はじめに
Webページを作成する際、メインページの補助入力やちょっとしたアドバイスなどの表示に、ポップアップウィンドウを使いたいときもあります。しかし、Silverlightアプリケーションでポップアップウィンドウを使おうとすると、結構手間がかかります。
ComponentOne Studio for Silverlightに収録されているWindow for Silverlightは、このポップアップウィンドウを簡単に表示できるコントロールです。ウィンドウの状態も、モーダル/モードレスから選べるのでさまざまな用途に使うことができます。
そこで、今回はこのWindow for Silverlightを使って、メモとヘルプを表示するウィンドウを持ったSilverlightアプリケーションを作成してみました。
対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎的な知識が必要になります。
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。また、Visual Studio 2008 Silverlight Tools 3.0をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0を使用して作成し、Internet Explorer 8で動作確認を行っています。
コンポーネントのインストール
Window for Silverlightを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2010Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
C1Windowコントロールについて
Window for SilverlightのC1Windowコントロールは、Silverlightアプリケーション内にフローティングウィンドウを表示し、ウィンドウ内にコントロールを含むコンテンツを組み込むことができます。ウィンドウは、キャプションバーを使ってWebページ内をドラッグしたり、システムボタンを使ってウィンドウを最大化したり、元のサイズに戻したり、閉じたりすることができます。
ウィンドウの表示状態はモーダルとモードレスの2通りから選べます。モードレスウィンドウは必要な数だけ開くことができ、ウィンドウを表示しながら呼び出し元のWebページを操作することができます。一方、モーダルウィンドウは一度に1つしか開けず、ウィンドウ表示中は呼び出し元のWebページの操作ができません。
C1Windowコントロールを表示するためには、独立したXAMLファイル(Silverlightユーザーコントロール)を作成して、C1Windowのコンテンツ領域に配置します。そのため、通常のWebページと同様にウィンドウ内のコンテンツをレイアウトすることができるので、テキストボックスやコンボボックス、ボタンなどのコントロールを組み込んで使うことができます。
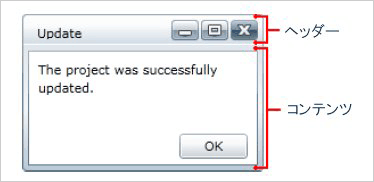
C1Windowは、ヘッダーとコンテンツの2つの領域に分かれます。ヘッダー領域には、ウィンドウタイトルが表示でき、デフォルトでは[最小化][最大化][閉じる]の3つのボタンが表示されます。

![デフォルトでは[最小化][最大化][閉じる]の3つのボタンが表示される](http://cz-cdn.shoeisha.jp/static/images/article/5634/5634_Image4.gif)
なお、[最小化][最大化][閉じる]のボタンは、それぞれ次のプロパティで非表示にすることができます。
- ShowMinimizeButton
- ShowMaximizeButton
- ShowCloseButton
ウィンドウをWebページのどこに表示するのか、表示位置を「HorizontalAlignment」と「VerticalAlignment」プロパティで設定できます。また、CenterOnScreenメソッドを使えば、ページの中央に配置することも可能です。
ウィンドウのサイズは、「Width」プロパティと「Height」プロパティで指定します。ウィンドウの表示時の状態は、デフォルトではフロート状態になっていますが、「WindowState」プロパティを使うと、最大化・最小化を指定できます。設定値は次の3つです。
- Floating
- Maximized
- Minimized
なお、サイズ変更を禁止したいときは「IsResizable」プロパティを使用します。
ヘッダー領域は、フォントや背景色などを細かく指定できます。下記は、プロパティの一覧です。
| プロパティ | 説明 |
|---|---|
| Header | ヘッダーを取得/設定 |
| HeaderBackground | ヘッダーの背景ブラシを取得/設定 |
| HeaderFontFamily | ヘッダーのフォントファミリを取得/設定 |
| HeaderFontSize | ヘッダーのフォントサイズを取得/設定 |
| HeaderFontStretch | ヘッダーのフォントストレッチを取得/設定 |
| HeaderFontStyle | ヘッダーのフォントスタイルを取得/設定 |
| HeaderFontWeight | ヘッダーのフォントウェイトを取得/設定 |
| HeaderForeground | ヘッダーの前景ブラシを取得/設定 |
| HeaderHorizontalContentAlignment | ヘッダーのHorizontalContentAlignmentを取得/設定 |
| HeaderPadding | ヘッダーのパディングを取得/設定 |
| HeaderTemplate | ヘッダーの表示に使用されるデータテンプレートを取得/設定 |
| HeaderVerticalContentAlignment | ヘッダーのVerticalContentAlignmentを取得/設定 |
作成するWebページの構成
では、さっそくWebページを作成してみましょう。メインのページは、グリッドでテキストブロック1つとボタンを2つ配置しただけのとてもシンプルな構成です。グリッドは、背景をグラデーションで塗りつぶします。
Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトの作成からです。
- Visual Studio 2008 Silverlight Tools 3.0をインストールし、Visual Studioで新しいプロジェクトを作成すると、「プロジェクトの種類」に[Silverlight]が追加されています。これを選んで「テンプレート」から[Silverlightアプリケーション]を選択します。
