XcodeでPhoneGapを使用する
PhoneGap環境を適切にセットアップしたら、この開発環境を最大限有効に活用できるように、XcodeおよびPhoneGapの基本事項をいくつか確認しておきましょう。
一般に、Xcode内での移動は非常に簡単です。画面の左側にプロジェクト階層が表示され、画面の中央にメインのコンテンツ領域が表示されます。左側でファイルを選択すると、そのコンテンツがメインの編集領域に表示されます。
プロジェクト階層のファイルをクリックすると、そのファイルのコンテンツが同じウィンドウに表示され、ダブルクリックすると、そのファイルが新しいウィンドウで開きます。これは多くの人が間違えやすい点です。
プロジェクトのルートを選択すると、プロジェクトの概要画面が表示されます。この画面で、バンドルID、アプリケーションのバージョン、対象とするデバイス、アイコン、スプラッシュ画面、サポートされる向きなど、様々なオプションを簡単に設定できます(図12を参照)。この画面は、アプリケーションを展開用に設定するときに便利です。
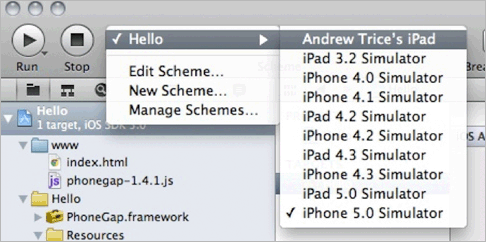
Xcodeウィンドウ最上部の「Run(実行)」ボタンのそばには、Scheme(スキーム)メニューがあります。このメニューを使用して、プロジェクトのコンパイルスキームおよび対象のデバイスまたはシミュレーターを変更できます。特定のデバイスを対象とする場合、またはiOSシミュレーターを変更する場合は、プロジェクト名をクリックして、別のデバイスまたはシミュレーターを選択します(図13を参照)。次回アプリケーションを実行するときには、新たに選択された対象に展開されます。

PhoneGapアプリケーションのインターフェイスは、全体がHTMLおよびJavaScriptを使用して開発されている点に注意してください。インターフェイスで使用されるHTMLアセットは、すべてwwwフォルダーに格納します。遠隔地からファイルを追加する場合は、PhoneGap.plistファイルでその場所をホワイトリストとして登録する必要があります。この登録がないと、セキュリティ例外が発生し、外部リクエストはすべてブロックされます。
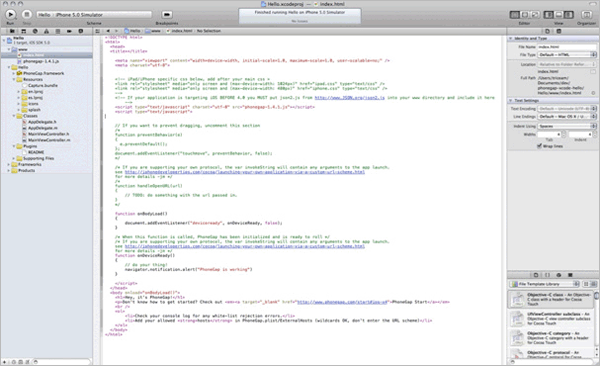
デフォルトでは、Xcodeのコンテンツ領域には、プロジェクトの階層で選択したファイルに基づいたソースコードが表示されます(図14を参照)。

複数のファイルを並べて開いて編集したい場合も、心配する必要はありません。方法は若干わかりにくいですが、複数ファイルの編集は可能です。
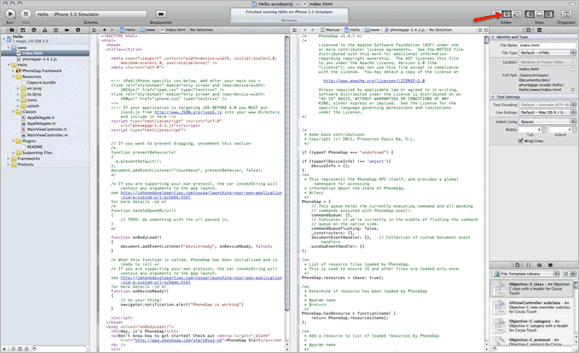
ファイルを並べて編集するには、Xcodeウィンドウの右上隅にあるShow The Assistant Editor(アシスタントエディターを表示)ボタンをクリックします。2番目のエディターが表示されたら、左側のプロジェクト階層から新しいエディターウィンドウにファイルをドラッグします。この方法は、別々のHTMLファイルとJavaScriptファイルを同時に表示したい場合、またはネイティブプラグインとそのJavaScriptインターフェイスを同時に表示したい場合に特に便利です。

次のステップ
XcodeにPhoneGapがセットアップされたので、PhoneGapを使用してiOS用の本格的なアプリケーションを作成できます。次のステップとして、『ネイティブプラグインでPhoneGapを拡張する(iOS)』をご覧ください。
繰り返しますが、PhoneGapアプリケーションのユーザーインターフェイスはHTML、CSSおよびJavaScriptで構築されています。したがって、デベロッパーは従来のWeb開発スキルを活用して魅力的なアプリケーションを簡単に作成できます。HTML、CSSおよびJavaScriptで作成されるリッチコンテンツについて詳しくは、Adobe Developer ConnectionのHTML5およびCSS3デベロッパーセンターを参照してください。
また、Adobe Developer ConnectionにPhoneGapデベロッパーセンターも開設されています。PhoneGap関連の記事はこちらで随時紹介していく予定ですので、ぜひご参照ください。


この作品はCreative Commons Attribution-Noncommercial-Share Alike 3.0 Unported Licenseに基づき使用が許可されます。この作品に含まれるサンプルコードに関して、このライセンスの範囲を超えた使用の許可については、アドビのWebサイトを参照してください。












































