非同期通信のモニタリング
元素記号をクリックしたときにどのような非同期通信が行われているのかを確認しましょう。
MyEclipseには「Ajaxリクエストモニタ」という機能があります。図3の右下のビューがそれです。
この機能は、Web2.0ブラウザで表示しているページから送受信される非同期通信をすべてモニタリングしてくれます。ページを操作している途中で非同期通信が発生すると、ビューにエントリが追加されます。エントリをクリックすると、左下にリクエスト、右下にレスポンスが表示されます。リクエストおよびレスポンス共に、そのヘッダとボディを参照することができます。
これにより、いつ、どのようなリクエストがどのURLに送信されて、どのようなレスポンスが返って来たのかを把握することができます。
図の例では、「http://code.jalenack.com/periodic/data.php?id=42」というリクエストがGETで送信され、その元素の詳細情報がHTMLのテーブルタグとして返って来ていることが分かります。
この機能は、Ajaxアプリケーションをデバッグしているときに、バグがクライアント側にあるのか、サーバ側にあるのかを切り分けることに利用できます。もし、リクエストまたはレスポンスに問題がなければクライアントにバグがある可能性が高く、レスポンスが想定外であればサーバ側にバグがある可能性があります。
JavaScriptの追っかけ
JavaScriptの振る舞いを追いかけるには、JavaScriptインスペクタとJavaScriptデバッガを利用します。
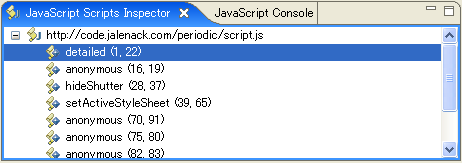
図2のJavaScriptデバッガの起動アイコンをクリックします。すると、現在Web2.0ブラウザに表示しているページが読み込んでいるJavaScriptの一覧がJavaScriptスクリプトインスペクタ・ビューに表示されます(図5)。

ツリーのノードをクリックすればそのJavaScriptのソースが表示されます。
表示されたJavaScriptソースの左端のガーター部分をクリックすれば、その行にブレークポイントが設定されます。これは、Javaのデバッグとまったく同じ操作になります。
図6では、detailed()関数の内部にブレークポイントを設定しています。
Web2.0ブラウザに戻って元素記号をクリックしてみてください。
detailed()関数が呼び出されて、設定したブレークポイントの位置で停止します。後は、EclipseでのJavaデバッグとほぼ同じです。ステップ実行をして一行一行JavaScriptの処理を追いかけることができます。また、変数ビューから変数の値を確認することもできます。
DOMインスペクタ
通常、ブラウザに表示しているHTMLの内容を見るには、「ソースの表示」機能を利用できます。ただし、この機能ではサーバから送られてきたレスポンスのHTMLをみることはできますが、クライアント側で動的に生成されたソースを見ることはできません。
MyEclipseであれば、DOMインスペクタによって、ダイナミックなページがどのように生成されているかを確認することができます。
元素記号表のページでは、ある元素をクリックすると詳細情報のダイアログが動的に表示されます。このダイアログ表示の詳細を調べてみましょう。
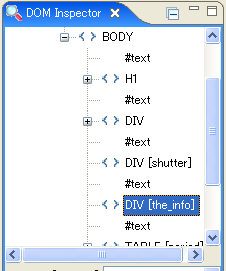
元素記号の詳細を表示している状態で、DOMインスペクタービューのDIV[the_info]というノードをクリックしてみてください(図7)。

ブラウザ上で、元素記号の詳細情報ダイアログ部分が点滅するはずです。これは、ダイアログ部分が「the_info」というid属性を持つdivタグに対応していることを意味しています。
DOMソースビュー(図8)を見ると、そのdivタグの内容を確認することができます。id属性が「the_info」であり、style属性が「display:block」になっていると思います。divタグの中身はAJAXリクエストモニターで確認したレスポンスそのものであることに注意してください。
では、ダイアログ右上の「X」をクリックしてダイアログを閉じてください。
そして、DOMインスペクタビューで DIV[the_info] を選択し、DOMソースビューを参照すると、divタグの中身が空になりstyle属性も「display:none」となっていることが確認できると思います。
このように、元素の詳細ダイアログはdivタグのstyle属性とその内容を動的に変更することによって実現していることが分かります。
MyEclipseを使ったAjaxアプリケーション開発の嬉しさ
Ajaxを使ったサイトの開発では、サーバサイドの開発はもちろん、クライアントサイドも開発します。クライアントサイドのプラグラムとサーバサイドのプログラムが連携しながらサイトが実現されます。従って、デバッグではクライアントとサーバの両者を同時にデバッグする必要があります。
MyEclipseであれば、クライアント側のAjaxとサーバ側のJavaをシームレスにデバッグすることができます。
クライアントのJavaScriptでどのようにリクエストが作られ、サーバサイドのサーブレットでどのように処理されてレスポンスとして返り、再びクライアントサイドでどのように処理されるのかを、クライアントとサーバサイドに跨がって1ステップずつ追いかけることができます。
今回は紹介しませんでしたが、MyEclipseであればJavaScriptのコーディングについてもJavaと同じような操作性で行えます。可読性をよくするためのシンタックスハイライト、コード補間など、Java開発で便利だった機能がJavaScriptでも利用できます。
これまでサーバーサイドのJava開発だけをやっていれば良かったJava EE開発者であっても、クライアント側のAjaxアプリケーション開発が要求されるようになってきていると思います。MyEclipseなら、EclipseによるJava開発に慣れていれば、すんなりAjax開発に入っていけるはずです。



















































