Silverlightの適用範囲をさらに広げるコンポーネント
SilverlightはWebだけでなくOut Of Brower(OOB)によるローカル実行、Windows Phone 7上での実行などマイクロソフトのクロスプラットフォーム戦略の中核を担っている技術です。
そんなSilverlightの適用範囲をさらに広げる可能性を秘めたコンポーネントが、今回紹介するInputMan for Silverlight 1.0Jです。グレープシティの人気コンポーネントであるInputManが、Silverlight上で使えるというだけでワクワクした気持ちになってくるのですが、比較的弱いといわれているSilverlightの日本語入力周りがInputManにより強化されることで、本格的に日本の業務アプリもSilverlightにシフトし始めるかもしれません。
| コントロール名 | コンポーネント名 | 説明 |
|---|---|---|
| テキスト | GcTextBox | 入力文字種制限が可能なテキスト入力コントロール |
| マスク | GcMask | 郵便番号などの特定書式指定が可能な入力コントロール |
| 日付 | GcDateTime | 日付と時刻の入力に特化した入力コントロール |
| 数値 | GcNumber | 数値入力を細かく制御できる入力コントロール |
| カレンダー | GcDropDownCalendar | スタイルを自由にカスタマイズできる入力コントロール |
| 電卓 | GcDropDownCalculator | 四則演算とメモリ機能を備えた電卓入力コントロール |
| 検証インジケータ | GcValidationIndicator | 入力値の検証違反を通知するコントロール |
| ふりがな取得 | GcImeManager | ふりがな取得機能を備えたコンポーネント |
InputMan for Silverlightを使うための前準備
InputMan for Silvelightを動作させるための開発環境構成は、「Visual Studio 2010日本語版」+「Silverlight 4 Tools for Visual Studio」という組み合わせになります。Silverlight 4 Tools for Visual StudioはMicorsoftのダウンロードセンターからダウンロードできます。
運用時のブラウザ環境としては、Internet Explorer 6/7/8、およびFirefox 3.0/3.5/3.6が推奨されています。手元に環境がなく確認はとれていないため推測の域をでませんが、ブラウザのレンダリングに左右されるHTMLベースのWebアプリケーションではなくSilverlight 4のランタイムの中で稼働するので、Silverlight 4が動作する環境であれば他のブラウザ環境でも稼働できる可能性があります。
新規プロジェクトの作成
[ファイル]-[新規作成]-[プロジェクト]メニューをクリックし、「新しいプロジェクト」ダイアログから「Silverlight」テンプレート内にある[Silverlightアプリケーション]テンプレートを選択します。

SilverlightはASP.NET Webアプリ、ASP.NET Webサイト、ASP.NET MVCの3種類すべてに対応しているので、Silverlight以外の部分をどのような構成で作成するのかを考えて種類を選びます。今回は[Webサイト]で作成してみたいと思います。

作成されるソリューションは、Silverlightプロジェクト(サンプルでは「CZ1012InputMan」プロジェクト)とSilverlightを動作させるためのテスト用ASP.NET Webサイトプロジェクト(サンプルでは「CZ1012InputMan.Web」)から構成されています。

ツールボックスへの登録
InputMan for SilverlightをWebフォームに配置するには、ツールボックスからコントロールのアイコンをドラッグ&ドロップします。そのためには、ツールボックスにInput Man for Silverlightコンポーネントを追加しなければなりません。
ツールボックスウィンドウで右クリックして[アイテムの選択]メニューを選び、ダイアログでコンポーネントを選択します。
以上で準備は完了です。
サンプルアプリの画面デザイン
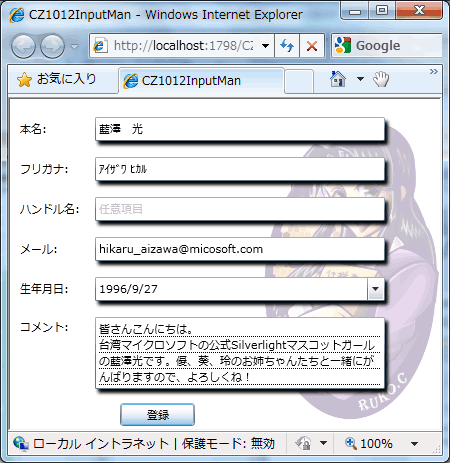
今回のサンプルは、イベントへの参加登録画面をイメージして作成しました。
この画面デザインはVisual Studio上でもデザイナー(「デザイン」タブ)、またはエディタ(「XAML」タブ)を使ってデザインできますが、Expression Blendがインストールしてあれば、ソリューションエクスプローラーで「MainPage.xaml」ファイルを右クリックして[Expression Blendを開く]メニューからExpression Blendを起動し、編集することもできます。Expression Blendを使えば、Story Boardなどが設定しやすく便利です。
このサンプル画面には、次のInputMan for Silverlightのコントロールおよびコンポーネントを使用しています。
- GcTextBox
- GcMask
- GcDateTime
- GcValidationIndicator
- GcImeManager
それでは、まず各コントロールを配置する前のXAMLの内容をみてみましょう。
<UserControl x:Class="CZ1012InputMan.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400"
