WPFアプリへの適用例
(※サンプルファイルの「CZ1310Wpf」に対応)
Windowsフォームには、Secure iNetSuiteのコンポーネントをツールボックスからドラッグ&ドロップで設置ができます。そのため、WindowsフォームアプリはSecure iNetSuiteが想定しているアプリ形式だともいえるでしょう。
そこで次の勝手流動作確認として、Windows 8.1+Visual Studio 2013に加えてWPFアプリ形式でもSecure iNetSuiteを使ってみようと思います。WPFアプリでも、popコンポーネントを使ってメール一覧を作成するModel部とWindowsフォームのView部を別クラスになるような構成で作成します。
プロジェクトの構成
Visual Studio 2013を起動して[ファイル]-[新しいプロジェクト]から[Visual Basic]-[Windows]-[WPFアプリケーション]を選択してWPFアプリの新規プロジェクトを作成します。
新規プロジェクトが作成できたら、以下の操作を行い、プロジェクトの初期状態を定義します。
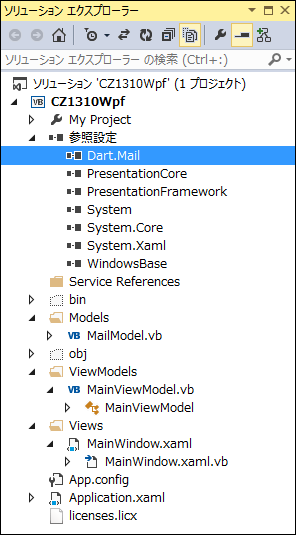
- 「Views」「ViewModels」「Models」の3つのフォルダを作成
- Window1.xamlファイルをMainWindow.xamlファイルにリネームしてからViewsフォルダに移動
- ViewModelsフォルダにMainViewModelクラスを作成
- ModelsフォルダにMailModelクラスを作成
MailModelクラスやMainViewModelクラスの役目やコードは、Windowsフォームアプリのサンプルコードと同じ内容になります。
Secure Mailの参照追加、ライセンスファイルの追加もWindowsフォームアプリのサンプルと同じ手順で行います。ここまで作業が完了したときのプロジェクト構成は、次のようになります。

画面の定義
画面の構成も、Windowsフォームアプリのサンプルと同じような感じにしてみましょう。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CZ1310Wpf" Height="270" Width="600">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Button Content="一覧受信"
Width="75" Height="23" Grid.Row="0" Margin="5"
HorizontalAlignment="Left"
Command="{Binding GetMailCommand}"/>
<ListBox Grid.Row="1" Margin="5" ItemsSource="{Binding Items}">
<ListBox.ItemTemplate>
<DataTemplate>
<ListBoxItem>
<StackPanel>
<TextBlock Text="{Binding From}" />
<TextBlock Text="{Binding Subject}" />
</StackPanel>
</ListBoxItem>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>
[一覧受信]をクリックしたら、受信メールの一覧をボタン下のListBoxに表示します。
Windowsフォームのときは、ボタンにClickイベントを指定していました。WPFアプリでも同じようにClickイベントを記述することができます。
このサンプルは、別バリエーションとしてボタンにはCommandプロパティを設定して、その中でMainViewModelのプロパティを呼び出す方式でボタンがクリックされた時の処理を記述しています。これがXAMLのコマンドバインディングと呼ばれるものです。この方式に変更すると、コードビハインド側にClickイベントに対する処理を記述しなくて済みます。




































.png)












