はじめに
Internet Explorer 8(以下、IE8)やVisual Studio 2008、Office 2007など最近タブ形式で複数のページを構成し、データの入力や表示を行うアプリケーションが増えてきました。Visual Studio標準のTabControlコントロールを使って同じようなアプリケーションを作成できないこともないのですが、ちょっと想定しているのとは異なるGUIになってしまいます。
PlusPak for Windows Forms 6.0JのGcTabControlコントロールは、この標準のTabControlに豊富なスタイルとカスタマイズ機能を搭載した、拡張タブコントロールです。このコントロールでは、タブの形状をいろいろな形にデザインでき、タブのドラッグ&ドロップによるページ順序の入れ替えや[閉じる]ボタンの実装など、まさにIE8と同じタブページ機能を持ったアプリケーションを開発できます。
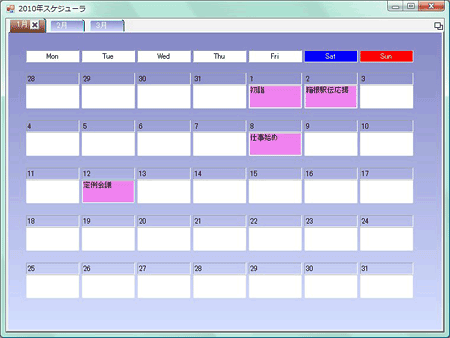
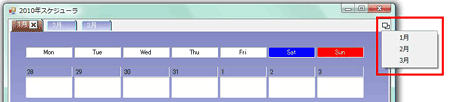
そこで今回は、このGcTabControlコントロールを使って、IE8風GUIを持ったスケジューラを作成してみました。
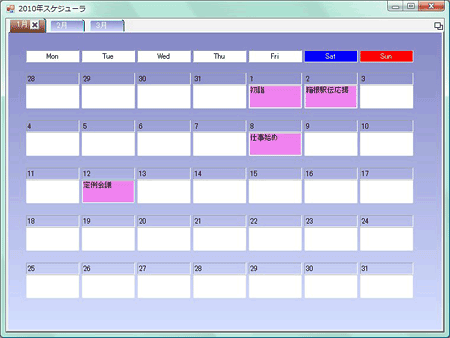
![[閉じる]ボタンを持ったタブページに、日付のカレンダーと予定を入力できるテキストボックスを配置する](http://cz-cdn.shoeisha.jp/static/images/article/4815/Image1.gif)


対象読者
Visual Basic/Visual C# 2005・2008を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005/2008、Visual C# 2005/2008、Visual Studio 2005/2008でプログラムが作れる環境。なお、本プログラムはWindows Vista(SP2)上で動作するVisual Studio 2008を使用して作成し、動作確認を行っています。
プログラム実行時の注意事項
PlusPak for Windows Forms 6.0Jを使って作成したアプリケーションを配布する場合、PlusPak for Windows Forms 6.0Jのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。本記事のサンプルアプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル名 | 説明 |
|---|---|
| GrapeCity.Win.PlusPak.v60.dll | 本体コンポーネント |
| GrapeCity.Framework.PlusPak.v21.dll | 製品のフレームワーク |
| ja\GrapeCity.Win.PlusPak.v60.resources.dll | 本体コンポーネントのサテライトリソース |
| ja\GrapeCity.Framework.PlusPak.v21.resources.dll | 製品フレームワークのサテライトリソース |
これらのファイルを、プログラムを実行するフォルダにフォルダ構成を変えずに格納します。.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0以上のバージョンの.NET Frameworkがインストールされていることが必須条件です。
コンポーネントのインストール
はじめてPlusPak for Windows Forms 6.0Jを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にPlusPak for Windows Forms 6.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[ダウンロード]タブをクリックしてダウンロード専用ページに移動したら、「PlusPak for Windows Forms 6.0J」の[申込フォーム]をクリックします。
「トライアル版お申し込みフォーム」に必要事項を入力して登録すると、添付トライアルライセンスキーファイルとダウンロードサイトのURLを記載したE-Mailが送られてくるので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
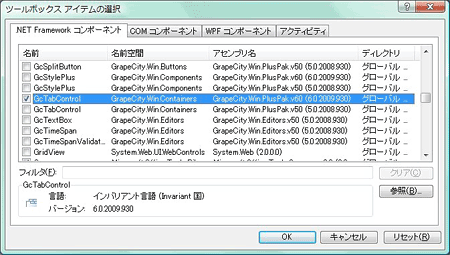
PlusPak for Windows Forms 6.0Jをインストールしたら、ツールボックスに専用のタブを作成し、使用するコントロールを追加します。追加するコンポーネントは、アセンブリ名が「GrapeCity.Win.PlusPak.v60」で始まる「GcTabControl」コントロールです。

