必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 11 Pro(22H2)
- ComponentOne Enterprise 2023J v2
- .NET SDK(7.0.306)
- Visual Studio 2022(17.6.5)
対象読者
- SaaSと簡単にデータ連携したい方
- .NETアプリケーションで高機能なコントロールを利用したい方
- デスクトップアプリ開発、バックエンド開発が得意な方
開発環境準備
まずは、開発環境を準備していきましょう。本記事では、.NET 7がインストールされた環境でVisual Studio 2022を用いた開発を行っていきます。Visual Studioのダウンロードとインストールは「無料の開発者ソフトウェアとサービス - Visual Studio」を参照してください(本稿作成時点では、Visual Studio 2022のインストールと同時に.NET 7のインストールも実行されます)。
また、Visual Studioの基本的な使い方、例えばコントロールの配置やNuGetパッケージの管理、デバッグの開始や停止などについては、具体的な手順を省略するのでご了承ください。
ComponentOneをインストールします。「トライアル版 - ダウンロード | Developer Tools〈開発支援ツール〉」からダウンロードしたcomponentone2023v2.zipファイルを解凍してできるフォルダにComponentOneControlPanelJP_20232.1.3.exeファイルがあるので、それを実行してインストールします。
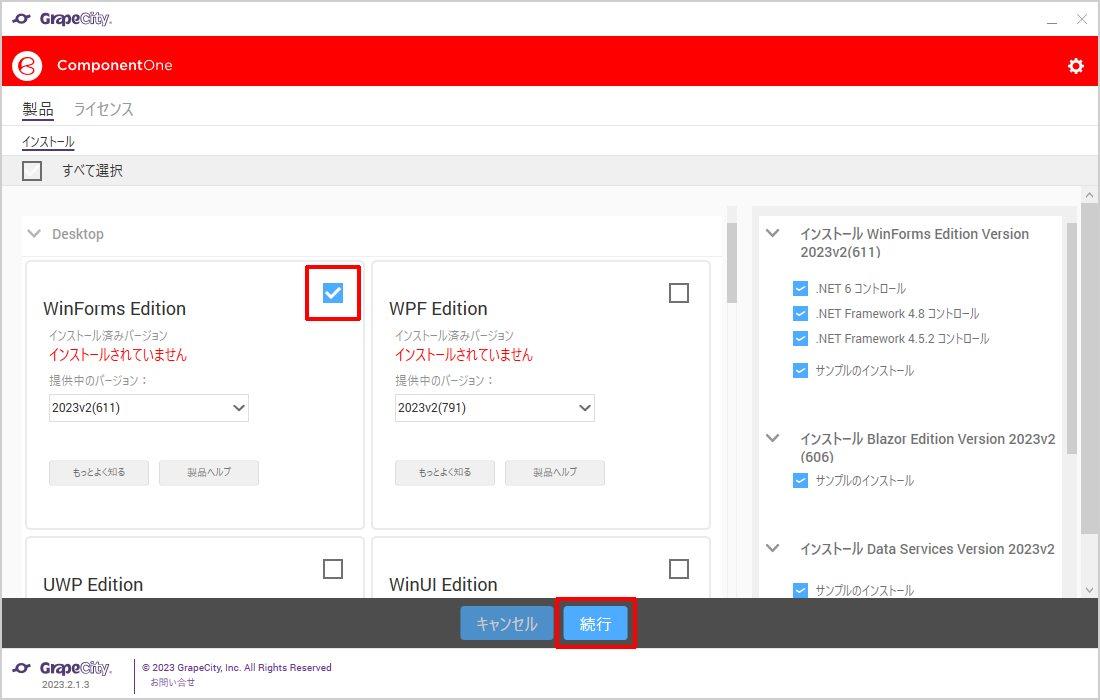
インストーラが起動すると、インストールするエディションの指定画面となるので、本記事で作成するアプリに合わせて「WinForms Edition」と「Blazor Edition」、それに本記事のテーマである「Data Services Edition」にチェックを入れて選択し、[続行]をクリックします(図1)。各種のディレクトリは既定で構いません。