xmlns:im="http://schemas.grapecity.com/windows/2010/inputman"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk">
<Canvas>
<Canvas.Background>
<ImageBrush ImageSource="/CZ1012InputMan;component/Images/ItaIDE003.png"
Stretch="Uniform" Opacity="0.3"
AlignmentX="Right" AlignmentY="Top" />
</Canvas.Background>
<Grid x:Name="LayoutRoot" Margin="10" Loaded="MainPanel_Loaded">
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="80*"/>
<RowDefinition Height="40"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="75" />
<ColumnDefinition Width="290"/>
<ColumnDefinition Width="25" />
</Grid.ColumnDefinitions>
</Grid>
</Canvas>
</UserControl>
今回のサンプルでは表示画面に背景画像を表示したかったので、Canvasの中に背景用のCanvasとデータ表示用のGridを配置しています。
Grid部分は7行3列になるようにRowとColumnを設定しています。6行目は『コメント欄』で、入力に応じて高さを可変にしたいので「<RowDefinition Height="80*"/>」のように、アスタリスク付きで指定しています。
GridコントロールのLoadedイベント
Gridコントロールのイベントとして「Loaded="MainPanel_Loaded"」を定義しています。「MainPage.xaml.vb」には、対応する次のイベントプロシージャが記述されています。XAML側でイベントとイベントプロシージャの関連付けが行われているので「MainPage.xaml.vb」側にはHandle句がないことに注意してください。
Private Local As CZ1012Class
Private Sub MainPanel_Loaded(ByVal sender As System.Object,
ByVal e As System.Windows.RoutedEventArgs)
Local = New CZ1012Class() With {.Name = "藍澤 光",
.Kana = "アイザワ ヒカル",
.BirthDay = CDate("1996/09/27")}
Me.LayoutRoot.DataContext = Local
Me.current = GrapeCity.Windows.InputMan.GcImeManager.Current
End Sub
イベントプロシージャの中では、データ定義である「CZ1012Class」のオブジェクトを初期値を代入しながら生成して、そのオブジェクトをGridコントロール(Me.LayoutRoot)のDataContextに割り当てています。
ここで使っている「CZ1012Class」は、次のようなコードになっています。
Public Class CZ1012Class
Public Property Name As String
Public Property Kana As String
Public Property HandleName As String
Public Property MailAddress() As String
Public Property BirthDay As Date
Public Property Comment As String
End Class
『本名欄』の構成
『本名欄』部分のXAMLファイルは次のようになります。この定義は先ほどの【リスト1】の「</Grid.ColumnDefinitions>」と「</Grid>」の間に記述します。
<sdk:Label Grid.Row="0" Grid.Column="0" Content="本名:"
VerticalContentAlignment="Center" />
<im:GcTextBox Grid.Row="0" Grid.Column="1" Name="Name_TextBox"
WatermarkDisplayNull="必須項目"
WatermarkDisplayNullForeground="#80000000"
WatermarkNull="本名を入力してください。"
WatermarkNullForeground="#80000000"
Format="aAZ" MaxLength="16" HighlightText="True"
VerticalContentAlignment="Stretch" VerticalAlignment="Center"
im:GcImeManager.ReadingStringKanaMode="KatakanaHalf"
im:GcImeManager.ReadingStringOutputMode="Replace"
>
<im:GcTextBox.Effect>
<DropShadowEffect/>
</im:GcTextBox.Effect>
<im:GcTextBox.Text>
<Binding Path="Name" Mode="TwoWay"/>
</im:GcTextBox.Text>
</im:GcTextBox>
