解説の流れ
冒頭で説明したように、本稿ではFlexを使って家計簿機能を持つAIRアプリケーションを作成します。アプリケーションの開発にあたって、はじめに必要となる知識や開発の流れを整理し、その後実際のコードから制作のポイントとなる部分を抜粋して紹介します。
MXMLについて
前編でも少し触れましたが、Flexの二大要素は「MXML」と「ActionScript 3」です。前編で紹介したとおり、Javaの構文とActionScriptの構文は似ているのですが、Java開発者にとって少し理解し辛いのが、MXMLではないでしょうか?
MXMLは、コンポーネントを表すタグを記述することで、画面のデザインができるXMLマークアップ言語です。このMXMLとActionScriptの関係は、HTMLとJavaScriptの関係に似ています。HTMLの中にJavaScriptを記述できるのと同じように、MXMLの中にActionScriptを記述することができます。
Flexの面白い点として、MXML自身を用いてコンポーネントを定義したり、ActionScriptでクラスを定義すると、それをMXMLの新たなタグとして利用できるという点があります。例えば、「MyCompo」という名前のMXMLファイルを定義したなら、<local:MyCompo>というタグとしてコンポーネントを利用できるのです。
今回のサンプルアプリケーションでも、この仕組みを利用した自作コンポーネントを使っています。まずは、このMXMLの仕組みをきちんと理解していきましょう。
画面のラフを書いてUIを設計する
では、アプリケーション開発の流れを順に追いながら、押さえておきたいポイントを紹介していきます。
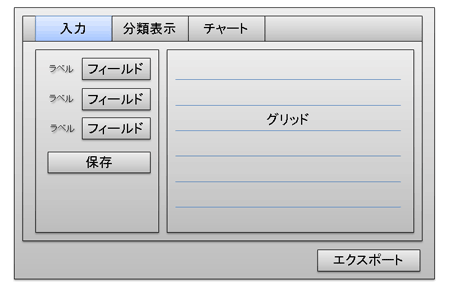
開発にあたり、まずは画面のラフを作ります。ある程度Flexに慣れてしまえば、いきなりコンポーネントを次々と配置して画面を組み立てていくことができますが、慣れないうちは画面スケッチを描いておき、それを実際のコンポーネントに置き換えていく方法で組み立てていくと良いでしょう。
ここで作りたい画面は、次の3つです。これをタブで切り替えられるようにしてみます。
- 月々の入出金明細の表示と入力フォーム画面
- 入出金の分類表示画面
- パイチャートによる出金の内訳

Tour de Flexで利用できそうなコンポーネントを探す
次に、各画面を構成するためにどのコンポーネントが使えるかを考えます。その時に便利なのが、Adobeから提供されているAIRアプリケーション「Tour de Flex」です。このアプリケーションを使うと、Flexの豊富なコンポーネントを一気に概観できます。
各コンポーネントがカテゴリごとに分類されており、実際に動くサンプルとそのコード、マニュアルへのリンクが用意されていています。
プロジェクトの作成
今回はFlexプロジェクトを作る際に、アプリケーションの種類で「デスクトップ(Adobe AIRで実行)」を指定します。
AIRアプリケーションは、Webブラウザの中ではなく、他のネイティブアプリケーションと同じように、独自のウィンドウを持ったアプリケーションとして実行されます。また、ローカルファイルへのアクセスや、任意のアプリケーションを実行するなどの機能が備わっています。
ソースファイルの構成
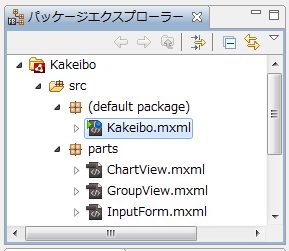
今回の家計簿アプリケーションでは、4つのMXMLファイルを作ります。プロジェクトの構成は下図のようになっています。

前述のとおり、MXMLファイルでは、各コンポーネントの配置やスクリプトを記述してその振る舞いを定義できます。プロジェクト内にあるMXMLファイルは、すべて「.mxml」という拡張子を持っていますが、各々その役割は異なります。各ファイルの役割は、次のとおりです。
| ファイル名 | 役割 |
|---|---|
| Kakeibo.mxml | メインアプリケーション |
| parts/CharView.mxml | 入出金の内訳をチャートで表示する部分 |
| parts/GroupView.mxml | 入出金の内訳を分類ごとにグループ分け表示する部分 |
| parts/InputForm.mxml | データの入力と一覧表示を行う部分 |
表のように、今回はタブ(TabNavigator)の各ページのコンテンツを「parts/***.mxml」として定義しています。実際には、このようにタブの各ページを分割して定義しなくても、1つのファイルに全ページの内容を定義できます。しかし、1つのMXMLファイル内に全て詰めてしまうと非常に長く読みづらくなるため、メンテナンスが難しくなってしまいます。
ここでは構成を簡単にするために、メインアプリケーションを定義したMXMLと、各コンポーネントを定義したMXMLのみを紹介していますが、他にも、コンポーネントの見た目を定義したスキンにMXMLを使います。















































