C1TileListBoxを使うには(基本編)
(※サンプルファイルの「CZ1402ListBox」に対応)
何本かWindowsストアアプリを作成して、どうしてもコントロールだけではできなかったUIがあります。それがGridViewのスクロール方向を横や縦に動的に変更するものです。GridViewは、Windows 8のスタート画面などのようにコンテンツをタイル状に配置し横スクロールするデザインが実現できるコントロールです。
また、ScrollViewerと組み合わせれば縦スクロールにも対応できますが、動的に縦スクロールと横スクロールを切り替えるには、VisualStateManagerなども駆使するなどXAMLの深い知識がないと実現が難しいのです。
この悩みをやっとC1TileListBoxコントロールで解消できそうなので、さっそくやってみましょう。
縦スクロールするタイル表示
(1)ツールボックスの設定
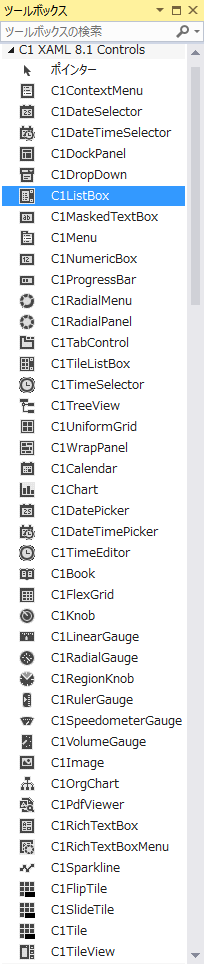
ComponentOne Studio for WinRT XAMLをインストールすると、「C1 XAML 8.1 Controls」タブとC1系のコンポーネントがツールボックスに追加されます。

(2)使用宣言
C1TileListBoxを配置したいxamlファイルを開き、その先頭に「C1.Xaml」の使用宣言をします。
C1TileListBox応用編
(4)コントロールの配置
MainPage.xamlの最後の方にC1TileListBoxコントロールを追加します。
<Grid Grid.Row="1">
<c1:C1TileListBox x:Name="tileListBox"
ItemsSource="{Binding Items}"
Background="Transparent"
Foreground="White"
SelectedBackground="#FF0AC2FF"
ItemWidth="250"
ItemHeight="250">
<c1:C1TileListBox.PreviewItemTemplate>
<DataTemplate>
<Grid Background="Gray"/>
</DataTemplate>
</c1:C1TileListBox.PreviewItemTemplate>
<c1:C1TileListBox.ItemTemplate>
<DataTemplate>
<Grid Background="{StaticResource ListViewItemPlaceholderBackgroundThemeBrush}">
<Image Source="{Binding Thumbnail}"
Stretch="UniformToFill"/>
<StackPanel Background="{StaticResource ListViewItemOverlayBackgroundThemeBrush}"
VerticalAlignment="Bottom">
<TextBlock Text="{Binding Title}"
Height="30"
TextWrapping="Wrap"
Foreground="{StaticResource ListViewItemOverlayForegroundThemeBrush}"
Margin="4 0 0 4"/>
</StackPanel>
</Grid>
</DataTemplate>
</c1:C1TileListBox.ItemTemplate>
</c1:C1TileListBox>
</Grid>
たったこれだけの定義で、縦方向スクロールのタイル表示が完成しました。


















