<im:GcValidationIndicator Grid.Row="0" Grid.Column="2"
Height="16" Margin="0,12,0,0" Width="16"
Name="Name_ValidationIndicator"
ElementName="Name_TextBox" />
タイトル
「Grid.Row="0" Grid.Column="0"」には、「本名:」というタイトルをラベル表示します。ラベルをプログラム側から変更しないのでNameプロパティは定義していません。Windowsフォームと、WPFやSilverlightが最も異なるのはコントロールに名前が必須ではない点です。そのため、必要最小限の名前を考えれば良いわけです。
入力欄コード解説
- 「
Grid.Row="0" Grid.Column="1"」には「Name_TextBox」という名前でGcTextBoxコントロールを配置しています。 - WatermarkDisplayNullプロパティで、入力欄に値が設定されていないときの表示を指定しています。コントロールがフォーカスを得た時に入力欄に値が設定されていない場合は、WatermarkNullプロパティの内容が表示されます。それぞれ少し薄い色で表示する事で、実際の入力値と区別がつくようにしています。
- 「
Format="aAZ"」としているので英小文字、英大文字、空白、全角文字すべてが入力できるように設定しています。また、MaxLengthプロパティに「16」と指定して、最大文字数を16文字に制限しています。 - GcImeManagerを指定してIMEの入力をGcImeManagerに送信しています。
- GcTextBox.Effectを指定して影付きの入力欄にします。
- 「
<Binding Path="Name" Mode="TwoWay"/>」をTextプロパティに指定して、GridのDataContextに割り当てたクラスのNameプロパティ値と連携します。
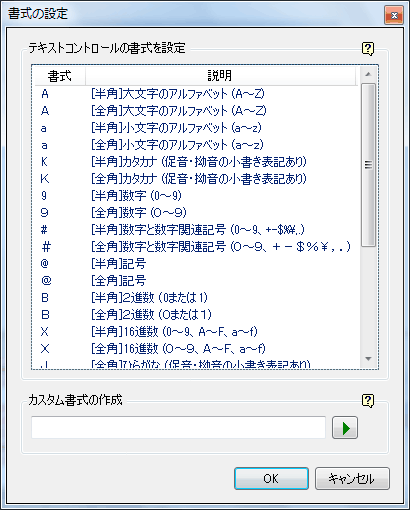
Formatプロパティに設定にはさまざまな書式があるので、覚えたりヘルプファイルで毎回調べるのも非効率的です。そこで活躍するのが「書式の設定ダイアログ」です。

代表的な書式は最初から登録されており、それ以外についてもカスタム入力欄の右側のボタンをクリックすれば、書式を一覧から選択して組み立てることができます。
『フリガナ欄』の構成
『フリガナ欄』部分のXAMLファイルは次のようになります。
<im:GcTextBox Grid.Row="1" Grid.Column="1" Name="Kana_TextBox"
WatermarkDisplayNull="必須項目"
WatermarkDisplayNullForeground="#80000000"
WatermarkNull="フリガナを入力してください。"
WatermarkNullForeground="#80000000"
VerticalContentAlignment="Stretch" VerticalAlignment="Center"
Format="K" MaxLength="32" HighlightText="True"
HorizontalAlignment="Left" Margin="0,8" Width="290">
<im:GcTextBox.Effect>
<DropShadowEffect/>
</im:GcTextBox.Effect>
<im:GcTextBox.Text>
<Binding Path="Kana" Mode="TwoWay"/>
</im:GcTextBox.Text>
</im:GcTextBox>
入力欄コード解説
- 「
Grid.Row="1" Grid.Column="1"」には、「Kana_TextBox」という名前でGcTextBoxコントロールを配置しています。 - WatermarkDisplayNullプロパティで、入力欄に値が設定されていないときの表示を指定しています。コントロールがフォーカスを得た時に入力欄に値が設定されていない場合は、WatermarkNullプロパティの内容が表示されます。それぞれ少し薄い色で表示する事で、実際の入力値と区別がつくようにしています。
- 「
Format="K"」としているので半角カナのみが入力できます。また、デフォルトでAutoConvertがTrueになっているので、全角カナや全角ひらがなの入力は自動的に半角カナに変換されます。 - 「GcTextBox.Effect」を指定して影付きの入力欄にします。
- 「
<Binding Path="Kana" Mode="TwoWay"/>」をTextプロパティに指定して、GridのDataContextに割り当てたクラスのKanaプロパティ値と連携します。
『メールアドレス欄』の構成
<im:GcMask Grid.Row="3" Grid.Column="1" Name="MailAddress_Mask"
WatermarkDisplayNull="必須項目"
WatermarkDisplayNullForeground="#80000000"
WatermarkNull="メールアドレスを入力してください。"
WatermarkNullForeground="#80000000"
VerticalContentAlignment="Stretch" VerticalAlignment="Center"
HighlightText="Field">
<im:GcMask.FieldSet>
<im:MaskFieldSet>
<im:MaskPatternField Pattern="\H{1,}"/>
