はじめに
Ajaxを活用したリッチなページが多く見られるようになってきました。これらのページでは一体どういった処理をしているのでしょうか。
MyEclipseを使うと、たとえ外部のページであっても、どのようにAjaxアプリケーションが動作しているのかを覗き見ることができます。JavaScriptにブレークポイントを設定して、一行ずつステップ実行したり、どのような非同期通信が行われているのかが確認できます。
本記事では、MyEclipseが提供しているAjax用の機能を使ってAjaxアプリケーションの動作を確認する方法を紹介します。
対象読者
本記事は、次のような方を読者対象としております。
- Ajaxを活用したサイトがどのように実現されているか興味がある方
- サーバサイドJavaの開発は行っているけれども、そろそろAjaxアプリケーション開発も始めようと考えている方
なお、Eclipseの基本操作は習得しているものとし、説明は省略しています。
MyEclipseとは
MyEclipseは米国Genuitec社が提供しているWebアプリケーション開発用のEclipseプラグインスイート製品です。執筆時点での最新版はMyEclipse 5.1 GAです(2007/01/16現在)。MyEclipseはJave EE開発に必要なプラグインが一通り揃っており、インストールすれば直ぐにでも開発を開始できます。
MyEclipseの日本語ポータルサイトにはMyEclipseの日本語版が用意されています。Eclipse SDK 3.2.2とその日本語パックを解凍して、日本語MyEclipseを解凍するだけで、日本語版のMyEclipseを使用することが出来ます。
MyEclipseはサブスクリプションというビジネスモデルで提供されており、年間3990円~6825円という安価でMyEclipseを購入することができます。また、30日間の試用期間が設定されているので購入前に試すこともできます。
Ajaxアプリケーションの概要
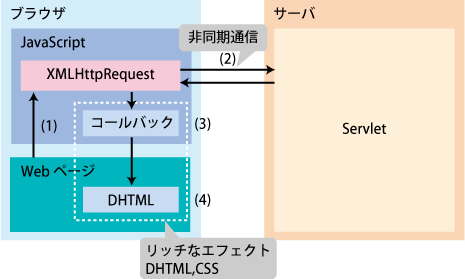
まず初めに、Ajaxアプリケーションの動作の概要を説明して、ピーピングのポイントを解説します。図1が一般的なAjaxアプリケーションの概要図になります。Servletの部分はPHP、Perl、RubyなどのLL言語の場合もあります。
Ajaxアプリケーションでは次のような処理がJavaScriptによって制御されて動作します。
- Webページからのイベントを受けてリクエストを構築
- XMLHttpRequestによる非同期通信
- コールバック関数によるレスポンスの解析
- DHTMLとDOMを用いたダイナミックなページの生成

従って、Ajaxアプリケーションの振る舞いを観察するポイントは次のようになります。
- JavaScriptによってどのような制御が行われているのか
- JavaScriptによってプログラムの状態(変数の値)がどのように変化しているのか
- どのような非同期通信が行われているのか
- どのようなタグがダイナミックに生成されているか
上記をMyEclipseを使って観察することにしましょう。
Web2.0ブラウザ
MyEclipseからAjaxの振舞いを覗き見るには Web2.0ブラウザを使います。
MyEclipseをインストールしたら[スタート]メニューからMyEclipseを起動してください。次に、Web2.0ブラウザを起動します。MyEclipseを起動すると、図2に示すアイコンがツールバーに表示されているのが分かります。

右側のアイコンが、Web2.0ブラウザを起動するアイコンです。MyEclipseからAjaxアプリケーションをデバッグするときにクリックします。左側のアイコンが、JavaScriptデバッガを起動するアイコンです。Web2.0ブラウザからデバッグ対象のサイトにアクセスした後に起動します。
次図がWeb2.0ブラウザの画面です。
一番広い領域に表示されているのがブラウザです。
その右がDOMインスペクタのビューです。DOMインスペクタには、ブラウザが現在アクセスしているページの構造がDOMとしてツリー状に表示されます。
左下がJavaScriptの領域になります。「JavaScriptコンソール」と「JavaScriptスクリプトインスペクタ」があります。JavaScriptコンソールには、現在アクセスしているページのJavaScriptのエラーが表示されます。JavaScriptスクリプトインスペクタには、現在ブラウザに表示しているページが読み込んでいるJavaScriptの一覧が表示されます。
今回は、http://code.jalenack.com/periodic/へのアクセスを例に、Ajaxの振舞いを観察してみます。アクセスすると分かりますが、このページは中高生時代に苦しんだ元素記号表を表示するページです。元素をマウスでクリックすると、その元素の詳細が表示されます。詳細表示の処理にAjaxを使っています。
ではMyEclipseを使って、このページでどのようにAjaxが使われているのかを覗いてみることにしましょう。












































