対象読者
C#とWebシステムの基礎的な知識がある方を対象とします。C#の基本文法などの解説は割愛します。
ComponentOne for Blazorとは
「ComponentOne」は、グレープシティ株式会社が販売する業務アプリケーション向けの.NET環境用コンポーネントセットです。これまでもMicrosoftのテクノロジーに適応して開発されてきましたが、バージョン2020J v3では、ASP.NET Core Blazor(以下Blazor)を用いたアプリケーション開発にも対応しました。
Blazorとは、.NET環境で対話型のWeb UIを構築するためのフレームワークです。JavaScriptの代わりにC#言語を使用して、SPA(Single Page Application)を実現できます。Blazor自体については、「ASP.NET Core Blazorチュートリアル」を参照してください。
ComponentOne 2020J v3に含まれる「ComponentOne for Blazor」は、BlazorによるWebアプリケーション開発のための限定したコンポーネントセットです。業務システムに要求されるデータグリッド、チャート、入力といったユーザーインタフェースを、Blazor WebAssemblyとBlazor Serverアプリケーションに付加することができます。
ComponentOne Enterprise 2020J v3
バージョン2020J v3では、Blazor対応だけではなく、2020年11月にリリースされた.NETの最新バージョンである「.NET 5」フレームワークに対応しています。以前から提供されてきたデータグリッドコントロール「FlexGrid」や、チャートコントロール「FlexChart」などで、.NET 5をサポートしています。詳細については、グレープシティのページでご確認ください。
ComponentOne for Blazorのコンポーネント
ComponentOne for Blazorでは、FlexGrid、FlexChartだけでなく、次のようなコントロールが提供されています。
Blazorで利用可能なコントロール
- グリッド&データ管理:FlexGrid、ListView、DataPager
- データ可視化:FlexChart、FlexPie、TreeMap
- 入力&編集:ComboBox、AutoComplete、NumericBox、TimeEditor、DatePicker、DateTimePicker
- スケジュール:Calendar
これらのコントロールを組み込むことで、複雑な業務アプリケーションであっても、容易にBlazorで実現可能です。ComponentOne for Blazorには、数多くのサンプルが収録され、各種ドキュメントもWebサイトで公開されています。開発にあたってのハードルも高くないでしょう。
ComponentOne for Blazorを使ったBlazorアプリ
本記事では、ComponentOne for Blazorで提供されるコントロールのうち、FlexGridとFlexChartを使ったBlazorアプリケーション(Blazor WebAssembly App)を作成します。
グリッドコンポーネント「FlexGrid」
FlexGridは、多彩な表現ができるグリッドコンポーネントで、その歴史の始まりは、1996年のVisual Basic用VBXアドインまで遡ることができます。ComponentOne for BlazorのFlexGridでも、データバインディングや書式設定などの機能を柔軟なAPIを使って開発ができ、シンプルな記述で高機能なデータ表示が可能です。ExcelライクなUIも実現しています。
チャートコンポーネント「FlexChart」
柔軟にデータの視覚化できるチャートコンポーネントであるFlexChartも、始まりはデスクトップ向けのコントロールで、FlexGridと共に発展しました。ComponentOne for BlazorのFlexChartでも、縦横の棒グラフを始め、折れ線、面、円、ステップ、散布図、バブルチャートなどを表示できます。
コンポーネントのインストール
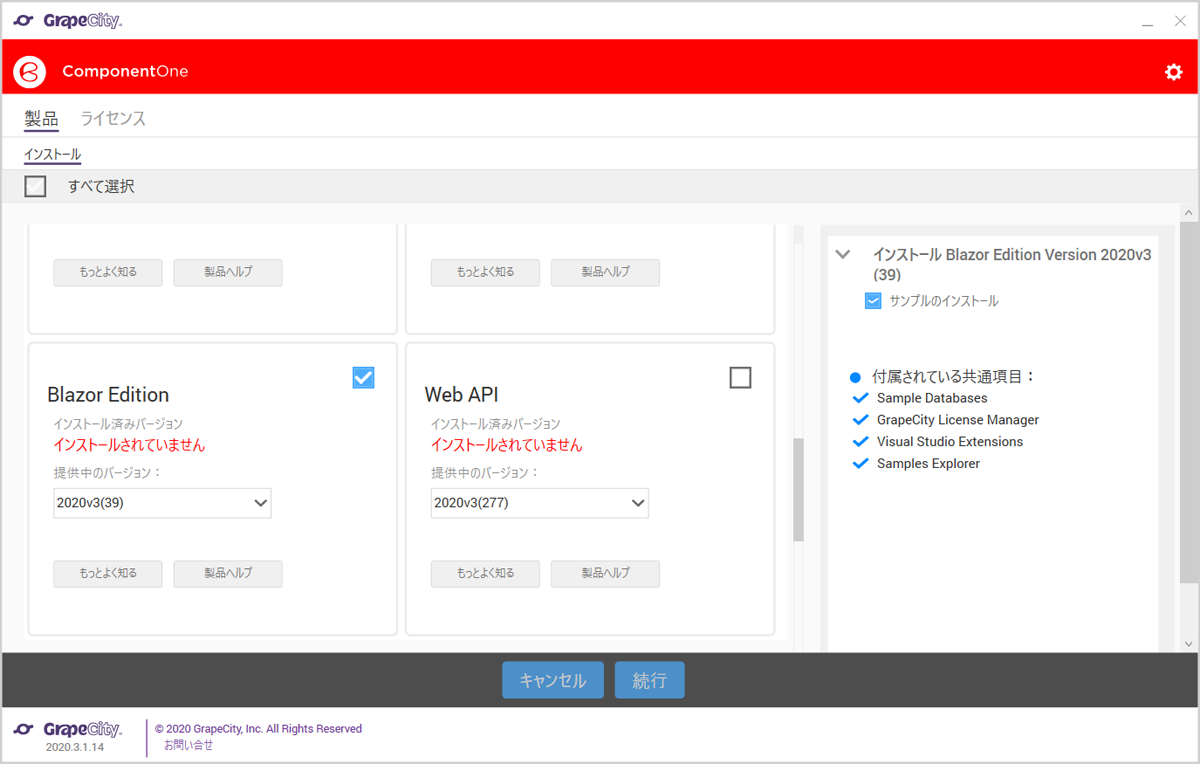
ComponentOne for Blazorを利用するにあたって、最初にインストールが必要です。インストーラーを実行すると、次の画面が表示されます。

ここで、Blazor Editionにチェックを入れて、続行をクリックします。コンポーネントのインストールが完了した後は、ライセンスメニューからライセンス認証を行います。
















