GcTabControlコントロールについて
今回のプログラムであらかじめ配置するコントロールは、GcTabControlだけです。GcTabControlの上にLabelやTextBoxコントロールを配置しますが、これらはすべてコードから作成・配置します。
GcTabControlコントロールは、Visual Studio標準のTabControlコントロールを拡張したタブコントロールです。24種類の豊富なタブスタイルと、スタイルを拡張するスキン機能、タブ位置の4方向配置、タブに表示する文字の縦書きや均等割付、立体表示を可能にしたキャプション機能、枠線の色や背景のグラデーション・パターンによる塗りつぶし、タブへのイメージの配置など、多くのデザイン機能を取り揃えています。さらに、PlusPak for Windows Forms 6.0Jの他のコントロールと同様、色の設定にはグラデーションが使えるようになっており、これらの機能によってかなり自由度の高いデザインを可能にしています。
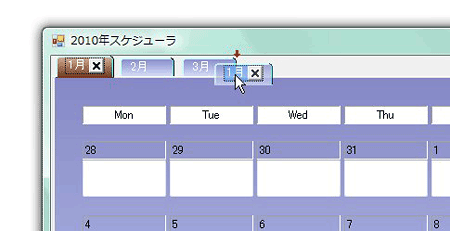
また、ドラッグ&ドロップによるタブの並び替えや、[閉じる]ボタンの採用、メニューアイコン・コマンドアイコンなど、標準コントロールにはない新しい機能も追加されています。
xmlによるコントロールプロパティの設定内容の保存・読み込みができるため、一度作成したGcTabControlコントロールの設定データを、他のプロジェクトやVisual Studioの他の言語にも反映させることができるなど、設計を支援する機能も充実しています。タブのデザインには、専用のデザイナが用意されており、Visual Studio内でデザイナを使ってデザインし、すぐに開発中のコントロールに反映させることができます。

タブの形状
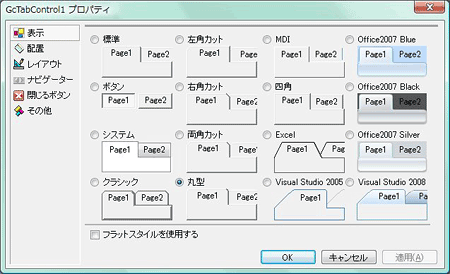
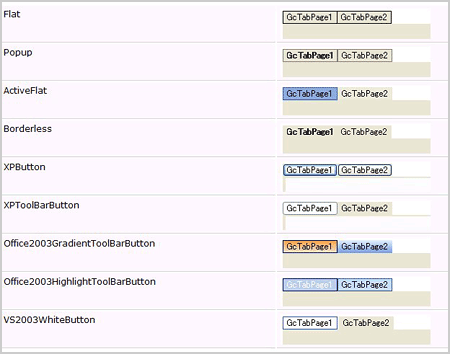
タブの形状は、スタイルとスキンを別々に設定できます。スタイルは16種類の3D形状と8種類のフラット形状の24種類から選ぶことができ、タブのサイズやタブ間の間隔、複数段表示などの設定が行えます。
さらに、「スキン」という機能を使うことで、いろいろな形状のタブにデザインすることができます。使用できるスキンは次の9種類で、「ButtonsSkin」はタブをボタン状に、「ImageSkin」はタブにイメージを組み込むことができます。
- ButtonsSkin
- ClassicSkin
- ExcelSkin
- ImageSkin
- MdiChildSkin
- Skin
- StandardSkin
- SystemSkin
- VS2005Skin

メニューアイコン・コマンドアイコン
コマンドアイコンは、コントロールの右上に表示されるアイコンで、デフォルトではタブリストを表示するメニューアイコン機能を持っています。

コマンドアイコンは、独自のアイコンを設定してクリックされた時の処理を組み込むことができる機能で、アイコンクリック時の次の4パターンの動作に対するイメージの設定とツールチップの設定、アイコンの有効/無効、表示/非表示の切り替えが可能です。
- NormalImage ― 通常の状態のイメージ
- PushedImage ― アイコンを押下した際のイメージ
- HotTrackImage ― ホットトラック時のイメージ
- DisabledImage ― アイコン無効時のイメージ
コマンドアイコンがクリックされると、GcTabControlコントロールには「CommandIconClick」というイベントが発生するので、ここに処理を記述します。
GUIのデザイン
今回は、このGcTabControlを使って次のようなGUIをデザインしていきます。
GcTabControlコントロールの配置と設定
では、さっそくGcTabControlコントロールをフォームに配置し、デザインしましょう。
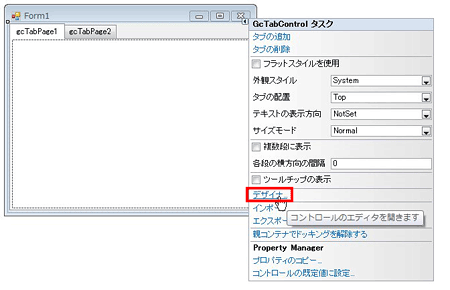
ツールボックスからGcTabControlコントロールをフォームにドラッグ&ドロップして、「Dock」プロパティを「Fill」にします。GcTabControlコントロールは、デフォルトではスタンダードなフラットスタイルのタブで、2ページが組み込まれています。このコントロールのスマートタグのタスクリストから[デザイナ]を選択すると、デザイナが起動します。

Gcコントロールの配置設定手順
- デザイナ起動時は、タブのスタイルを選ぶページが表示されます。今回は「丸型」を選びます。