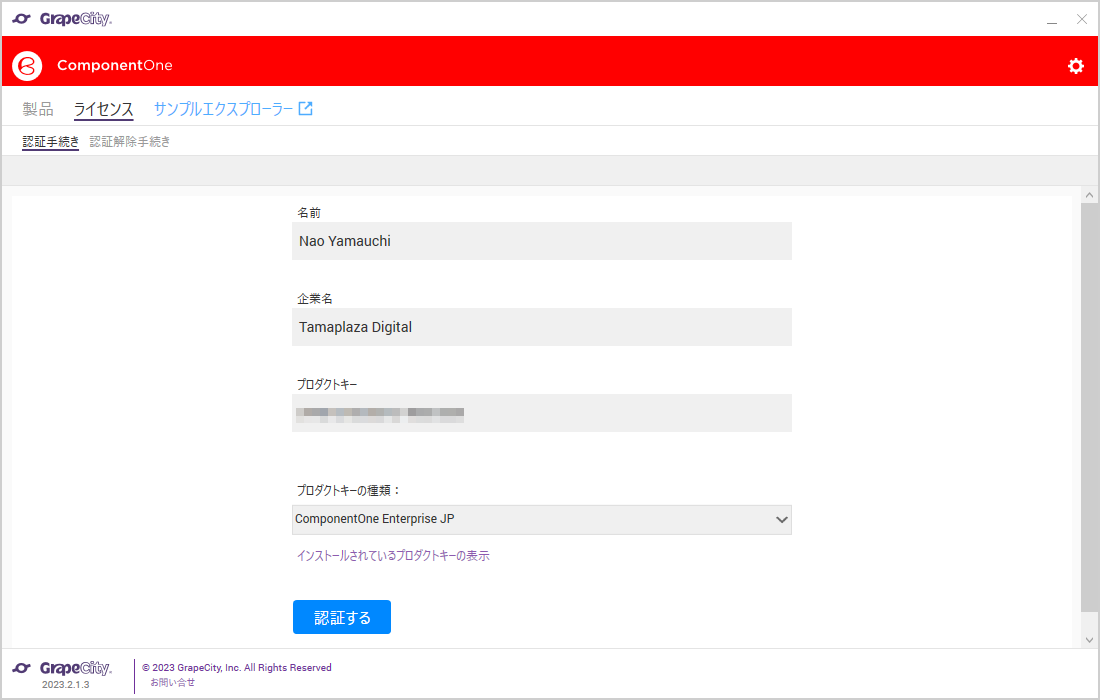
途中、.NET Framework 3.5のインストールについて尋ねられることがあります。本記事のサンプルでは不要なので、スキップして構いません。全てのエディションで「インストールが完了しました。」と表示されれば、インストールは完了です。利用にはライセンスキーが必要なので、[ライセンス]タブに切り替えて、名前、企業名、プロダクトキー、プロダクトキーの種類を入力、選択します。[認証する]をクリックして、「プロダクトキーは正しくインストールされました。」と表示されれば、ライセンス認証も完了です。

なお、スタートメニューに登録される「ComponentOneControlPanel」を起動して、エディションの追加や削除、ライセンス認証の解除などの操作を行うことができます。
データソースの準備
環境準備が済んだら、本記事のサンプルで使用する共通のデータソースを準備します。Data Servicesでは、静的なデータファイルの他にさまざまなSaaSと連携できるのが特徴なので、今回はSaaSデータとの連携を試してみます。
SaaSとしては、CodeZineの記事「kintoneのデータをREST API連携で使用する、「ActiveReportsJS」の活用術」で取り上げたkintoneを採用することにします。利用開始の手続きや作成方法など、詳細は同記事を参照してください。以降は、作成した「顧客リスト」を使ったサンプルを紹介していきます。
[NOTE]Data Servicesで利用できるデータソース
Data Servicesでは、kintoneを含め以下のSaaS、静的データを利用できます。
(※Salesforce、Google Analytics、Dynamics 365、kintone、OData、CSV、JSON、ServiceNow、Quickbooks、Magentoなど)
















































