GcTabControlコントロールについて
今回のプログラムであらかじめ配置するコントロールは、GcTabControlだけです。GcTabControlの上にLabelやTextBoxコントロールを配置しますが、これらはすべてコードから作成・配置します。
GcTabControlコントロールは、Visual Studio標準のTabControlコントロールを拡張したタブコントロールです。24種類の豊富なタブスタイルと、スタイルを拡張するスキン機能、タブ位置の4方向配置、タブに表示する文字の縦書きや均等割付、立体表示を可能にしたキャプション機能、枠線の色や背景のグラデーション・パターンによる塗りつぶし、タブへのイメージの配置など、多くのデザイン機能を取り揃えています。さらに、PlusPak for Windows Forms 6.0Jの他のコントロールと同様、色の設定にはグラデーションが使えるようになっており、これらの機能によってかなり自由度の高いデザインを可能にしています。
また、ドラッグ&ドロップによるタブの並び替えや、[閉じる]ボタンの採用、メニューアイコン・コマンドアイコンなど、標準コントロールにはない新しい機能も追加されています。
xmlによるコントロールプロパティの設定内容の保存・読み込みができるため、一度作成したGcTabControlコントロールの設定データを、他のプロジェクトやVisual Studioの他の言語にも反映させることができるなど、設計を支援する機能も充実しています。タブのデザインには、専用のデザイナが用意されており、Visual Studio内でデザイナを使ってデザインし、すぐに開発中のコントロールに反映させることができます。

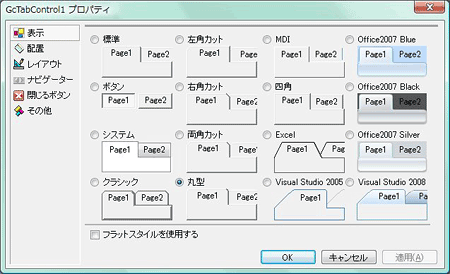
タブの形状
タブの形状は、スタイルとスキンを別々に設定できます。スタイルは16種類の3D形状と8種類のフラット形状の24種類から選ぶことができ、タブのサイズやタブ間の間隔、複数段表示などの設定が行えます。
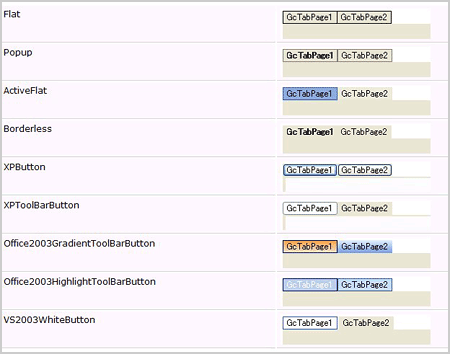
さらに、「スキン」という機能を使うことで、いろいろな形状のタブにデザインすることができます。使用できるスキンは次の9種類で、「ButtonsSkin」はタブをボタン状に、「ImageSkin」はタブにイメージを組み込むことができます。
- ButtonsSkin
- ClassicSkin
- ExcelSkin
- ImageSkin
- MdiChildSkin
- Skin
- StandardSkin
- SystemSkin
- VS2005Skin

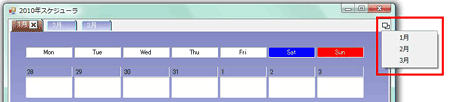
メニューアイコン・コマンドアイコン
コマンドアイコンは、コントロールの右上に表示されるアイコンで、デフォルトではタブリストを表示するメニューアイコン機能を持っています。

コマンドアイコンは、独自のアイコンを設定してクリックされた時の処理を組み込むことができる機能で、アイコンクリック時の次の4パターンの動作に対するイメージの設定とツールチップの設定、アイコンの有効/無効、表示/非表示の切り替えが可能です。
- NormalImage ― 通常の状態のイメージ
- PushedImage ― アイコンを押下した際のイメージ
- HotTrackImage ― ホットトラック時のイメージ
- DisabledImage ― アイコン無効時のイメージ
コマンドアイコンがクリックされると、GcTabControlコントロールには「CommandIconClick」というイベントが発生するので、ここに処理を記述します。
GUIのデザイン
今回は、このGcTabControlを使って次のようなGUIをデザインしていきます。















































