はじめに
Xcodeは、OS XおよびiOSアプリケーションの開発用にAppleが提供している統合開発環境(IDE)です。iOSは、iPhone、iPadおよびiPod touch用のAppleのモバイルオペレーティングシステムです。
PhoneGapは、ネイティブにインストールできるモバイルアプリケーションをHTMLおよびJavaScriptで作成するためのオープンソースのアプリケーションプラットフォームで、Apache Cordovaとも呼ばれます。
Xcodeをセットアップする
PhoneGapアプリケーションを開発するためにXcodeをセットアップするには、まずAppleのXcode IDEをダンロードしてインストールします。Xcodeは、Apple のデベロッパーサイトでダウンロードできます。Xcodeをダウンロードする前に、Appleのデベロッパーとして登録する必要があります。登録が完了すると、Xcode、iOSデバイスシミュレーターおよびAppleのデベロッパー向けドキュメントに無料でアクセスできます。
アプリケーションを実際のデバイスに展開する場合、またはアプリケーションをiTunesストアで配信する場合は、iOSデベロッパーとしてAppleに登録する必要があります。この登録には年間参加費がかかります。
Xcodeをダウンロードしたら、セットアップウィザードに従ってインストールを実行します。
PhoneGapをダウンロードしてインストールする
Xcodeをインストールしたら、次はPhoneGapをダウンロードしてインストールします。
-
ブラウザーでPhoneGapのダウンロードページにアクセスし、オレンジ色のダウンロードリンクをクリックして、ダウンロードを開始します。
注意
ここで紹介する手順はPhoneGap 1.5.0用のものですが、これと同一のプロセスまたは類似したプロセスがすべてのバージョンに適用されます。
-
ZIPファイルの内容を解凍します。libs/ios/フォルダーに移動し、Cordova-1.5.0.pkgパッケージインストーラーをダブルクリックします。PhoneGapインストールウィザードが起動し、システムにPhoneGapをインストールする手順が表示されます(図1を参照)。
図1:PhoneGap/Cordovaインストーラー

- 「Thanks for installing PhoneGap 1.5.0!(PhoneGap 1.5.0がインストールされました。ありがとうございました!)」というメッセージが表示されるまで、インストーラーのインストール手順に従って操作します。
このメッセージが表示されたら、PhoneGapのインストール手順は終了です。これで、XcodeでPhoneGapプロジェクトを作成できます。
Xcodeでプロジェクトを作成する
PhoneGapをインストールすると、XcodeにPhoneGapプロジェクトテンプレートが追加され、PhoneGapアプリケーションを効率的に作成できます。
-
プロジェクトを作成するには、Xcodeのスタートアップ画面(図2を参照)で、「Create A New Xcode Project(新規Xcodeプロジェクトの作成)」をクリックします。または、File(ファイル)/New(新規)/New Project(新規プロジェクト)を選択して新しいPhoneGapプロジェクトを作成することもできます。
図2:Xcodeのスタートアップ画面

-
新しいXcodeプロジェクトを作成する最初の手順は、プロジェクトテンプレートを選択することです。iOS/Application(アプリケーション)で、「Cordova-based Application(Cordovaベースのアプリケーション)」テンプレートを選択し、「Next(次へ)」を選択します(図3参照)。
図3:プロジェクトテンプレートの選択

プロジェクトテンプレートを選択したら、プロジェクトに名前を付ける必要があります。作成するアプリケーションに適したわかりやすい名前を付けます。ここでは単純なHello Worldアプリケーションを作成するので、「Hello」と入力します(図4参照)。
New Project Options(新規プロジェクトのオプション)画面で、会社IDも入力する必要があります。会社IDは、製品名の前に付加されるプレフィックスで、この2つが連結してアプリケーション固有のバンドルIDになります。バンドル IDは、Appleのプロビジョニングポータルでアプリケーションに対して作成する固有のアプリケーションIDと同一になります(図5を参照)。
何を入力すればよいかわからない場合、またはこのアプリケーションのデバイスへの展開や配信をすぐには行わない場合は、何を入力してもかまいませんし、空白のままにすることも可能です。バンドルIDは、後からいつでも変更できます。その場合は、Xcodeのプロジェクト概要画面のIdentifier(ID)フィールドを編集するか、プロジェクトのInfo.plistファイルを手動で編集します。PhoneGapプロジェクトは、ARCの設定にかかわらず機能します。ARCを有効にすると、どのネイティブコードでも、retainおよびreleaseコードを用いてメモリ割り当てを管理する必要がなくなります。XcodeのLLVMコンパイラーによって適切なretainおよびreleaseコードが自動的に生成されます。ARCを無効にすると、メモリを手動で管理する必要があります。ARCはネイティブコードにのみ適用され、HTMLまたはJavaScriptコードには適用されないのでご注意ください。注意プロジェクトのオプション画面には、Automated Reference Counting(ARC)を有効にするためのオプションもあります。PhoneGapアプリケーション内でネイティブコードを記述しない場合は、このオプションは無視してかまいません。
PhoneGapネイティブプラグインまたはネイティブコードを記述する場合のみ、ARCの設定を行う必要があります。PhoneGapネイティブプラグインを使用すると、独自のネイティブコードおよびJavaScript APIを記述して、PhoneGapコンテナの機能を拡張できます。
- 「Next(次へ)」をクリックします。
-
ファイルシステム内でPhoneGapプロジェクトを格納するフォルダーを選択します(図6を参照)。
図6:プロジェクトの場所を選択

