ComponentOne Studio for WinRT XAMLは、すべてのコントロールがタッチ操作に対応しているだけではなく、Surface 2などのタブレット端末で採用されているWindows RTにも対応しています。
ComponentOne Studio for WinRT XAMLとは
ComponentOne Studio for WinRT XAMLには、標準コントロールでは簡単に実現することが難しい機能を持った特徴的なコントロールやコンポーネントが多数収納されています。
| No | コンポーネント | 備考 |
|---|---|---|
| 1 | Book | 本のような見た目とページめくりをサポートしたコントロール |
| 2 | Calendar | 月別のスケジュール表のようなUIを実現するコントロール |
| 3 | Chart |
複合チャートなど日本的なグラフ要件にも対応できる高機能さを備えている DirectX描画のグラフ用コントロール |
| 4 | CollectionView |
Windowsストアアプリのリストコントロールに、 ソート、フィルタ処理、グループ化機能を追加するクラス |
| 5 | DateTime Editors | 日付と時間の表示/編集/検証が簡単に行えるコントロール |
| 6 | DropDown | ドロップダウン部分に任意のコントロールを格納できるドロップダウンコントロール |
| 7 | Excel |
ExcelがなくてもExcelファイルを作成したり 既存のシートを編集したりできるコンポーネント |
| 8 | FlexGrid | 表形式でデータを表示/編集可能なグリッドコントロール |
| 9 | Gauges |
円形、直線型、ノブ型、範囲型、定規、速度計、ボリュームの 外観をもったゲージコントロール |
| 10 | Imaging |
WindowsストアアプリのImageコントロールの機能に加えて、 アニメーションGIFをサポートしたコントロール |
| 11 | Input |
電話番号、パーセント、数値範囲、ファイルなどに対して スマートな未入力方法をサポートしたマスク入力/数値入力コントロール |
| 12 | Layout Panels | コンテンツを垂直または水平方向に折り返して配置するパネルコントロール |
| 13 | ListBox | 水平または垂直方向、タイル表示など多彩な配置が可能なリストコントロール |
| 14 | Menus | 階層メニューをサポートしたメニューコントロール |
| 15 | OrgChart | 組織図や階層図を作成できるコントロール |
| 16 | PdfViewer |
PDFビューアがインストールされてなくても PDF文書を表示、印刷、検索できるコントロール |
| 17 | RadialMenu | Windowsストアアプリ版OneNoteにあるような円形メニューコントロール |
| 18 | RichTextBox | HTMLやRTF文書を書式付で表示/編集するコントロール |
| 19 | Sparkline | タイルの中などで使える軽量チャートコントロール |
| 20 | TabControl | 上下左右に配置できるタブコントロール |
| 21 | Tiles | ライブタイル表示が可能なタイルコントロール |
| 22 | TileView | 最大、最少、デフォルトの3状態をサポートしたタイルコントロール |
| 23 | TreeView | 標準コントロールにはないツリービューUIを実現するコントロール |
| 24 | Zip | ファイルとフォルダーの圧縮をサポートしているZipコンポーネント |
C1TileListBoxを使うには(基本編)
(※サンプルファイルの「CZ1402ListBox」に対応)
何本かWindowsストアアプリを作成して、どうしてもコントロールだけではできなかったUIがあります。それがGridViewのスクロール方向を横や縦に動的に変更するものです。GridViewは、Windows 8のスタート画面などのようにコンテンツをタイル状に配置し横スクロールするデザインが実現できるコントロールです。
また、ScrollViewerと組み合わせれば縦スクロールにも対応できますが、動的に縦スクロールと横スクロールを切り替えるには、VisualStateManagerなども駆使するなどXAMLの深い知識がないと実現が難しいのです。
この悩みをやっとC1TileListBoxコントロールで解消できそうなので、さっそくやってみましょう。
縦スクロールするタイル表示
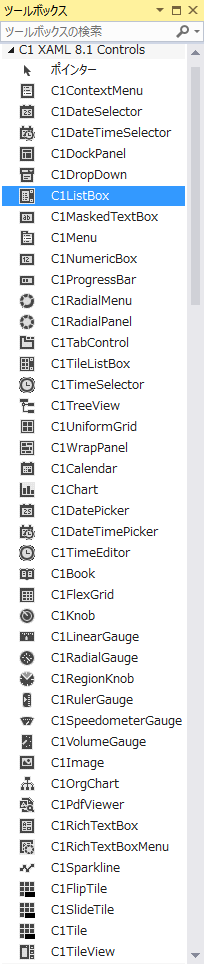
(1)ツールボックスの設定
ComponentOne Studio for WinRT XAMLをインストールすると、「C1 XAML 8.1 Controls」タブとC1系のコンポーネントがツールボックスに追加されます。

(2)使用宣言
C1TileListBoxを配置したいxamlファイルを開き、その先頭に「C1.Xaml」の使用宣言をします。
C1TileListBox応用編
(4)コントロールの配置
MainPage.xamlの最後の方にC1TileListBoxコントロールを追加します。
<Grid Grid.Row="1">
<c1:C1TileListBox x:Name="tileListBox"
ItemsSource="{Binding Items}"
