入力フォームの作成
ここからはサンプルソース内の実際のコードを中心にして、アプリケーションの組み立て方を紹介していきます。
まずは、入力フォームのソースを見ていきましょう。これは、<parts:InputForm>コンポーネントを定義した「parts/InputForm.mxml」ファイルで定義しています。
よく目にする「ラベル」と「入力フィールド」が、垂直に並んだデザインです。Flexでは、これを実現するために、<mx:Form>タグが用意されています。<mx:From>タグの内側に<mx:FormItem>タグを記述することで、ラベルと入力フィールドを整然と並べることができます。
<mx:Form id="nyusyukkinForm"> <mx:FormItem label="日付" width="100%"> <mx:DateField id="dateF" width="100%" /> </mx:FormItem> <mx:FormItem label="事柄" width="100%"> <s:TextInput id="kotogaraText" width="100%"/> </mx:FormItem> .... <mx:FormItem label="出金" width="100%"> <s:TextInput id="syukkinText" width="100%"/> </mx:FormItem> </mx:Form>
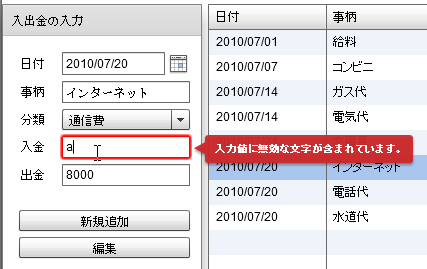
入力データの検証ができるValidatorタグ
ユーザーから入力されたデータを何の検証もせずにそのまま保存することは、非常に危険です。言うまでもありませんが、誤作動を引き起こし、セキュリティ上の問題にもなります。JavaのフレームワークStrutsにValidator機能があるように、Flexにも入力データを検証するためのコンポーネントが用意されています。それが、<mx:StringValidator>などのValidatorタグです。

StrutsのValidatorでは、入力ルールをXMLファイルに記述していきますが、Flexでは、MXMLの中に直接記述することができます。
今回利用したのは、入力されたデータが、「日付かどうかを検証する<mx:DateValidator>」「文字列の検証をする<mx:StringValidator>」「数値を検証する<mx:NumberValidator>」の3つです。それぞれ、文字列の長さや数値の範囲を指定できます。Validatorの定義部分は次のとおりです。
<fx:Declarations>
<fx:Array id="formValidators">
<mx:DateValidator source="{dateF}" property="text" />
<mx:StringValidator source="{kotogaraText}" property="text"
minLength="1" maxLength="40"/>
<mx:NumberValidator source="{nyukinText}" property="text"
minValue="0" />
<mx:NumberValidator source="{syukkinText}" property="text"
minValue="0"/>
</fx:Array>
</fx:Declarations>
sourceプロパティに入力フィールドのコンポーネントを指定し、propertyにどのプロパティを検証するのかを指定します。例えば、「nyukinText.text」を検証したい場合には、sourceに"nyukinText"を、propertyに"text"を指定します。このとき、Validatorのような非ビジュアルコンポーネントは、<fx:Declarations>タグの内側に記述することになっています。
また、これらのValidatorを<fx:Array>タグで囲っていますが、このように記述しておくことで、値が妥当かどうかを簡単なコードで検証できるようになります。以下が、入力されたデータかどうかを検証している部分です。
// 入力されたデータが妥当かどうか検証する
var res:Array = Validator.validateAll(formValidators);
if (res.length > 0) {
Alert.show("不正なデータがあります。内容を確認してください。");
return;
}
Validator.validateAll()メソッドにValidatorの一覧が入った配列を指定すると、そのすべてを検証して、失敗したものを配列として返します。もし、不正なデータがあればエラーメッセージを表示します。














