- 「Create(作成)」をクリックすると、XcodeでPhoneGapプロジェクトが作成されます。ただし、プロジェクトを機能させるには、まだいくつか手順を行う必要があります。PhoneGapプロジェクトのインターフェイスの作成に使用するHTMLおよびJavaScriptはすべて、wwwフォルダーに格納されます。このwwwフォルダーは、最初はPhoneGapプロジェクトにはありません。このフォルダーを作成するには、まずアプリケーションを実行する必要があります。
-
ウィンドウの左上隅にある「Run(実行)」をクリックしてアプリケーションを実行します(図7を参照)。または、Product(製品)/Run(実行)を選択することもできます)。
図7:Xcodeの「Run(実行)」ボタン

iOSシミュレーターでPhoneGapアプリケーションの起動が試行されます。最初の起動時には、「ERROR: Start Page at 'www/index.html' was not found.(エラー:スタートページ'www/index.html'が見つかりません。)」というエラーメッセージが表示されます。これは、普通の現象なので心配する必要はありません。この最初の手順中に、wwwフォルダーが作成されます。このフォルダーをプロジェクトに追加すると、エラーは発生しなくなります。
-
プロジェクトにwwwフォルダーを追加するには、Ctrlキーを押しながらプロジェクトのルートをクリックし、「Add Files To "Hello"(ファイルを「Hello」に追加)」を選択します(図8を参照)。
図8:プロジェクトにファイルを追加する準備

- 表示されたダイアログボックスで、新たに作成されたプロジェクトのwwwフォルダーを選択します。親フォルダーまたはフォルダー内のコンテンツではなく、 wwwフォルダーそのものを選択してください。
-
「Create Folder References For Any Added Folders(追加されたフォルダーのファイル参照を作成)」を選択します(図9を参照)。このオプションを選択しないと、プロジェクトでエラーが発生します。
-
「Add(追加)」をクリックします。プロジェクトのルートの直下にwwwフォルダーが追加されています(図10を参照)。
図10:プロジェクトのルートにwwwフォルダー

-
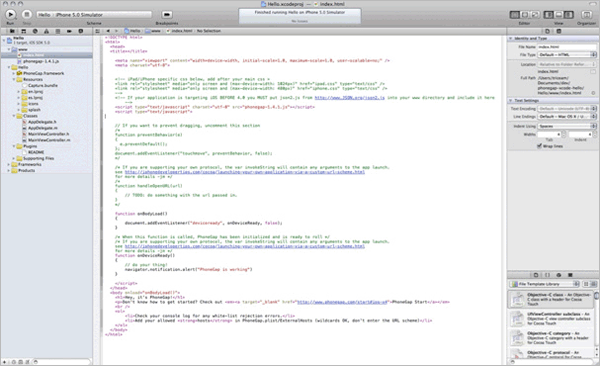
「Run(実行)」をクリックして再びプロジェクトを起動します。今度は、プロジェクトが正しく設定され、iOSシミュレーターで起動します。wwwフォルダー内のHTMLファイルを一切変更していない場合は、iOSシミュレーターで実行されているアプリケーションにはデフォルトのPhoneGapスターターページが表示されます(図11を参照)。
図11:iOSシミュレーター