<im:MaskLiteralField Text="@"/>
<im:MaskPatternField Pattern="\W{1,}"/>
<im:MaskLiteralField Text="."/>
<im:MaskPatternField Pattern="\W{1,}"/>
</im:MaskFieldSet>
</im:GcMask.FieldSet>
<im:GcMask.Effect>
<DropShadowEffect/>
</im:GcMask.Effect>
<im:GcMask.Text>
<Binding Path="MailAddress" Mode="TwoWay" />
</im:GcMask.Text>
</im:GcMask>
入力欄コード解説
- 「
Grid.Row="3" Grid.Column="1"」には「MailAddress_Mask」という名前でGcMaskコントロールを配置しています。 - WatermarkDisplayNullプロパティで、入力欄に値が設定されていないときの表示を指定しています。コントロールがフォーカスを得た時に入力欄に値が設定されていない場合は、WatermarkNullプロパティの内容が表示されます。それぞれ少し薄い色で表示する事で、実際の入力値と区別がつくようにしています。
- 「MaskFieldSet」として、『1文字以上の半角文字 + @ + 1文字以上の半角英数字 + . + 1文字以上の半角英数字』という形式のメールアドレスのみを入力できるように制限しています。
- 「GcTextBox.Effect」を指定して影付きの入力欄にします。
- 「
<Binding Path=" MailAddress " Mode="TwoWay"/>」をTextプロパティに指定して、GridのDataContextに割り当てたクラスのMailAddressプロパティ値と連携します。
『生年月日欄』の構成
<im:GcDateTime Grid.Row="4" Grid.Column="1"
Name="Birth_Date"
WatermarkDisplayNull="任意項目"
WatermarkDisplayNullForeground="#80000000"
WatermarkNull="生年月日を入力してください。"
WatermarkNullForeground="#80000000"
VerticalContentAlignment="Stretch" VerticalAlignment="Center"
HighlightText="Field" >
<im:GcDateTime.DisplayFieldSet>
<im:DateDisplayFieldSet>
<im:DateYearDisplayField />
<im:DateLiteralDisplayField Text="/" />
<im:DateMonthDisplayField />
<im:DateLiteralDisplayField Text="/" />
<im:DateDayDisplayField />
</im:DateDisplayFieldSet>
</im:GcDateTime.DisplayFieldSet>
<im:GcDateTime.FieldSet>
<im:DateFieldSet>
<im:DateYearField />
<im:DateLiteralField Text="/" />
<im:DateMonthField />
<im:DateLiteralField Text="/" />
<im:DateDayField />
</im:DateFieldSet>
</im:GcDateTime.FieldSet>
<im:GcDateTime.Effect>
<DropShadowEffect/>
</im:GcDateTime.Effect>
<im:GcDateTime.Value>
<Binding Path="BirthDay" Mode="TwoWay"/>
</im:GcDateTime.Value>
</im:GcDateTime>
入力欄コード解説
- 「
Grid.Row="4" Grid.Column="1"」には「Birth_Date」という名前でGcDateTimeコントロールを配置しています。 - WatermarkDisplayNullプロパティで入力欄に値が設定されていないときの表示を指定しています。コントロールがフォーカスを得た時に入力欄に値が設定されていない場合は、WatermarkNullプロパティの内容が表示されます。それぞれ少し薄い色で表示する事で、実際の入力値と区別がつくようにしています。
- 「GcTextBox.Effect」を指定して影付きの入力欄にします。
- 「
<Binding Path=" BirthDay " Mode="TwoWay"/>」をTextプロパティに指定して、GridのDataContextに割り当てたクラスのBirthDayプロパティ値と連携します。
『コメント欄』の構成
『コメント欄』は複数行が入力できるようになっています。また、各行は点線で区切られており見栄えの良い複数行入力欄を実現しています。

<im:GcTextBox Grid.Row="5" Grid.Column="1"
Name="Comment_TextBox"
WatermarkDisplayNull="任意項目"
WatermarkDisplayNullForeground="#80000000"
WatermarkNull="連絡事項を入力してください。"
WatermarkNullForeground="#80000000"
Multiline="True" MaxLength="2000" MaxLengthUnit="Byte"
