はじめに
Webページを作成する際、メインページの補助入力やちょっとしたアドバイスなどの表示に、ポップアップウィンドウを使いたいときもあります。しかし、Silverlightアプリケーションでポップアップウィンドウを使おうとすると、結構手間がかかります。
ComponentOne Studio for Silverlightに収録されているWindow for Silverlightは、このポップアップウィンドウを簡単に表示できるコントロールです。ウィンドウの状態も、モーダル/モードレスから選べるのでさまざまな用途に使うことができます。
そこで、今回はこのWindow for Silverlightを使って、メモとヘルプを表示するウィンドウを持ったSilverlightアプリケーションを作成してみました。
対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎的な知識が必要になります。
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。また、Visual Studio 2008 Silverlight Tools 3.0をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0を使用して作成し、Internet Explorer 8で動作確認を行っています。
コンポーネントのインストール
Window for Silverlightを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2010Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
C1Windowコントロールについて
Window for SilverlightのC1Windowコントロールは、Silverlightアプリケーション内にフローティングウィンドウを表示し、ウィンドウ内にコントロールを含むコンテンツを組み込むことができます。ウィンドウは、キャプションバーを使ってWebページ内をドラッグしたり、システムボタンを使ってウィンドウを最大化したり、元のサイズに戻したり、閉じたりすることができます。
ウィンドウの表示状態はモーダルとモードレスの2通りから選べます。モードレスウィンドウは必要な数だけ開くことができ、ウィンドウを表示しながら呼び出し元のWebページを操作することができます。一方、モーダルウィンドウは一度に1つしか開けず、ウィンドウ表示中は呼び出し元のWebページの操作ができません。
C1Windowコントロールを表示するためには、独立したXAMLファイル(Silverlightユーザーコントロール)を作成して、C1Windowのコンテンツ領域に配置します。そのため、通常のWebページと同様にウィンドウ内のコンテンツをレイアウトすることができるので、テキストボックスやコンボボックス、ボタンなどのコントロールを組み込んで使うことができます。
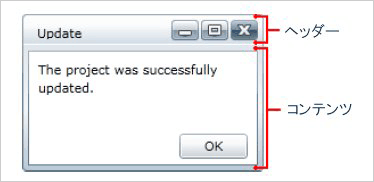
C1Windowは、ヘッダーとコンテンツの2つの領域に分かれます。ヘッダー領域には、ウィンドウタイトルが表示でき、デフォルトでは[最小化][最大化][閉じる]の3つのボタンが表示されます。

![デフォルトでは[最小化][最大化][閉じる]の3つのボタンが表示される](http://cz-cdn.shoeisha.jp/static/images/article/5634/5634_Image4.gif)
なお、[最小化][最大化][閉じる]のボタンは、それぞれ次のプロパティで非表示にすることができます。
- ShowMinimizeButton
- ShowMaximizeButton
- ShowCloseButton
ウィンドウをWebページのどこに表示するのか、表示位置を「HorizontalAlignment」と「VerticalAlignment」プロパティで設定できます。また、CenterOnScreenメソッドを使えば、ページの中央に配置することも可能です。
ウィンドウのサイズは、「Width」プロパティと「Height」プロパティで指定します。ウィンドウの表示時の状態は、デフォルトではフロート状態になっていますが、「WindowState」プロパティを使うと、最大化・最小化を指定できます。設定値は次の3つです。
- Floating
- Maximized
- Minimized
なお、サイズ変更を禁止したいときは「IsResizable」プロパティを使用します。
ヘッダー領域は、フォントや背景色などを細かく指定できます。下記は、プロパティの一覧です。
| プロパティ | 説明 |
|---|---|
| Header | ヘッダーを取得/設定 |
| HeaderBackground | ヘッダーの背景ブラシを取得/設定 |
| HeaderFontFamily | ヘッダーのフォントファミリを取得/設定 |
| HeaderFontSize | ヘッダーのフォントサイズを取得/設定 |
| HeaderFontStretch | ヘッダーのフォントストレッチを取得/設定 |
| HeaderFontStyle | ヘッダーのフォントスタイルを取得/設定 |
| HeaderFontWeight | ヘッダーのフォントウェイトを取得/設定 |
| HeaderForeground | ヘッダーの前景ブラシを取得/設定 |
| HeaderHorizontalContentAlignment | ヘッダーのHorizontalContentAlignmentを取得/設定 |
| HeaderPadding | ヘッダーのパディングを取得/設定 |
| HeaderTemplate | ヘッダーの表示に使用されるデータテンプレートを取得/設定 |
| HeaderVerticalContentAlignment | ヘッダーのVerticalContentAlignmentを取得/設定 |













