- 「配置」ページでは、タブの表示位置とタブに表示する文字の位置を指定します。今回は特に変更せず、デフォルトのままにしておきます。
- 「レイアウト」設定ページでは、タブの表示設定を行います。「タブの開始位置」は、ページの左端からタブまでの距離を、「タブの間隔」は各タブ間の間隔を設定します。
また、ここで[メニューボタンを表示する]を選ぶと、タブページの右端にメニューアイコンが表示されます。ここでは、これを有効にして、「タブの開始位置」を「5」に、「タブの間隔」を「8」に設定します。 - 「ナビゲーター」ページでは、コントロールの右上に表示されるタブをスクロールするナビゲーターボタンの設定を行います。スタイル、背景/前景色、ボタンのサイズを設定できます。このプログラムでは、デフォルトのままにします。
- 「閉じるボタン」ページでは、タブに[閉じる]ボタンを表示するかどうか、どのタイミングで表示するのか、そして、表示位置とサイズなどを設定します。表示するタイミングは全部で5つあり、この中から1つを選択します。このプログラムでは、「アクティブの場合に表示」にします。ただし、[閉じる]ボタンでページを閉じてしまうと、コントロールからページが削除されてしまいます。再度ページを追加しないと元に戻せないので、使い方には注意してください。
設定値 説明 常に表示(Always) 閉じるボタンを常に表示します アクティブの場合に表示(OnActive) タブがアクティブになったときにのみ閉じるボタンを表示します マウスホバーの場合に表示(OnHover) マウスポインタがタブの上に置かれたときにのみ閉じるボタンを表示します アクティブまたはマウスホバーの場合に表示(OnActiveOrHover) タブがアクティブになったとき、またはマウスポインタがタブの上に置かれたときに閉じるボタンを表示します 表示しない(Never) 閉じるボタンを表示しません デザイナで[閉じる]ボタンを設定する![デザイナで[閉じる]ボタンを設定する](//cz-cdn.shoeisha.jp/static/images/article/4815/Image10.gif)
- 「その他」のページでは、ホットトラックやツールチップテキスト、フォーカス枠の表示などを設定します。「ホットトラック」とは、タブ上にマウスカーソルが移動したときタブの外観を変化させる機能のことで、この機能を使うと現在どのタブを選択しようとしているのかが一目で分かります。このプログラムでは、「ハイライト」を選びます。
ホットトラックの設定効果(ヘルプファイルより抜粋)

デザイナ上での設定内容は、[適用]ボタンを押すとその場でフォームに配置したGcTabControlコントロールに反映されます。
ページとタブの背景色の設定
デザイナは、主にタブについての設定を行いますが、GcTabControlコントロール全体、またはページごとのプロパティ設定は、プロパティウィンドウで行います。
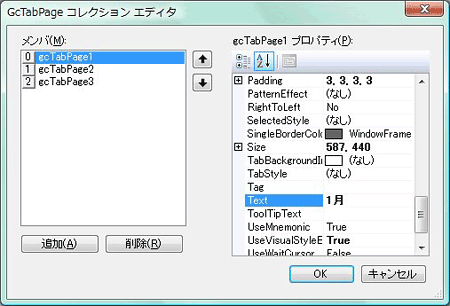
GcTabControlコントロールにページを追加するには、「TabPages」プロパティを使用します。値欄をクリックすると起動する「コレクションエディタ」では、ページの追加や削除を行います。また、各ページ単位のプロパティ設定やタブの表示文字列の設定も行えます。

現在選択状態にあるタブを強調したい場合は、プロパティウィンドウでGcTabControlコントロールのSelectedStyleプロパティを使用します。今回は、ゴールドのグラデーションで塗りつぶすようにしています。また、ページ全体の背景色は、GradientEffectプロパティを使用してグラデーションで塗りつぶすことができます。
コマンドアイコンの設定
GcTabControlコントロールのCommandIconListプロパティを使うと、コマンドアイコンを追加できます。CommandIconsプロパティの値欄をクリックすると、コレクションエディタが起動するので、コマンドアイコンの追加・削除やアイコンの設定を行います。このプログラムでは、コマンドアイコンを1つ追加し、「NormalImage」に「error.ico」を設定しています。
スケジューラの作成
タブページが作成できたら、この上にスケジューラ用のLabelとTextBoxコントロールを作成します。各コントロールの作成処理は専用のプロシージャ(メソッド)にし、各ページに配置できるようにします。
曜日の見出し用ラベルの作成
この処理は、専用のプロシージャ(メソッド)「setweeklabel」を作成します。引数は1つで、タブページのページ番号を指定するようにします。Labelコントロールは、曜日の見出し用に1列に作成し、曜日名を設定します。Labelコントロールをデータ型とする配列を用意し、コードから作成してプロパティを設定していきます。
