C1Windowコントロールの作成方法
C1Windowコントロールは、ページ上のどの要素の子にもならず、独立したユーザーコントロールとして作成します。従って、メインページにC1Windowコントロールを配置するのではなく、C1Windowオブジェクトをルート要素とするXAMLファイルを作成します。
新しいC1Windowコントロールを持ったウィンドウを作成するために、まずは、ソリューションエクスプローラでプロジェクトを右クリックし、[追加]‐[新しい項目]オプションを選択します。
![[新しい項目]オプションを選択する](http://cz-cdn.shoeisha.jp/static/images/article/5634/5634_Image8.gif)
テンプレートから[Silverlightユーザーコントロール]を選択し、新しいコントロールの名前を「popwindow」に変更します。
![テンプレートから[Silverlightユーザーコントロール]を選択する](http://cz-cdn.shoeisha.jp/static/images/article/5634/5634_Image9.gif)
すると、プロジェクトに新しいXAMLファイルが追加されます。このXAMLファイルのコードをみると、コンストラクタを持った新しいクラスが作成されています。
Partial Public Class popwindow
Inherits UserControl
Public Sub New()
InitializeComponent()
End Sub
End Class
namespace sl_c1window_cs
{
public partial class popwindow : UserControl
{
public popwindow()
{
InitializeComponent();
}
}
}
しかし、よく見ると「UserControl」クラスからの継承になっているので、このままではC1Windowクラスのメンバは使えません。そこで、このクラスをC1Windowクラスに結びつけるコードの作成が必要になります。なお、以降さまざまなファイルを操作しますので、混乱しないようにしてください。
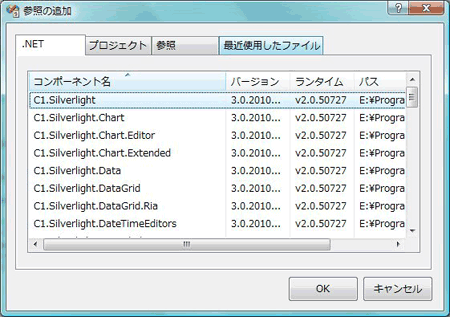
プロジェクトに、「C1.Silverlight」への参照を追加します。

モードレス表示のメモウィンドウの作成
続いて、この「popwindow.xaml」をメモウィンドウとしてポップアップするようにします。
まず、「popwindow.xaml」にTextBoxを追加します。テキストボックスは、複数行編集ができるように、AcceptsReturnプロパティを「True」にして、Backgroundプロパティを「Lavender」にします。
<UserControl x:Class="sl_c1window_cs.popwindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<TextBox AcceptsReturn="True" Background="Lavender"></TextBox>
</Grid>
</UserControl>
次に、C1Windowコントロールとpopwindowクラスを結合します。作り方は、まずC1Windowクラスのコンストラクタでオブジェクトを作成し、各プロパティを設定して、Contentプロパティにpopwindowクラスのオブジェクトへの参照を代入します。
「MainPage.xaml」のコードウィンドウを表示し、「モードレスウィンドウでメモを開く」ボタンのClickイベントハンドラの処理を作成します。「C1.Silverlight」名前空間への参照を設定してから、C1Windowクラスのインスタンスを作成します。
Imports C1.Silverlight
Partial Public Class MainPage
Inherits UserControl
Private Sub Button_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Dim window As C1Window = New C1Window()
using C1.Silverlight;
namespace sl_c1window_cs
{
public partial class MainPage : UserControl
{
private void Button_Click(object sender, RoutedEventArgs e)
{
var window = new C1Window();
C1WindowクラスのHeaderプロパティで、ウィンドウのタイトルを設定します。そのまま文字列を設定すれば、それがウィンドウタイトルになります。また、HeaderBackgroundプロパティを使うと、ヘッダー部を塗りつぶすことができます。塗りつぶしには、Brushオブジェクトをプロパティに設定します。
メモをWebページのどこに配置するのかを指定するには、「CenterOnScreen」メソッドを使うことができます。このメソッドを指定することで、Webページの中央に配置されます。また、「VerticalAlignment」「HorizontalAlignment」プロパティを使えば、ページ内の上下左右の位置を指定できます。ここでは、ページの左上にポップアップするように設定します。
'window.CenterOnScreen() window.Header = "メモ" window.HeaderBackground = New SolidColorBrush(Colors.Blue) window.VerticalAlignment = VerticalAlignment.Top window.HorizontalAlignment = HorizontalAlignment.Left
//window.CenterOnScreen(); window.Header = "メモ"; window.HeaderBackground = new SolidColorBrush(Colors.Blue); window.VerticalAlignment = VerticalAlignment.Top; window.HorizontalAlignment = HorizontalAlignment.Left;
次に、Contentプロパティにpopwindowクラスのインスタンスを作成し、代入します。これでpopwindowクラスはC1Windowとして表示されます。あとは、Showメソッドを実行すると、C1Windowコントロールはモードレスウィンドウで表示されます。
Private Sub Button_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Dim window As C1Window = New C1Window()
'window.CenterOnScreen()
window.Header = "メモ"
window.HeaderBackground = New SolidColorBrush(Colors.Blue)
window.VerticalAlignment = VerticalAlignment.Top
window.HorizontalAlignment = HorizontalAlignment.Left
window.Content = New popwindow()
window.Show()
End Sub
private void Button_Click(object sender, RoutedEventArgs e)
{
var window = new C1Window();
//window.CenterOnScreen();
window.Header = "メモ";
window.HeaderBackground = new SolidColorBrush(Colors.Blue);
window.VerticalAlignment = VerticalAlignment.Top;
window.HorizontalAlignment = HorizontalAlignment.Left;
window.Content = new popwindow();
window.Show();
}
実際にプロジェクトを実行して[モードレスウィンドウでメモを開く]ボタンを押すと、「メモ」と書かれたウィンドウがポップアップし、テキストボックスに入力することができます。
メモウィンドウは、サイズ変更やページ内の移動が可能です。[閉じる]ボタンを押すことでウィンドウを閉じることができます。また、モードレスウィンドウは、いくつも開くことができ、呼び出し側のWebページを操作することも可能です。


















































