解する助けになります。
- Ruby on Railsの構成要素は比較的シンプルな構造で Java等のフレームワークを使った事のある人であれば比較的理解しやすいと思います。
Curlを使い3Dグラフを表示
それでは、Scaffoldのコードを改造してみましょう。いよいよCurlの登場です。ここでは下の画面のようなCurlの華麗な3Dグラフを使い、選手の成績を表示できるようにしてみましょう。

1. 準備
Curlを実行する為の実行環境Curl RTE、開発ツールCurl IDEをダウンロードしインストールして下さい。また、今回使う3D棒グラフもダウンロードします。
2. コードの変更
Scaffoldの生成したコードの一部を変更します。
app/controller/players_controller.rb
class PlayersController < ApplicationController
def chart
@players = Player.all
render :layout => false, :content_type => 'text/vnd.curl'
end
# 以下はそのまま
end
グラフを表示する chart メソッドを追加します。コードは index に同じように全選手のデータを取得し、グラフ表示用のテンプレートでCurlのコードを組み立て出力します。
Curlのコードをブラウザ上で実行するために ContentTypeをtext/htmlではなく text/vnd.curl に指定しています。またデフォルトのレイアウトファイルが付かないように :layout を false にします。
config/route.rb
ActionController::Routing::Routes.draw do |map|
map.resources :players
↓ のように変更
map.resources :players, :collection => { :chart => :get }
・・・省略・・・
追加した chartメソッドが動作するように、URLとControllerの対応を記述した route.rb の定義に chartメソッドを追加します。
app/views/players/index.html.erb
・・・省略・・・ <br /> <%= link_to 'New player', new_player_path %> | <%= link_to 'Chart', chart_players_path %> ← この行を追加
一覧ページにグラフ表示ページへのリンクを追加します。b.のようにroute.rbを変更すると グラフ表示ページのパスが取得できるメソッド chart_players_path が動的に作成されます。
app/view/players/chart.html.erb
{curl 6.0 applet}
{import * from COM.CURL.CSK.EXTRAS.BAR-CHART-3D,
location = "/curls/bar-chart-3d/load.scurl"
}
{let bar-chart-graphic:#BarChartGraphic}
{do
|| Create an array of values
let values:{Array-2-of double} = {new {Array-2-of double}, 2, <%=@players.size%>}
<% @players.each_with_index do |player, ix| %>
set values[0, <%=ix%>] = <%=player.goal%>
set values[1, <%=ix%>] = <%=player.assist%>
<% end %>
let x-labels:{Array-of String} =
{new {Array-of String}, "Goal", "Assist"}
let y-labels:{Array-of String} =
{new {Array-of String},
<%= @players.map {|player| '"' + player.name + '"'}.join(",") %>
}
|| Create a bar chart with these values
let bar-chart:BarChart =
{BarChart values, x-axis-labels = x-labels, y-axis-labels = y-labels,
length=3in, width=3in, height=3in, x-margin=0.5}
set bar-chart-graphic =
{BarChartGraphic
bar-chart,
width=8in,
height=8in
}
}
{value bar-chart-graphic}
Curlの3Dグラフを表示するためのテンプレートを追加します。このコードは 3D棒グラフのサンプルを元に作りました。変更したのは、「3D棒グラフに渡すデータを作成する部分」「表示サイズの変更」と極わずかです。
public ディレクトリ
public |-- 404.html |-- 422.html |-- 500.html |-- curl-access.txt ← 追加 |-- curl-license-5.dat ← 追加 |-- curls ← 追加 | `-- bar-chart-3d | |-- Bar.scurl | |-- BarChart.scurl | |-- BarChartGraphic.scurl | |-- GraphWall.scurl | |-- ex-3d-bar-chart.curl | `-- load.scurl | ・・・省略・・・
Ruby on Railsでは画像やCSSなど静的なコンテンツはpublicディレクトリに置きます。そこでダウンロードした bar-chart-3d は curl用ディレクトリを作り、その下に置きます。また、ライセンスファイル curl-license-5.datと アクセス許可ファイル curl-access.txt を publicディレクトリに置きます。
- curl-license-5.dat は Curl IDEディレクトリ内 C:¥Program Files¥Curl Corporation¥Surge¥7¥ide¥etc¥localhost¥curl-license-5.dat からコピーします。
- curl-access.txt については、カール - FAQ(セキュリティ):OpaqueSecurityExceptionというセキュリティーエラーが出ます。なぜでしょうか?を参考に作ってください。
3. 実行
ここでは route.rbを変更しましたのでサーバーを再起動します。一覧ページをアクセスし Chart リンクをクリックしてみてください。3Dグラフが表示されたはずです。
まとめ
今回はRuby on Railsの概要と使い方、Curlとの連携について説明いたしました。 Ruby on Railsを使う事でCurl用のサーバーサイド構築が素早く行える事を感じて頂ければ幸いです。




























































