データ視覚化のための強力なコンポーネント
データ視覚化のために、今回は<mx:AdvancedDataGrid>と<mx:PieChart>タグを利用しています。


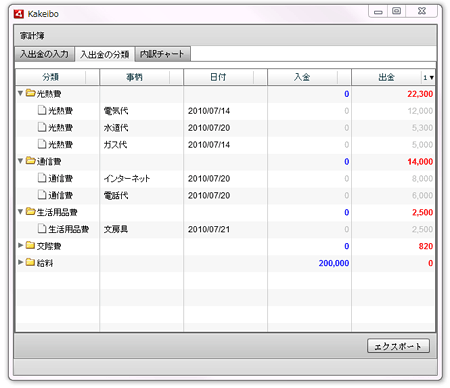
<mx:AdvancedDataGrid>を使うと、分類ごとにデータをフォルダ分けして表示させることができます。データをツリー状に並び替えておく必要はありますが、Flexの他のコンポーネントとほぼ同様のコードで表示させることができます。
<mx:AdvancedDataGrid id="grid" width="100%" height="100%">
<mx:dataProvider>
<mx:HierarchicalData source="{hieData}" />
</mx:dataProvider>
<mx:columns>
<mx:AdvancedDataGridColumn headerText="分類" dataField="group" />
<mx:AdvancedDataGridColumn headerText="事柄" dataField="kotogara" />
....
</mx:columns>
</mx:AdvancedDataGrid>
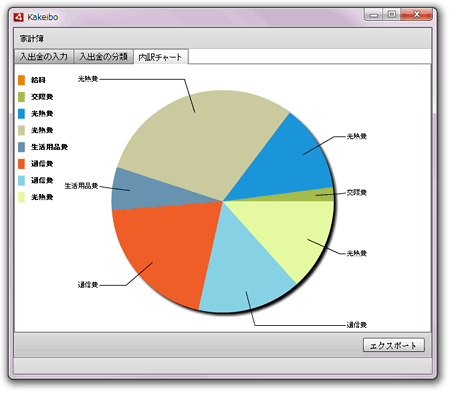
円グラフ(パイチャート)を表示する<mx:PieChart>タグいたっては、データとキーにするフィールドを指定するだけで簡単に利用できます。
<mx:PieChart id="chart" width="100%" height="100%"
dataProvider="{inputForm.masterData}">
<mx:series>
<mx:PieSeries field="syukkin"
nameField="group" labelField="group"
labelPosition="callout" />
</mx:series>
</mx:PieChart>
データソースを指定するdataProviderに、入力フォームで入力されたデータを記録したArrayCollectionオブジェクトを指定し、どの値をキーにするのかをfieldプロパティに、表示するラベルをlabelFieldに指定しています。
データをExcelにエクスポート
最後に、Excelへのデータエクスポート方法について紹介します。今回のサンプルアプリケーションでは、家計簿の画面下にある[エクスポート]ボタンを押すとCSVファイルが書き出され、拡張子“.csv”と関連付けされているアプリケーションが起動する仕様になっています。Excelをインストールしていれば、CSVファイルのデフォルトアプリケーションとしてExcelが起動し、OpenOffice.orgなど他のアプリケーションを利用しているのであれば、該当するアプリケーションが起動します。
次のコードは、[エクスポート]ボタンをクリックしたときに実行されるコードの抜粋です。変数の定義方法など、Javaと異なる部分もありますが、Fileクラスを利用してパスを表現し、FileStreamクラスで文字列を書き込むところなど、Javaと似ているのではないでしょうか。
// CSVデータの作成
var csv:String = "";
....
// CSVをSJISでファイルに保存
var f:File = File.documentsDirectory.resolvePath("export.csv");
var stream:FileStream = new FileStream();
try {
stream.open(f, FileMode.WRITE);
stream.writeMultiByte(csv, "SJIS");
} catch (e:IOError) {
Alert.show("保存に失敗"); return;
} finally {
stream.close();
}
// 関連づけで実行
f.openWithDefaultApplication();
Java開発者ならすぐに慣れることができるFlex
今回は、家計簿機能をもつAIRアプリケーションを作る上で、ポイントとなる部分をピックアップしながらFlexの機能を紹介しました。
ご覧いただいたように、業務系アプリケーションによくある複雑な配置のアプリケーションも、部分ごとにコンポーネントに分割していくことで、すっきりと組み立てることができます。また、AdvancedDataGridやPieChartなど、データ視覚化のためのコンポーネントが豊富に用意されているので、短時間で業務で役立つ機能を組み込むことができます。そして、AIRの機能を使えば、Webアプリケーションでは難しいローカルファイルの扱いや、Excelのようなネイティブアプリケーションの起動などが実現できます。
もちろん、Javaを使うことでも似たことは実現できますが、Flexフレームワークを使うことで、より手軽に高度なアプリケーションを構築できます。特に、今回紹介したようなデータの視覚化は、JSPでは実現が面倒な部分ではないでしょうか。また、Flexは、あらかじめ用意されたコンポーネントをそのまま使うだけでなく、その拡張性の高さを活かして独自コンポーネントを作ることも容易です。
残念ながら今回紹介できませんでしたが、Web APIにアクセスするコードを自動生成する機能など、Webサーバー側との連携も強力です。さらに、Adobeのデザインツール(Illustrator/Photoshop)で作ったデータをスムーズにコンポーネント化できるスキン機能を利用すれば、見た目にも優れたアプリケーションを作成できます。
このように、Flexには魅力的な仕組みがたくさん用意されています。JavaとActionScript 3は近く、Java開発者ならすぐに慣れることができるので、Flexを業務に活用してみるのはどうでしょうか。本稿がその助けになれば幸いです(前編はコチラ)。











































![[エクスポート]ボタンをクリックするとCSVファイルが書きだされ、Excelが起動する](http://cz-cdn.shoeisha.jp/static/images/article/5380/10.gif)