- 「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類」でリストから[ASP.NET Webサイト]を選びます。
リストから[ASP.NET Webサイト]を選ぶ
![リストから[ASP.NET Webサイト]を選ぶ](//cz-cdn.shoeisha.jp/static/images/article/5634/5634_Image7.gif)
- プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。
モードレスウィンドウの作成
では、早速C1Windowコントロールを使ってみましょう。最初は、モードレスウィンドウとTextBoxを使って、簡単なメモを入力できるポップアップウィンドウを作成します。
メインページの作成
まず、メインページとなる「MainPage.xaml」を作成します。グリッドは行列の追加はせずにそのままで、BackgroundプロパティにLinearGradientBrushをセットし、線形グラデーションで塗りつぶします。
<Grid x:Name="LayoutRoot">
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1" >
<GradientStop Color="Gold" Offset="0.0" />
<GradientStop Color="LemonChiffon" Offset="1.0" />
</LinearGradientBrush>
</Grid.Background>
次に、スタックパネルでテキストブロックとボタン2つを配置します。ボタンは、イベントハンドラを使うので、名前を付けてClickイベントハンドラを作成します。
<StackPanel VerticalAlignment="Center">
<TextBlock Text="C1Windowのテストページ" FontSize="16" Foreground="Chocolate"
HorizontalAlignment="Center" />
<Button Click="Button_Click" Width="200" Height="50" Content="モードレスウィンドウでメモを開く" />
<Button Click="Button_Click_1" Width="200" Height="50" Content="モーダルウィンドウでヘルプを開く" />
</StackPanel>
</Grid>
C1Windowコントロールの作成方法
C1Windowコントロールは、ページ上のどの要素の子にもならず、独立したユーザーコントロールとして作成します。従って、メインページにC1Windowコントロールを配置するのではなく、C1Windowオブジェクトをルート要素とするXAMLファイルを作成します。
新しいC1Windowコントロールを持ったウィンドウを作成するために、まずは、ソリューションエクスプローラでプロジェクトを右クリックし、[追加]‐[新しい項目]オプションを選択します。
![[新しい項目]オプションを選択する](http://cz-cdn.shoeisha.jp/static/images/article/5634/5634_Image8.gif)
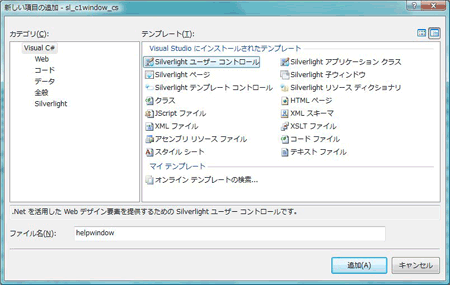
テンプレートから[Silverlightユーザーコントロール]を選択し、新しいコントロールの名前を「popwindow」に変更します。
![テンプレートから[Silverlightユーザーコントロール]を選択する](http://cz-cdn.shoeisha.jp/static/images/article/5634/5634_Image9.gif)
すると、プロジェクトに新しいXAMLファイルが追加されます。このXAMLファイルのコードをみると、コンストラクタを持った新しいクラスが作成されています。
Partial Public Class popwindow
Inherits UserControl
Public Sub New()
InitializeComponent()
End Sub
End Class
namespace sl_c1window_cs
{
public partial class popwindow : UserControl
{
public popwindow()
{
InitializeComponent();
}
}
}
しかし、よく見ると「UserControl」クラスからの継承になっているので、このままではC1Windowクラスのメンバは使えません。そこで、このクラスをC1Windowクラスに結びつけるコードの作成が必要になります。なお、以降さまざまなファイルを操作しますので、混乱しないようにしてください。
プロジェクトに、「C1.Silverlight」への参照を追加します。

モードレス表示のメモウィンドウの作成
続いて、この「popwindow.xaml」をメモウィンドウとしてポップアップするようにします。
まず、「popwindow.xaml」にTextBoxを追加します。テキストボックスは、複数行編集ができるように、AcceptsReturnプロパティを「True」にして、Backgroundプロパティを「Lavender」にします。
<UserControl x:Class="sl_c1window_cs.popwindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<TextBox AcceptsReturn="True" Background="Lavender"></TextBox>
</Grid>
</UserControl>
次に、C1Windowコントロールとpopwindowクラスを結合します。作り方は、まずC1Windowクラスのコンストラクタでオブジェクトを作成し、各プロパティを設定して、Contentプロパティにpopwindowクラスのオブジェクトへの参照を代入します。
「MainPage.xaml」のコードウィンドウを表示し、「モードレスウィンドウでメモを開く」ボタンのClickイベントハンドラの処理を作成します。「C1.Silverlight」名前空間への参照を設定してから、C1Windowクラスのインスタンスを作成します。
Imports C1.Silverlight
Partial Public Class MainPage
Inherits UserControl
Private Sub Button_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Dim window As C1Window = New C1Window()