Background="Transparent"
Foreground="White"
SelectedBackground="#FF0AC2FF"
ItemWidth="250"
ItemHeight="250">
<c1:C1TileListBox.PreviewItemTemplate>
<DataTemplate>
<Grid Background="Gray"/>
</DataTemplate>
</c1:C1TileListBox.PreviewItemTemplate>
<c1:C1TileListBox.ItemTemplate>
<DataTemplate>
<Grid Background="{StaticResource ListViewItemPlaceholderBackgroundThemeBrush}">
<Image Source="{Binding Thumbnail}"
Stretch="UniformToFill"/>
<StackPanel Background="{StaticResource ListViewItemOverlayBackgroundThemeBrush}"
VerticalAlignment="Bottom">
<TextBlock Text="{Binding Title}"
Height="30"
TextWrapping="Wrap"
Foreground="{StaticResource ListViewItemOverlayForegroundThemeBrush}"
Margin="4 0 0 4"/>
</StackPanel>
</Grid>
</DataTemplate>
</c1:C1TileListBox.ItemTemplate>
</c1:C1TileListBox>
</Grid>
たったこれだけの定義で、縦方向スクロールのタイル表示が完成しました。
スクロール方向を動的に変更
C1TileListBoxコントロールでスクロール方向を変更したいときは、Orientationプロパティに「Vertical」または「Horizontal」を指定します。
つまりこのプロパティに対してBindingをしてあげて、それをコードで変化させれば動的にスクロール方向を変えられます。
<c1:C1TileListBox x:Name="tileListBox"
ItemsSource="{Binding Items}"
Background="Transparent"
Foreground="White"
SelectedBackground="#FF0AC2FF"
ItemWidth="250"
ItemHeight="250"
Orientation="{Binding ListOrientation}"> ……(追加)
向きの変更は、アプリバーに設置した[向きの変更]ボタンをクリックして行います。
ズーム機能を有効に
C1TileListBoxコントロールの良いところは、タッチ対応のPCであれば2本指でピンチまたはストレッチすることで、まるでイメージを拡大縮小するように表示したタイルを拡大縮小できることです。
このズーム機能を有効にするには、ZoomModeプロパティをEnabledにします。
<c1:C1TileListBox x:Name="tileListBox"
ItemsSource="{Binding Items}"
Background="Transparent"
Foreground="White"
SelectedBackground="#FF0AC2FF"
ItemWidth="250"
ItemHeight="250"
Orientation="{Binding ListOrientation}"
ZoomMode="Enabled"> ……(追加)
なお、ズーム機能の実行例については、下記を参照してください。
ライセンスについて
ComponentOne Studio for WinRT XAMLは、ライセンス認証を行わないとトライアル版として動作し、実行時にトライアル版である旨を通知するダイアログが表示されます。
ライセンスの組み込み方法は、ComponentOne Studioの中でもfor WinRT XAMLは他と異なりかなりスマートな方法で実現しています。
他ではlicenses.licxファイルをプロジェクトに追加する必要がありましたが、for WinRT XAMLはライセンス認証した環境でビルドするだけでよく、その状態であればダイアログがでません。
ただし、ライセンス認証前の環境で実行していたりビルドしたりすると「 c1:C1NagScreen.Nag="True"」がコントロールのタグの属性として自動的に埋め込まれていますので削除しないと、ライセンス認証後の環境でもダイアログがでるので注意してください。
まとめ
ComponentOne StudioのListBoxコントロールに注目しただけでも標準コントロールと一味違うUIが簡単に実現できました。今回初めて使ってみましたが、使い勝手も標準コントロールをベースにしているため、導入コストも最小限という印象を受けました。
無料のトライアル版で確認すればダイアログは出ますが、機能制限はありません。ぜひ、お手元のWindowsストアアプリのプロジェクトに組み込んで、今までとは一味違うアプリを仕上げられることを確認してみてください。


























