GridLineStyle="Dotted" GridLineBrush="Black"
TextWrapping="Wrap" Margin="0,8,0,0" HighlightText="True">
<im:GcTextBox.Effect>
<DropShadowEffect/>
</im:GcTextBox.Effect>
<im:GcTextBox.Text>
<Binding Path="Comment" Mode="TwoWay"/>
</im:GcTextBox.Text>
</im:GcTextBox>
入力欄コード解説
- 「
Grid.Row="5" Grid.Column="1"」にはComment_TextBoxという名前でGcTextBoxコントロールを配置しています。 - WatermarkDisplayNullプロパティで入力欄に値が設定されていないときの表示を指定しています。コントロールがフォーカスを得た時に入力欄に値が設定されていない場合は、WatermarkNullプロパティの内容が表示されます。それぞれ少し薄い色で表示する事で、実際の入力値と区別がつくようにしています。
- 「
Multiline="True" MaxLength="2000" MaxLengthUnit="Byte"」として、複数行サポート、最大2000バイトまで入力可能にしています。 - 「GcTextBox.Effect」を指定して影付きの入力欄にしています。
- 「
<Binding Path=" Comment " Mode="TwoWay"/>」をTextプロパティに指定して、GridのDataContextに割り当てたクラスのCommentプロパティ値と連携します。
コードによるふりがな連携
『本名欄』に名前を入力すると『フリガナ欄』と自動的に連携し、半角カタカナでふりがなが記入される方法をヘルプで調べると、TextプロパティにBindingする例が掲載されています。しかし、今回のサンプルではデータの設定手段としてBindingを使ってしまっているので、ヘルプに記述されているサンプル方法では、ふりがな連携が実現できません。
つまりこのような場合は、Bindingするのはデータなのか、ふりがななのかを決めなければなりません。ふりがなだけデータとBindingできないのも一貫性がないので、ふりがなはBindingではなくGcImeManagerのイベントを使って連携するようにしたいと思います。
なお、コードによる連携でもBindingによるものでも、『本名欄』のXAML定義に記述したGcImeManager関連の定義は同じになります。
Private WithEvents current As GrapeCity.Windows.InputMan.GcImeManager
Private Sub MainPanel_Loaded(ByVal sender As System.Object,
ByVal e As System.Windows.RoutedEventArgs)
:
(中略)
:
Me.current = GrapeCity.Windows.InputMan.GcImeManager.Current
End Sub
Private Sub Current_ResultStringChanged(ByVal sender As Object,
ByVal e As GrapeCity.Windows.InputMan.ResultStringEventArgs) _
Handles current.ResultStringChanged
If TypeOf e.Source Is GrapeCity.Windows.InputMan.GcTextBox AndAlso
e.Source.Name = "Name_TextBox" Then
Local.Kana += e.ReadString
End If
End Sub
GcImeManagerが『本名欄』からふりがなを受信すると、ResultStringChangedイベントが発生します。そのイベントで、Current_ResultStringChangedイベントプロシージャが起動されるとName_TextBoxでの入力かを確認してから、e.ReadStringを『フリガナ欄』に追記します。
検証インジケータ
検証インジケータは、Bindingを使って各コントロールのイベントで検証する事もできます。今回のサンプルでは、[登録]ボタンをクリックしたときに一括して必須項目が未入力かどうかを判定しています。
このように[登録]ボタンをクリックするなど利用者が一息ついたタイミングで一括してチェックするというのも、入力をしてもらいやすくする工夫の一つです。もちろん、そのためにはFormatプロパティやAutoConvertプロパティを駆使して、正しい入力がそれぞれの欄で行いやすくしておく必要があります。
まとめ
InputMan for Silverlightを使えば業務アプリケーション、例えば、インターネットから注文するときの『住所入力欄』や『クレジットカード入力欄』などにおける、利用者の「何を入れていいの?」という負担を軽減できると思います。
負荷の軽減とは、つまりは「面倒だからいいか」と注文してもらえず(または資料請求などが行われず)チャンスを逃すことにつながってきます。日本におけるSilverlightの普及率が70%を超えている現状を考えると、HTMLベースのシンプルな画面だけではなくInputMan for Silvelgihtを使った使いやすい画面の提供も必須な部類になりつつあるのではないでしょうか。






























































