パンウインドウ機能を実装する
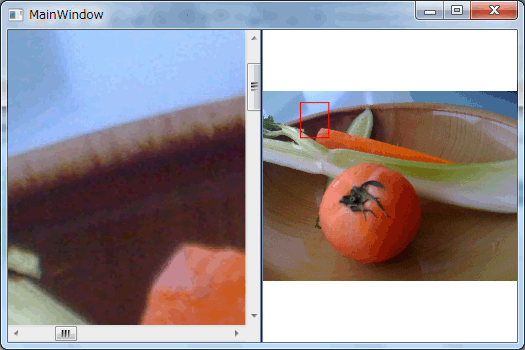
画像系アプリでよくあるデザインとして、画像の全体図と部分表示が同時に表示されていて、全体図には部分表示がどこを拡大して表示しているのか、という領域がマークされているものがあります。もちろん、部分表示とマークは連動して動作します。このようなデザインもLEADTOOLSの得意とするところです。
画面デザイン
WPFのGRIDレイアウトを使って、左から順にLEADTOOLSのBitmapSourceViewer、標準コントロールのGridSplitter、LEADTOOLSのImagePanViewerを配置します。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525"
xmlns:my="clr-namespace:Leadtools.Windows.Controls;assembly=Leadtools.Windows.Controls">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<my:BitmapSourceViewer Name="CZ1107_BitmapSourceViewer" Width="Auto" Height="Auto" />
<GridSplitter Grid.Row="0" Width="2" Background="#FF0A1C58"></GridSplitter>
<my:ImagePanViewer Grid.Row="0" Grid.Column="1" Name="CZ1107_ImagePanViewer"
Width="Auto" Height="Auto"
Source="{Binding ElementName=CZ1107_BitmapSourceViewer}"/>
</Grid>
</Window>
XAMLの記述で注目すべき点は、BitmapSourceViewerとImagePanViewerの間でBindingが設定されている点でしょう。これだけの記述により、ImagePanViewer側に表示した全体図の上にBitmapSourceViewerに表示されている部分がどこなのかを示すマークが自動的に表示できます。
コード記述
今回のサンプルに必要なコードを見てみましょう。
Class MainWindow
Private Sub MainWindow_Loaded(sender As Object,
e As System.Windows.RoutedEventArgs) Handles Me.Loaded
Dim fileName As String = System.IO.Path.Combine(My.Application.Info.DirectoryPath,
"IMG_0002.JPG")
Me.CZ1107_BitmapSourceViewer.Source = New BitmapImage(New Uri(fileName))
End Sub
End Class
結論から言えば「全体図に部分表示マークを示す」のに必要なコードはありません。XAML上の記述ですべて実現しています。そのためリスト4のコードで記述しているのは、画像を読み込む機能だけになります。
実行

画面サイズを変更すると、部分表示のサイズもそれと連動して変化します。そして、部分表示のサイズが変更されると全体表示上のマーク部分も変わります。全体表示上でマークを動かせば部分表示している部分も変わります。
このような「普通にそうあって欲しいUI」が、XAML側での最小の記述のみで実現できるのがXAML+LEADTOOLSといえるのではないでしょうか。
最後に
WPFは画像の取り扱いが比較的得意なので、LEADTOOLSを導入してもプログラミング効率や機能的に代わり映えはしないのではないかと当初は思っていました。
しかし、豊富な対応画像フォーマットや便利なコントロールにより、WPFでもLEADTOOLSの恩恵に与れることが分かりました。今回は評価の対象としませんでしたが、ネイティブ関数を使った場合のパフォーマンスも期待が持てるところです。
画像系アプリを作成する際には、一歩上を行く柔軟性を持ったUIを実装するためにも、LEADTOOLSの機能を調べ、サンプルを試してみることをお勧めします。















































