『本名欄』の構成
『本名欄』部分のXAMLファイルは次のようになります。この定義は先ほどの【リスト1】の「</Grid.ColumnDefinitions>」と「</Grid>」の間に記述します。
<sdk:Label Grid.Row="0" Grid.Column="0" Content="本名:"
VerticalContentAlignment="Center" />
<im:GcTextBox Grid.Row="0" Grid.Column="1" Name="Name_TextBox"
WatermarkDisplayNull="必須項目"
WatermarkDisplayNullForeground="#80000000"
WatermarkNull="本名を入力してください。"
WatermarkNullForeground="#80000000"
Format="aAZ" MaxLength="16" HighlightText="True"
VerticalContentAlignment="Stretch" VerticalAlignment="Center"
im:GcImeManager.ReadingStringKanaMode="KatakanaHalf"
im:GcImeManager.ReadingStringOutputMode="Replace"
>
<im:GcTextBox.Effect>
<DropShadowEffect/>
</im:GcTextBox.Effect>
<im:GcTextBox.Text>
<Binding Path="Name" Mode="TwoWay"/>
</im:GcTextBox.Text>
</im:GcTextBox>
<im:GcValidationIndicator Grid.Row="0" Grid.Column="2"
Height="16" Margin="0,12,0,0" Width="16"
Name="Name_ValidationIndicator"
ElementName="Name_TextBox" />
タイトル
「Grid.Row="0" Grid.Column="0"」には、「本名:」というタイトルをラベル表示します。ラベルをプログラム側から変更しないのでNameプロパティは定義していません。Windowsフォームと、WPFやSilverlightが最も異なるのはコントロールに名前が必須ではない点です。そのため、必要最小限の名前を考えれば良いわけです。
入力欄コード解説
- 「
Grid.Row="0" Grid.Column="1"」には「Name_TextBox」という名前でGcTextBoxコントロールを配置しています。 - WatermarkDisplayNullプロパティで、入力欄に値が設定されていないときの表示を指定しています。コントロールがフォーカスを得た時に入力欄に値が設定されていない場合は、WatermarkNullプロパティの内容が表示されます。それぞれ少し薄い色で表示する事で、実際の入力値と区別がつくようにしています。
- 「
Format="aAZ"」としているので英小文字、英大文字、空白、全角文字すべてが入力できるように設定しています。また、MaxLengthプロパティに「16」と指定して、最大文字数を16文字に制限しています。 - GcImeManagerを指定してIMEの入力をGcImeManagerに送信しています。
- GcTextBox.Effectを指定して影付きの入力欄にします。
- 「
<Binding Path="Name" Mode="TwoWay"/>」をTextプロパティに指定して、GridのDataContextに割り当てたクラスのNameプロパティ値と連携します。
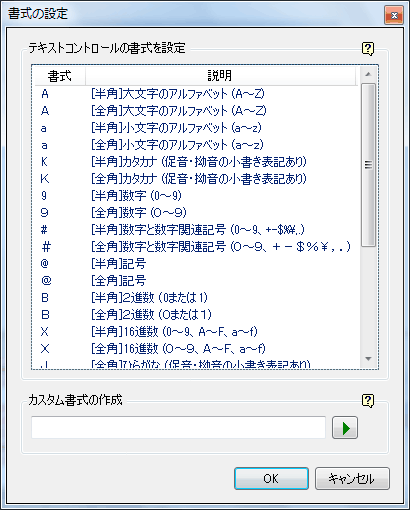
Formatプロパティに設定にはさまざまな書式があるので、覚えたりヘルプファイルで毎回調べるのも非効率的です。そこで活躍するのが「書式の設定ダイアログ」です。

代表的な書式は最初から登録されており、それ以外についてもカスタム入力欄の右側のボタンをクリックすれば、書式を一覧から選択して組み立てることができます。
『フリガナ欄』の構成
『フリガナ欄』部分のXAMLファイルは次のようになります。
<im:GcTextBox Grid.Row="1" Grid.Column="1" Name="Kana_TextBox"
WatermarkDisplayNull="必須項目"
WatermarkDisplayNullForeground="#80000000"
WatermarkNull="フリガナを入力してください。"
WatermarkNullForeground="#80000000"
VerticalContentAlignment="Stretch" VerticalAlignment="Center"
Format="K" MaxLength="32" HighlightText="True"
HorizontalAlignment="Left" Margin="0,8" Width="290">
<im:GcTextBox.Effect>
<DropShadowEffect/>
</im:GcTextBox.Effect>
<im:GcTextBox.Text>
<Binding Path="Kana" Mode="TwoWay"/>
</im:GcTextBox.Text>
</im:GcTextBox>
入力欄コード解説
- 「
Grid.Row="1" Grid.Column="1"」には、「Kana_TextBox」という名前でGcTextBoxコントロールを配置しています。 - WatermarkDisplayNullプロパティで、入力欄に値が設定されていないときの表示を指定しています。コントロールがフォーカスを得た時に入力欄に値が設定されていない場合は、WatermarkNullプロパティの内容が表示されます。それぞれ少し薄い色で表示する事で、実際の入力値と区別がつくようにしています。
- 「
Format="K"」としているので半角カナのみが入力できます。また、デフォルトでAutoConvertがTrueになっているので、全角カナや全角ひらがなの入力は自動的に半角カナに変換されます。 - 「GcTextBox.Effect」を指定して影付きの入力欄にします。
- 「
<Binding Path="Kana" Mode="TwoWay"/>」をTextプロパティに指定して、GridのDataContextに割り当てたクラスのKanaプロパティ値と連携します。
『メールアドレス欄』の構成
<im:GcMask Grid.Row="3" Grid.Column="1" Name="MailAddress_Mask"
WatermarkDisplayNull="必須項目"
WatermarkDisplayNullForeground="#80000000"
WatermarkNull="メールアドレスを入力してください。"
WatermarkNullForeground="#80000000"
VerticalContentAlignment="Stretch" VerticalAlignment="Center"
HighlightText="Field">
<im:GcMask.FieldSet>
<im:MaskFieldSet>
<im:MaskPatternField Pattern="\H{1,}"/>
<im:MaskLiteralField Text="@"/>
<im:MaskPatternField Pattern="\W{1,}"/>
<im:MaskLiteralField Text="."/>
<im:MaskPatternField Pattern="\W{1,}"/>
</im:MaskFieldSet>
</im:GcMask.FieldSet>
<im:GcMask.Effect>
<DropShadowEffect/>
</im:GcMask.Effect>
<im:GcMask.Text>
<Binding Path="MailAddress" Mode="TwoWay" />
</im:GcMask.Text>
</im:GcMask>
入力欄コード解説
- 「
Grid.Row="3" Grid.Column="1"」には「MailAddress_Mask」という名前でGcMaskコントロールを配置しています。 - WatermarkDisplayNullプロパティで、入力欄に値が設定されていないときの表示を指定しています。コントロールがフォーカスを得た時に入力欄に値が設定されていない場合は、WatermarkNullプロパティの内容が表示されます。それぞれ少し薄い色で表示する事で、実際の入力値と区別がつくようにしています。
- 「MaskFieldSet」として、『1文字以上の半角文字 + @ + 1文字以上の半角英数字 + . + 1文字以上の半角英数字』という形式のメールアドレスのみを入力できるように制限しています。
- 「GcTextBox.Effect」を指定して影付きの入力欄にします。
- 「
<Binding Path=" MailAddress " Mode="TwoWay"/>」をTextプロパティに指定して、GridのDataContextに割り当てたクラスのMailAddressプロパティ値と連携します。














