using C1.Silverlight;
namespace sl_c1window_cs
{
public partial class MainPage : UserControl
{
private void Button_Click(object sender, RoutedEventArgs e)
{
var window = new C1Window();
C1WindowクラスのHeaderプロパティで、ウィンドウのタイトルを設定します。そのまま文字列を設定すれば、それがウィンドウタイトルになります。また、HeaderBackgroundプロパティを使うと、ヘッダー部を塗りつぶすことができます。塗りつぶしには、Brushオブジェクトをプロパティに設定します。
メモをWebページのどこに配置するのかを指定するには、「CenterOnScreen」メソッドを使うことができます。このメソッドを指定することで、Webページの中央に配置されます。また、「VerticalAlignment」「HorizontalAlignment」プロパティを使えば、ページ内の上下左右の位置を指定できます。ここでは、ページの左上にポップアップするように設定します。
'window.CenterOnScreen() window.Header = "メモ" window.HeaderBackground = New SolidColorBrush(Colors.Blue) window.VerticalAlignment = VerticalAlignment.Top window.HorizontalAlignment = HorizontalAlignment.Left
//window.CenterOnScreen(); window.Header = "メモ"; window.HeaderBackground = new SolidColorBrush(Colors.Blue); window.VerticalAlignment = VerticalAlignment.Top; window.HorizontalAlignment = HorizontalAlignment.Left;
次に、Contentプロパティにpopwindowクラスのインスタンスを作成し、代入します。これでpopwindowクラスはC1Windowとして表示されます。あとは、Showメソッドを実行すると、C1Windowコントロールはモードレスウィンドウで表示されます。
Private Sub Button_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Dim window As C1Window = New C1Window()
'window.CenterOnScreen()
window.Header = "メモ"
window.HeaderBackground = New SolidColorBrush(Colors.Blue)
window.VerticalAlignment = VerticalAlignment.Top
window.HorizontalAlignment = HorizontalAlignment.Left
window.Content = New popwindow()
window.Show()
End Sub
private void Button_Click(object sender, RoutedEventArgs e)
{
var window = new C1Window();
//window.CenterOnScreen();
window.Header = "メモ";
window.HeaderBackground = new SolidColorBrush(Colors.Blue);
window.VerticalAlignment = VerticalAlignment.Top;
window.HorizontalAlignment = HorizontalAlignment.Left;
window.Content = new popwindow();
window.Show();
}
実際にプロジェクトを実行して[モードレスウィンドウでメモを開く]ボタンを押すと、「メモ」と書かれたウィンドウがポップアップし、テキストボックスに入力することができます。
メモウィンドウは、サイズ変更やページ内の移動が可能です。[閉じる]ボタンを押すことでウィンドウを閉じることができます。また、モードレスウィンドウは、いくつも開くことができ、呼び出し側のWebページを操作することも可能です。
モーダル表示のヘルプウィンドウの作成
次に、モーダルで表示するヘルプウィンドウを作成します。
まず、プロジェクトにもう1つC1Windowオブジェクトをルート要素とするXAMLファイルを追加します。追加の方法はメモウィンドウと同じです。ファイル名は「helpwindow」にします。

XAMLファイルが追加されたら、ウィンドウ内をレイアウトします。テキストブロックで文字列を入れ、イメージコントロールでロゴ画像を表示するようにします。プロジェクトには、ロゴ画像を追加しておいてください。
スタックパネルをグリッドの中に入れ、そこにコントロールを並べていきます。また、モードレスウィンドウと区別できるように、グリッドの背景色を変えておきます。
<UserControl x:Class="sl_c1window_vb.helpwindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:c1="clr-namespace:C1.Silverlight;assembly=C1.Silverlight"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="PeachPuff">
<StackPanel>
<TextBlock Text="C1Windowコントロールは、Silverlight プラグイン内のフローティングウィンドウにコンテンツを表示します。"
TextWrapping="Wrap"></TextBlock>
<TextBlock Text="C1Window オブジェクトは、ページ上のどの要素の子でもありません。"
TextWrapping="Wrap"></TextBlock>
<TextBlock Text="このため、これらのオブジェクトは、C1Window オブジェクトをルート要素とする個別のXAML ファイルで定義されます。"
TextWrapping="Wrap"></TextBlock>
<TextBlock Text="新しい C1Window オブジェクトを作成するには、次の手順に従います。"