Labelコントロールが作成できたら、GcTabControlコントロールのControlsコレクションのAddメソッドを使用して、各タブページに組み込んでいきます。
Private Sub setweeklabel(ByVal pagenum As Integer)
'曜日ラベルの作成と配置
Dim weeklb(6) As Label
Dim col As Integer
For col = 0 To 6
weeklb(col) = New Label()
weeklb(col).Width = 90
weeklb(col).Height = 20
weeklb(col).Location = New Point(30 + col * 94, 30)
weeklb(col).AutoSize = False
weeklb(col).BorderStyle = BorderStyle.Fixed3D
weeklb(col).TextAlign = ContentAlignment.MiddleCenter
weeklb(col).BackColor = Color.White
'Gcタブコントロールへの組み込み
Me.GcTabControl1.TabPages(pagenum).Controls.Add(weeklb(col))
Next
'曜日文字の設定
weeklb(0).Text = "Mon"
weeklb(1).Text = "Tue"
weeklb(2).Text = "Wed"
weeklb(3).Text = "Thu"
weeklb(4).Text = "Fri"
weeklb(5).Text = "Sat"
weeklb(5).BackColor = Color.Blue
weeklb(5).ForeColor = Color.White
weeklb(6).Text = "Sun"
weeklb(6).BackColor = Color.Red
weeklb(6).ForeColor = Color.White
End Sub
private void setweeklabel(int pagenum)
{
//曜日ラベルの作成と配置
Label[] weeklb = new Label[7];
int col;
for(col=0;col<=6;col++)
{
weeklb[col] = new Label();
weeklb[col].Width =90;
weeklb[col].Height = 20;
weeklb[col].Location = new Point(30 + col * 94, 30);
weeklb[col].AutoSize = false;
weeklb[col].BorderStyle = BorderStyle.Fixed3D;
weeklb[col].TextAlign = ContentAlignment.MiddleCenter;
weeklb[col].BackColor = Color.White;
//Gcタブコントロールへの組み込み
gcTabControl1.TabPages[pagenum].Controls.Add(weeklb[col]);
}
//曜日文字の設定
weeklb[0].Text = "Mon";
weeklb[1].Text = "Tue";
weeklb[2].Text = "Wed";
weeklb[3].Text = "Thu";
weeklb[4].Text = "Fri";
weeklb[5].Text = "Sat";
weeklb[5].BackColor = Color.Blue;
weeklb[5].ForeColor = Color.White;
weeklb[6].Text = "Sun";
weeklb[6].BackColor = Color.Red;
weeklb[6].ForeColor = Color.White;
}
日付用ラベルの作成
次に、日付用ラベルのLabelコントロールを作成します。これは、専用のプロシージャ(メソッド)「createday」を作成します。引数は2つで、各ページの開始日を決める「startday」と、タブページのページ番号です。
まず先に、月ごとに1カ月の日数を決めます。また、最初のLabel・TextBoxコントロールを配置するLocationプロパティの位置を決めます。そして、Labelコントロールをデータ型とする2次元配列を用意し、ここにLabelコントロールを作成して組み込んでいきます。スケジューラは横7列縦5列に並べるので、その分の配列を用意します。
作成したLabelコントロールは、GcTabControlコントロールのControlsコレクションのAddメソッドを使用して、各タブページに組み込んでいきます。
Private Sub createday(ByVal startday As Integer, ByVal pagenum As Integer)
