MultiRowコントロールについて
MultiRow for ASP.NET 1.0Jは、Windowsフォーム版の「MultiRow for Windows Forms 6.0J」とほぼ同等の機能をASP.NETで使えるようにしたコンポーネントです。
1レコードフリーレイアウトを実現するWebフォーム用コントロールで、単純な行列のグリッドだけでなく見出しや行のレイアウトを自由に定義でき、多彩なセル型によってさまざまな表現も実現可能なため、“伝票と同じ見栄えの入力画面の作成”といった用途にも対応できます。
表のデザインは専用のデザイナを使用し、マウス操作で設計できます。デザイナはVisual Studioから起動され、テンプレートを設計する形でグリッドをデザインします。ツールボックスやプロパティウィンドウを持ち、まるでVisual Studioのデザイン画面のようなインターフェースになっているため、通常のWebフォームやWindowsフォームと同じような感覚で設計できます。
フリーレイアウトが可能
MultiRow for ASP.NETは、表形式のレイアウトを作成するためのテンプレートと、テンプレートを元に表画面を作成するコントロールから構成されます。コントロールによるレイアウトという形をとっているため、1レコードの複数行表示や多段明細といった複雑な表画面を簡単に作成できます。
デザイナでは、1レコードに表示されるレイアウトを作成し、実行時にはこのレイアウトでレコード数分データが繰り返し表示されます。また、「ページング」機能を有効にし、一度に表示されるレコード数を「1」に指定すると、1レコード1表示の単票形式でデータを表示することも可能です。
データ表示には、次の13種のセル型コントロールを使用します。
| セル型 | 概要 |
|---|---|
| ヘッダ型セル(HeaderCell) | 全セクションに配置可能なヘッダ型セル。クリックによる列および行の選択が可能。 |
| 列ヘッダ型セル(ColumnHeaderCell) | 列ヘッダにのみ配置できるヘッダ型セル。クリックによる列選択やソート機能などを提供。 |
| 行ヘッダ型セル(RowHeaderCell) | 行にのみ配置できるヘッダ型セル。インジケータや行番号の表示、クリックによる行選択が可能。 |
| 文字列型セル(TextBoxCell) | テキスト入力用セル。ASP.NETのTextBoxコントロールと同等の機能を提供。 |
| ラベル型セル(LabelCell) | テキスト表示専用のセル。ASP.NETのLabelコントロールと同等の機能を提供。 |
| ドロップダウンリスト型セル(DropDownListCell) | ドロップダウンリストからの項目選択、データバウンドも可。ASP.NETのDropDownListコントロールと同等の機能を提供。 |
| 日付型セル(DateTimeCell) | 日付や時間の書式に特化した入力用セル。和暦表示にも対応。 |
| 数値型セル(NumberCell) | 数値の書式に特化した入力用セル。3点区切りや小数点、通貨記号の表示も可能。 |
| ハイパーリンク型セル(HyperLinkCell) | リンクテキストの表示用セル。ASP.NETのHyperLinkコントロールと同等の機能を提供。 |
| イメージ型セル(ImageCell) | 画像の表示用セル。ASP.NETのImageコントロールと同等の機能を提供。 |
| ボタン型セル(ButtonCell) | 送信ボタン、コマンドボタンを表示するセル。ASP.NETのButtonコントロールと同等の機能を提供。 |
| チェックボックス型セル(CheckBoxCell) | オン・オフの値の入力用セル。ASP.NETのCheckBoxコントロールと同等の機能を提供。 |
| ラジオボタンリスト型セル(RadioButtonListCell) | ラジオボタンリストから単一の項目を選択。ASP.NETのRadioButtonListコントロールと同等の機能を提供。 |
データバインドとページング、Ajax機能
MultiRow for ASP.NETは、ADO.NETのデータソース、ASP.NETのデータバウンドコントロールとの連携に対応しており、ADO.NETがサポートするデータベースであれば連動してデータを操作できます。
また、Ajax機能を搭載しているので、データの読み込みにはコールバック機能が使用されます。ページ移動やソートといった操作で自動的にコールバックが発生してデータが更新されるため、ユーザーがデータ更新作業を意識することはありません。
なお、アンバウンド(非連結)モードでの使用も可能になっていますが、アンバウンドモードではコールバックは未サポートです。ただし、UpdatePanelへ配置することでページ読み込みを回避できます。
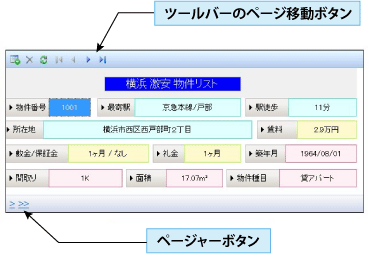
ページの移動は、ページャーバーのページャーボタンか、ツールバーのページ移動ボタンをクリックすることで行われます。グリッドがPageSizeプロパティで設定した値以上の行数を保持しページが複数となると、ツールバーの各ページ移動ボタンが有効になり、またページャーバーにページャーボタンが表示されます。
これらの機能は、あらかじめMultiRowコンポーネントに実装されているので、プログラマは何もする必要はありません。ただ、「ページング機能」をオンにするだけです。
バウンドモードでのページングでは、MultiRowコントロールがデータソースに接続している場合に、EnableAjaxCallプロパティがTrueに設定されていると、ページ移動時はAjax機能が使用されるため、ページの再読み込みが発生しません。EnableAjaxCallプロパティがFalseに設定されている場合は、ページ移動時にポストバックが発生するため、その都度ページが再読み込みされます(デフォルトではEnableAjaxCallプロパティはTrueに設定されています)。
EnableAjaxCallプロパティの設定は、次の動作に適用されます。
- ページの移動
- スクロール時のデータ読み込み
- カラムヘッダのクリックによるソート
- データの更新・削除・追加

スタイルシートでのデザインが可能
MultiRowで使うセルは、プロパティウィンドウで表示スタイルを設定できますが、以下のスタイルへCSSを使ってデザインすることも可能です。
- MultiRowクラス
- BACKGROUND-COLOR
- BACKGROUND
- BACKGROUND-IMAGE
- BACKGROUND-ATTACHMENT
- BACKGROUND-REPEAT
- BACKGROUND-POSITION
- POSITION
- LEFT
- TOP
- Z-INDEX
- CURSOR
- BarStyle、RowStyleクラス
- BACKGROUND-COLOR
- BACKGROUND
- BACKGROUND-IMAGE
- BACKGROUND-ATTACHMENT
- BACKGROUND-REPEAT
- BACKGROUND-POSITION
- VISIBILITY
- DISPLAY
- BORDER
- CURSOR
- CellStyle、ButtonStyleクラス
- FONT-FAMILY
- FONT
- FONT-STYLE
- COLOR
- FONT-VARIANT
- FONT-SIZE
- TEXT-TRANSFORM
- FONT-WEIGHT
- TEXT-DECORATION
- BACKGROUND-COLOR
- BACKGROUND
- BACKGROUND-IMAGE
- BACKGROUND-ATTACHMENT
- BACKGROUND-REPEAT
- BACKGROUND-POSITION
- TEXT-ALIGN
- VERTICAL-ALIGN
- LETTER-SPACING
- TEXT-INDENT
- VISIBILITY
- DISPLAY
- BORDER
- CURSOR
















































