改めてGeneratorとは
前回の冒頭では概念的にGeneratorの概要を書きましたが、端的に言うとGeneratorはiPhone/AndroidやPhotoshop以外のアプリケーションからTCP/IPを利用してPhotoshopへリモートアクセスを可能にするnode.jsサーバーです。
従って、Generatorプラグインはnode.jsアプリケーションということになります。Photoshopと接続して状態の変化をイベントとして探知できるので、夢が広がります。本稿では、プラグイン作成の基本的な作法を紹介していきたいと思います。
なお、本稿で使用するPhotoshop CCは、Adobe Creative Cloudの無償メンバーシップへの登録で30日間の体験版が利用可能です。
コアライブラリの準備
まず第一にnode.jsをインストールしている必要があります。まだインストールをされていない方は、node.jsよりダウンロードしてインストールを済ませてください。
node.jsがインストールできたら、Pluginのコアとなるadobe-photoshop/generator-coreをダウンロードもしくはcloneします。
ダウンロードして展開したファイル一式を、今回はgenerator-core-masterというフォルダに入れます。ここまでできたら、first_pluginのフォルダをターミナル(Mac)もしくはCommand Line(Windows)で開き、下記のコマンドを叩きます。
npm install
NPMはNode Packaged Modulesの略称で、node.jsをインストールすると使えるようになります。上記コマンドを叩くと、開発に必要なモジュール一式がインストールされます。
Photoshopへのリモート接続準備
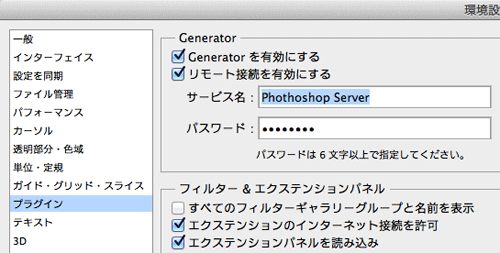
[環境設定]-[プラグイン]で「リモート接続を有効にする」にチェックを入れ、任意のサーバー名とパスワードの項目には初期値として「password」とセットします。passwordというパスワードを変更したい場合は、generator-core/app.jsの58行目辺りで設定されているのでここを変更します。
以上の設定が終わったら、一度Photoshopを再起動します。再起動をしないと接続可能になりませんので注意してください。

自作プラグイン用の構成ファイルを用意する
generator-core-masterと同階層にpluginsフォルダを用意し、その中に自作のプラグインフォルダを用意します。まずは初めてのプラグインということで「first-plugin」という名前でフォルダを作成し、その中に下記2つのファイルを用意します。
- main.js
- package.json
このファイルがプラグイン作成に必要な最低限のファイルです。なお、現在の自作プラグインフォルダはこのような状態になっています。

package.jsonにプラグイン情報を記述する
前項のファイルが用意できたら、package.jsonにプラグインの基本情報を記述します。
{
"name": "first-plugin",
"version": "1.0.0",
"description": "はじめてのPhotoshop Generatorプラグイン",
"main": "main.js"
}
プラグインを実行する
必要最低限の初期化処理を実装してひとまず実行してみます。main.jsに下記のコードを記述します。初期化の処理でgeneratorオブジェクトが渡ってきますので、変数に入れておきます。
(function() {
"use strict";
var PLUGIN_ID = require("./package.json").name;
var MENU_ID = "fp";
var _generator;
function init(generator) {
_generator = generator;
console.log("はじめてのPhotoshop Generatorプラグイン");
}
exports.init = init;
}());
以上の準備ができたら、generator-core-masterのフォルダへ行き、以下のコマンドを叩きます。
node app -f ../plugins
上記のコマンドでgenerator-core-master/app.jsをpluginsフォルダを引数として実行しました。コマンドラインにconsole.logで指定した内容が表示されていれば、ひとまずPhotoshopとプラグインとの接続成功です。
もし、下記のようなエラーが表示されて、Photoshopとの接続が切れてしまう場合は、「Photoshopへのリモート接続準備」の項を再度読み返して、パスワードの設定をしてください。初期パスワードは「password」です。
Communiation error: 1
photoshop communcations error: {"error":"Photoshop communication error: 1"}
Photoshop connection closed
Exiting
Exiting with code 0: generator close event














