Dim col, row As Integer
Dim pty1, pty2 As Integer
Dim daylb(6, 4) As Label
Dim tb(6, 4) As TextBox
Dim lastday As Integer = 0
Dim labelday As Integer = 0
Dim daynum As Integer = 0
'1か月の日数の決定
Select Case pagenum + 1
Case 1, 3, 5, 7, 8, 10, 12
lastday = 31
Case 2
lastday = 28
Case 4, 6, 9, 11
lastday = 30
End Select
pty1 = -12 '最初のラベルが70から始まるように初期化
pty2 = 8 '最初のテキストボックスが90から始まるように初期化
For row = 0 To 4
pty1 += 80 '行間を80にセット
pty2 += 80
For col = 0 To 6
'日付用ラベルの作成
daylb(col, row) = New Label()
daylb(col, row).BackColor = Color.Transparent
daylb(col, row).Width = 90
daylb(col, row).Height = 20
daylb(col, row).Location = New Point(30 + col * 94, pty1)
daylb(col, row).AutoSize = False
daylb(col, row).BorderStyle = BorderStyle.Fixed3D
daylb(col, row).TextAlign = ContentAlignment.MiddleLeft
'日付の設定
labelday = startday + daynum
If labelday >= lastday Then
startday = startday - lastday
End If
daynum += 1
daylb(col, row).Text = labelday
'Gcタブコントロールへの組み込み
Me.GcTabControl1.TabPages(pagenum).Controls.Add(daylb(col, row))
private void createday(int startday, int pagenum)
{
int col, row ;
int pty1, pty2 ;
Label[,] daylb = new Label[7, 5];
TextBox[,] tb = new TextBox[7, 5];
int lastday = 0;
int labelday = 0;
int daynum = 0;
//'1か月の日数の決定
switch(pagenum + 1)
{
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
lastday = 31;
break;
case 2:
lastday = 28;
break;
case 4:
case 6:
case 9:
case 11:
lastday = 30;
break;
}
pty1 = -12; //最初のラベルが70から始まるように初期化
pty2 = 8; //最初のテキストボックスが90から始まるように初期化
for(row=0;row<=4;row++)
{
pty1 += 80; //コントロールの間隔を80にセット
pty2 += 80;
for(col=0;col<=6;col++)
{
//日付用ラベルの作成
daylb[col, row] = new Label();
daylb[col, row].BackColor = Color.Transparent;
daylb[col, row].Width = 90;
daylb[col, row].Height = 20;
daylb[col, row].Location = new Point(30 + col * 94, pty1);
daylb[col, row].AutoSize = false;
daylb[col, row].BorderStyle = BorderStyle.Fixed3D;
daylb[col, row].TextAlign = ContentAlignment.MiddleLeft;
//日付の設定
labelday = startday + daynum;
if(labelday>=lastday)
{
startday = startday - lastday;
}
daynum += 1;
daylb[col, row].Text = labelday.ToString();