TextWrapping="Wrap"></TextBlock>
<TextBlock Text="1.Visual Studio のプロジェクトエクスプローラで、プロジェクトを右クリックし、[追加]→[新しい項目]オプションを選択します。"
TextWrapping="Wrap" Foreground="Navy"></TextBlock>
<TextBlock Text="2.[Silverlight ユーザーコントロール]オプションを選択し、新しいコントロールの名前を「MyWindow」と指定します。"
TextWrapping="Wrap" Foreground="Navy"></TextBlock>
<TextBlock Text="キャプションバーを使ってウィンドウをドラッグしたり、システムボタンを使ってウィンドウを最大化、元のサイズに戻す、または閉じることができます。"
TextWrapping="Wrap" Foreground="Navy"></TextBlock>
<TextBlock Text="モードレスウィンドウは必要な数だけ開くことができますが、モーダルウィンドウは一度に1つしか開けません。"
TextWrapping="Wrap" Foreground="Navy"></TextBlock>
<Image Source="logo.jpg" Stretch="None"></Image>
</StackPanel>
</Grid>
</UserControl>
「popwindow.xaml」と同様、ビハインドコードには新しく「helpwindow」というクラスが作成されています。
Partial Public Class helpwindow
Inherits UserControl
Public Sub New()
InitializeComponent()
End Sub
End Class
namespace sl_c1window_cs
{
public partial class helpwindow : UserControl
{
public helpwindow()
{
InitializeComponent();
}
}
}
「MainPage.xaml」のコードウィンドウに移動し、2つ目のボタン[モーダルウィンドウでヘルプを開く]のClickイベントハンドラに処理を記述します。
ウィンドウの設定は、メモウィンドウとほとんど同じで、ウィンドウタイトルやポップアップの位置を設定します。そして、Contentプロパティに、helpwindowクラスのインスタンスを代入します。今度は、モーダルで起動するので、「ShowModal」メソッドを使ってC1Windowコントロールを表示します。
また、モーダルで起動した際に、ユーザーに呼び出し元のWebページが操作できないことを知らせるために、呼び出し元のWebページをグレー表示にしておきます。これには、ModalBackgroundプロパティを使い、Brushクラスで色を設定します。なお、ここではSolidColorBrushを作成し、色の作成はColorクラスのFromArgbメソッドを使って、アルファチャネル値で透明度を設定して塗りつぶしています。
Private Sub Button_Click_1(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Dim window2 As C1Window = New C1Window()
'window2.CenterOnScreen()
window2.Header = "ヘルプ"
window2.HeaderBackground = New SolidColorBrush(Colors.Orange)
window2.VerticalAlignment = VerticalAlignment.Top
window2.HorizontalAlignment = HorizontalAlignment.Left
window2.Content = New helpwindow()
window2.ModalBackground = New SolidColorBrush(Color.FromArgb(100, 10, 45, 80))
window2.ShowModal()
private void Button_Click_1(object sender, RoutedEventArgs e)
{
var window2 = new C1Window();
//window2.CenterOnScreen();
window2.Header = "ヘルプ";
window2.HeaderBackground = new SolidColorBrush(Colors.Orange);
window2.VerticalAlignment = VerticalAlignment.Top;
window2.HorizontalAlignment = HorizontalAlignment.Left;
window2.Content = new helpwindow();
window2.ModalBackground = new SolidColorBrush(Color.FromArgb(100, 10, 45, 80));
window2.ShowModal();
}
実際にプロジェクトを実行し、[モーダルウィンドウでヘルプを開く]ボタンを押すと、「ヘルプ」と書かれたウィンドウがポップアップします。呼び出し元のWebページは暗い色になり、ユーザーはヘルプウィンドウを閉じるまで操作ができなくなります。
モーダルウィンドウは、モードレスウィンドウと同様サイズ変更や移動、最大化・最小化が可能ですが、複数のウィンド表示はできません。
まとめ
ポップアップウィンドウは、今回作成したアプリケーションのように、ちょっとした情報などをWebページで表示させるのに適していますが、Silverligt標準のChildWindowコントロールで子ウィンドウとして作成するとなると大変です。
C1Windowコントロールは、今まで紹介してきたように手軽にポップアップウィンドウを作成でき、通常のWebページと同様、各種コントロールを組み込むことができるので、さまざまな使い方が可能です。
















































![[Silverlightアプリケーション]を選択](http://cz-cdn.shoeisha.jp/static/images/article/5634/5634_Image6.gif)
![リストから[ASP.NET Webサイト]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5634/5634_Image7.gif)


