この画面が表示されたら、PhoneGapを使用してXcodeでiOSアプリケーションを作成することができます。
XcodeでPhoneGapを使用する
PhoneGap環境を適切にセットアップしたら、この開発環境を最大限有効に活用できるように、XcodeおよびPhoneGapの基本事項をいくつか確認しておきましょう。
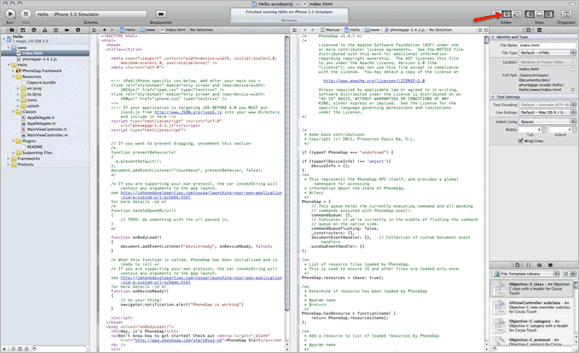
一般に、Xcode内での移動は非常に簡単です。画面の左側にプロジェクト階層が表示され、画面の中央にメインのコンテンツ領域が表示されます。左側でファイルを選択すると、そのコンテンツがメインの編集領域に表示されます。
プロジェクト階層のファイルをクリックすると、そのファイルのコンテンツが同じウィンドウに表示され、ダブルクリックすると、そのファイルが新しいウィンドウで開きます。これは多くの人が間違えやすい点です。
プロジェクトのルートを選択すると、プロジェクトの概要画面が表示されます。この画面で、バンドルID、アプリケーションのバージョン、対象とするデバイス、アイコン、スプラッシュ画面、サポートされる向きなど、様々なオプションを簡単に設定できます(図12を参照)。この画面は、アプリケーションを展開用に設定するときに便利です。
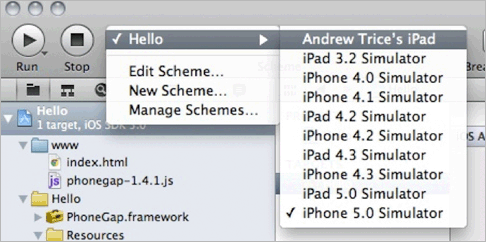
Xcodeウィンドウ最上部の「Run(実行)」ボタンのそばには、Scheme(スキーム)メニューがあります。このメニューを使用して、プロジェクトのコンパイルスキームおよび対象のデバイスまたはシミュレーターを変更できます。特定のデバイスを対象とする場合、またはiOSシミュレーターを変更する場合は、プロジェクト名をクリックして、別のデバイスまたはシミュレーターを選択します(図13を参照)。次回アプリケーションを実行するときには、新たに選択された対象に展開されます。

PhoneGapアプリケーションのインターフェイスは、全体がHTMLおよびJavaScriptを使用して開発されている点に注意してください。インターフェイスで使用されるHTMLアセットは、すべてwwwフォルダーに格納します。遠隔地からファイルを追加する場合は、PhoneGap.plistファイルでその場所をホワイトリストとして登録する必要があります。この登録がないと、セキュリティ例外が発生し、外部リクエストはすべてブロックされます。
デフォルトでは、Xcodeのコンテンツ領域には、プロジェクトの階層で選択したファイルに基づいたソースコードが表示されます(図14を参照)。

複数のファイルを並べて開いて編集したい場合も、心配する必要はありません。方法は若干わかりにくいですが、複数ファイルの編集は可能です。
ファイルを並べて編集するには、Xcodeウィンドウの右上隅にあるShow The Assistant Editor(アシスタントエディターを表示)ボタンをクリックします。2番目のエディターが表示されたら、左側のプロジェクト階層から新しいエディターウィンドウにファイルをドラッグします。この方法は、別々のHTMLファイルとJavaScriptファイルを同時に表示したい場合、またはネイティブプラグインとそのJavaScriptインターフェイスを同時に表示したい場合に特に便利です。

次のステップ
XcodeにPhoneGapがセットアップされたので、PhoneGapを使用してiOS用の本格的なアプリケーションを作成できます。次のステップとして、『ネイティブプラグインでPhoneGapを拡張する(iOS)』をご覧ください。
繰り返しますが、PhoneGapアプリケーションのユーザーインターフェイスはHTML、CSSおよびJavaScriptで構築されています。したがって、デベロッパーは従来のWeb開発スキルを活用して魅力的なアプリケーションを簡単に作成できます。HTML、CSSおよびJavaScriptで作成されるリッチコンテンツについて詳しくは、Adobe Developer ConnectionのHTML5およびCSS3デベロッパーセンターを参照してください。
また、Adobe Developer ConnectionにPhoneGapデベロッパーセンターも開設されています。PhoneGap関連の記事はこちらで随時紹介していく予定ですので、ぜひご参照ください。


この作品はCreative Commons Attribution-Noncommercial-Share Alike 3.0 Unported Licenseに基づき使用が許可されます。この作品に含まれるサンプルコードに関して、このライセンスの範囲を超えた使用の許可については、アドビのWebサイトを参照してください。






































