//Gcタブコントロールへの組み込み
gcTabControl1.TabPages[pagenum].Controls.Add(daylb[col, row]);
スケジュール入力用テキストボックスの作成
次に、日付用ラベルの下にスケジュール入力用のテキストボックスを作成します。テキストボックスは、MultilineプロパティをTrueにして四角形で配置できるようにします。
また、データが入力された場合に目立つよう背景色を変えるため、専用のイベントハンドラ「Cange_Text」を作成して、関連付けていきます。イベントハンドラ「Cange_Text」では、TextBoxコントロールのTextChangedイベントを利用し、Textプロパティにデータがあれば背景色を「Violet」に、文字の入力がない、または削除されれば背景色を白色にするようにします。これで、できあがりです。
'テキストボックスの作成
tb(col, row) = New TextBox()
tb(col, row).Width = 90
tb(col, row).Height = 40
tb(col, row).Location = New Point(30 + col * 94, pty2)
tb(col, row).Multiline = True
tb(col, row).ImeMode = Windows.Forms.ImeMode.On
'イベントハンドラの結合
AddHandler tb(col, row).TextChanged, AddressOf Cange_Text
'Gcタブコントロールへの組み込み
Me.GcTabControl1.TabPages(pagenum).Controls.Add(tb(col, row))
Next
Next
End Sub
' イベントハンドラの作成
Private Sub Cange_Text(ByVal sender As System.Object, ByVal e As System.EventArgs)
If sender.text <> "" Then
sender.backcolor = Color.Violet '文字が入力されると背景色を変更
Else
sender.backcolor = Color.White
End If
End Sub
//テキストボックスの作成
tb[col, row] = new TextBox();
tb[col, row].Width = 90;
tb[col, row].Height = 40;
tb[col, row].Location = new Point(30 + col * 94, pty2);
tb[col, row].Multiline = true;
tb[col, row].ImeMode = ImeMode.On;
tb[col,row].Width = 90;
//イベントハンドラの結合
tb[col, row].TextChanged += new EventHandler(Cange_Text);
//Gcタブコントロールへの組み込み
gcTabControl1.TabPages[pagenum].Controls.Add(tb[col, row]);
}
}
}
// イベントハンドラの作成
private void Cange_Text(object sender, EventArgs e)
{
TextBox tb = new TextBox();
tb = (TextBox)sender;
if (tb.Text != "")
{
tb.BackColor = Color.Violet; //文字が入力されると背景色を変更
}
else
{
tb.BackColor = Color.White;
}
}

まとめ
とにかく機能が豊富なGcTabControlコントロールですが、本稿のサンプルで示したようにデザイン性に優れ、タブのドラッグ&ドロップやコマンドアイコンなど、標準のタブコントロールが持っていない機能を使うことができます。タブ形式のアプリケーションが続々とリリースされてきている今、このコンポーネントを使わない手はないでしょう。
また、本稿のようにVisual BasicとC#で同じプログラムを作成する場合に、Visual Basicでデザインした内容をもう一度C#でデザインすることなく、プロパティデータのインポート/エクスポートで簡単に再現できるため、xmlによる設定プロパティのインポート/エクスポートは大変便利な機能であり、開発効率の向上につながります。














































![デザイナで[閉じる]ボタンを設定する](http://cz-cdn.shoeisha.jp/static/images/article/4815/Image10.gif)















