はじめに
前回の記事ではASP.NET Identityとは何なのか、ASP.NET Identityが生まれた背景とその特徴について、ASP.NETにおける認証・資格システムの歴史とともに紹介しました。そして最後に、Visual Studio 2013(以下VS2013)に搭載されたテンプレートを用いてサンプルプログラムを作成し、その動作を確認しました。
今回は、前回作成したサンプルプログラムを読み解きながら、ASP.NET Identityの動作について紹介していきます。なお、今回のサンプルはVS2013 Update 1およびASP.NET Identity 1.0のものです。先日リリースされたASP.NET Identity 2.0とVS2013 Update 2では、生成されるプログラムがかなり違ったものとなっていますので、あらかじめご了承ください。
3月20日にASP.NET Identityの最新バージョンである2.0がリリースされました。その主な新機能は次のとおりです。
- 2段階認証
- アカウントロックアウト
- アカウント確認
- パスワードリセット
- アカウント削除
- ユーザー名の重複不可設定
- パスワード検証のパワーアップ
また、5月12日にはASP.NET Identity 2.0に対応し、その新機能を使った新たなテンプレートを取り込んだVS2013 Update 2がリリースされています。
これらについては、本連載の中でも詳しく紹介していく予定です。それまでは、次のblogエントリなどを参考にしてください。
ユーザー登録の流れ
まずは前回作成したサンプルを元に、まずはユーザー登録の流れを説明していきましょう。
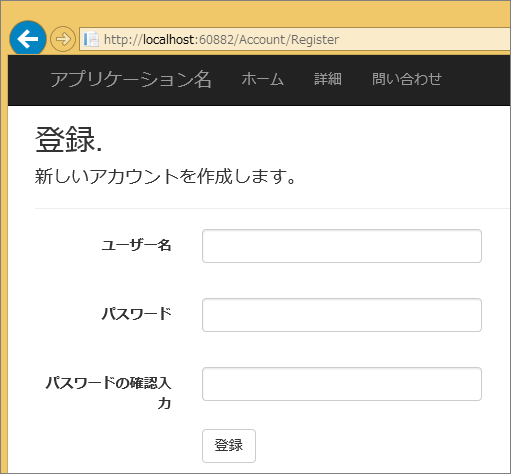
ユーザーを登録するには、前回の記事で説明したように「ユーザー登録画面」でユーザー名とパスワードを入力して「登録」ボタンをクリックするのでしたね(図1)。

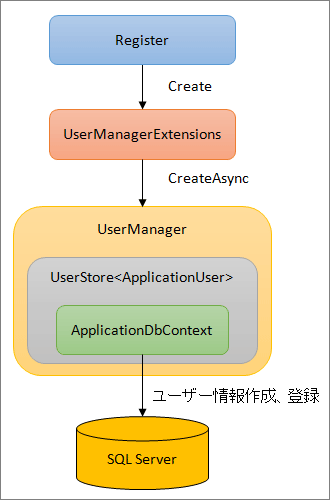
登録ボタンをクリックした際のユーザー登録処理イメージは、図2のようになります。

この図の流れを参考にしつつ、順にコードを追っていきましょう。処理の入り口はAccout/Register.aspx.csファイルのCreateUser_Clickメソッドです(リスト1)。
namespace IdentityFirstFormSite.Account
{
public partial class Register : Page
{
protected void CreateUser_Click(object sender, EventArgs e)
{
var manager = new UserManager(); //(1)
var user = new ApplicationUser() { UserName = UserName.Text }; //(2)
IdentityResult result = manager.Create(user, Password.Text); //(3)
if (result.Succeeded)
{
IdentityHelper.SignIn(manager, user, isPersistent: false); //(4)
IdentityHelper.RedirectToReturnUrl(Request.QueryString["ReturnUrl"], Response);
}
else
{
ErrorMessage.Text = result.Errors.FirstOrDefault();
}
}
}
}
(1)ユーザー管理オブジェクトを作成する
ASP.NET Identityでは、ユーザー情報を管理するためにUserManager<TUser>クラスが用意されています。サンプルでは、Models/IdentityModels.csファイルにてその派生クラスとしてUserManagerクラス(後述)が定義してあり、ここではそのオブジェクトを作成しています。
(2)登録するユーザーオブジェクトを作成する
ASP.NET Identityでは、ユーザー情報を表すIdentityUserクラスが用意されています。サンプルでは、UserManagerクラスと同様に、IdentityModels.csファイルにてその派生クラスとしてApplicationUserクラスが定義してあり、ここではそのオブジェクトを、画面で入力したユーザー名を使って作成しています。
(3)データストアにユーザー情報を登録する
ユーザー管理オブジェクトのCreateメソッドを使い、(2)で作成したユーザーオブジェクトを元に、実際にデータストア内にユーザー情報を登録します。このCreateメソッド、実際はUserManager<TUser>クラスの拡張メソッドとして、ASP.NET Identityのライブラリ内で定義されていて、UserManager<TUser>クラス自体のユーザー登録用のメソッドをラッピングしています。
これは、UserManager<TUser>クラスのメソッドがすべて、Task<IdentityResult>を返す非同期メソッドになっているためと推測します。もちろん、最新バージョンのC#やVBには非同期構文(async/await)があるため、例え非同期メソッドだとしてもその呼び出しは容易です。ただ、まだその構文に慣れていないユーザーもいるために、このような拡張メソッドが用意されているのかもしれません。
(4)登録したユーザー情報を使い、ログインする
ユーザー登録が正常にできたことを確認し、今度は登録したユーザー情報を使ってログインします。具体的に何をやっているかは後述しますが、簡単に言えばこのWebアプリケーションにユーザー情報を設定し、「ログオン後」状態に変更しています。これにより、以降はログオン後としてアプリケーションが動作します。例えば、各画面のヘッダー部分(Site.Masterファイルに定義)では、ログオン状態を判断し、ログオン画面へのリンクとユーザー名のリンクの表示を切り替えています。
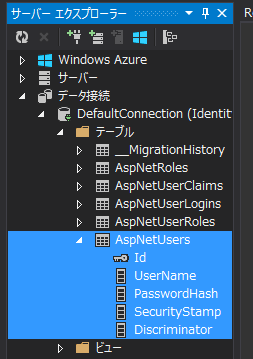
以上の処理でユーザー登録およびログイン処理が行われます。登録されたユーザーの情報は、App_Dataフォルダーに自動的に作成されるSQL Server 2012 LocalDBのmdfファイルに、「AspNetUsers」テーブルが作成され、データが登録されています(図3)。

AspNetUsersテーブルのデータは、表1のとおりです。IdにはGUID値が、UserNameには入力したユーザー名が、PasswordHashには入力したパスワードから生成されたハッシュ値が設定されています。残りのSecurityStamp、Discriminatorについては、恐らくは不正アクセス対策のための項目のようですが、現時点での公式情報を見つけることができませんでした。
| ID | UserName | PasswordHash | SecurityStamp | Discriminator |
|---|---|---|---|---|
| e82f4~ | takano | AMOJOyx~ | 59ee~ | ApplicationUser |

















































