はじめに
Ajaxを活用したリッチなページが多く見られるようになってきました。これらのページでは一体どういった処理をしているのでしょうか。
MyEclipseを使うと、たとえ外部のページであっても、どのようにAjaxアプリケーションが動作しているのかを覗き見ることができます。JavaScriptにブレークポイントを設定して、一行ずつステップ実行したり、どのような非同期通信が行われているのかが確認できます。
本記事では、MyEclipseが提供しているAjax用の機能を使ってAjaxアプリケーションの動作を確認する方法を紹介します。
対象読者
本記事は、次のような方を読者対象としております。
- Ajaxを活用したサイトがどのように実現されているか興味がある方
- サーバサイドJavaの開発は行っているけれども、そろそろAjaxアプリケーション開発も始めようと考えている方
なお、Eclipseの基本操作は習得しているものとし、説明は省略しています。
MyEclipseとは
MyEclipseは米国Genuitec社が提供しているWebアプリケーション開発用のEclipseプラグインスイート製品です。執筆時点での最新版はMyEclipse 5.1 GAです(2007/01/16現在)。MyEclipseはJave EE開発に必要なプラグインが一通り揃っており、インストールすれば直ぐにでも開発を開始できます。
MyEclipseの日本語ポータルサイトにはMyEclipseの日本語版が用意されています。Eclipse SDK 3.2.2とその日本語パックを解凍して、日本語MyEclipseを解凍するだけで、日本語版のMyEclipseを使用することが出来ます。
MyEclipseはサブスクリプションというビジネスモデルで提供されており、年間3990円~6825円という安価でMyEclipseを購入することができます。また、30日間の試用期間が設定されているので購入前に試すこともできます。
Ajaxアプリケーションの概要
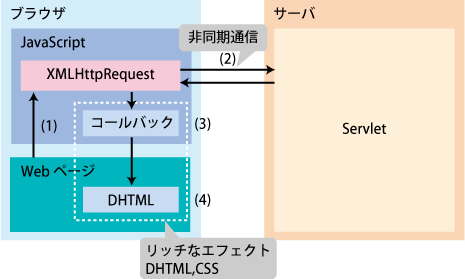
まず初めに、Ajaxアプリケーションの動作の概要を説明して、ピーピングのポイントを解説します。図1が一般的なAjaxアプリケーションの概要図になります。Servletの部分はPHP、Perl、RubyなどのLL言語の場合もあります。
Ajaxアプリケーションでは次のような処理がJavaScriptによって制御されて動作します。
- Webページからのイベントを受けてリクエストを構築
- XMLHttpRequestによる非同期通信
- コールバック関数によるレスポンスの解析
- DHTMLとDOMを用いたダイナミックなページの生成

従って、Ajaxアプリケーションの振る舞いを観察するポイントは次のようになります。
- JavaScriptによってどのような制御が行われているのか
- JavaScriptによってプログラムの状態(変数の値)がどのように変化しているのか
- どのような非同期通信が行われているのか
- どのようなタグがダイナミックに生成されているか
上記をMyEclipseを使って観察することにしましょう。
Web2.0ブラウザ
MyEclipseからAjaxの振舞いを覗き見るには Web2.0ブラウザを使います。
MyEclipseをインストールしたら[スタート]メニューからMyEclipseを起動してください。次に、Web2.0ブラウザを起動します。MyEclipseを起動すると、図2に示すアイコンがツールバーに表示されているのが分かります。

右側のアイコンが、Web2.0ブラウザを起動するアイコンです。MyEclipseからAjaxアプリケーションをデバッグするときにクリックします。左側のアイコンが、JavaScriptデバッガを起動するアイコンです。Web2.0ブラウザからデバッグ対象のサイトにアクセスした後に起動します。
次図がWeb2.0ブラウザの画面です。
一番広い領域に表示されているのがブラウザです。
その右がDOMインスペクタのビューです。DOMインスペクタには、ブラウザが現在アクセスしているページの構造がDOMとしてツリー状に表示されます。
左下がJavaScriptの領域になります。「JavaScriptコンソール」と「JavaScriptスクリプトインスペクタ」があります。JavaScriptコンソールには、現在アクセスしているページのJavaScriptのエラーが表示されます。JavaScriptスクリプトインスペクタには、現在ブラウザに表示しているページが読み込んでいるJavaScriptの一覧が表示されます。
今回は、http://code.jalenack.com/periodic/へのアクセスを例に、Ajaxの振舞いを観察してみます。アクセスすると分かりますが、このページは中高生時代に苦しんだ元素記号表を表示するページです。元素をマウスでクリックすると、その元素の詳細が表示されます。詳細表示の処理にAjaxを使っています。
ではMyEclipseを使って、このページでどのようにAjaxが使われているのかを覗いてみることにしましょう。
非同期通信のモニタリング
元素記号をクリックしたときにどのような非同期通信が行われているのかを確認しましょう。
MyEclipseには「Ajaxリクエストモニタ」という機能があります。図3の右下のビューがそれです。
この機能は、Web2.0ブラウザで表示しているページから送受信される非同期通信をすべてモニタリングしてくれます。ページを操作している途中で非同期通信が発生すると、ビューにエントリが追加されます。エントリをクリックすると、左下にリクエスト、右下にレスポンスが表示されます。リクエストおよびレスポンス共に、そのヘッダとボディを参照することができます。
これにより、いつ、どのようなリクエストがどのURLに送信されて、どのようなレスポンスが返って来たのかを把握することができます。
図の例では、「http://code.jalenack.com/periodic/data.php?id=42」というリクエストがGETで送信され、その元素の詳細情報がHTMLのテーブルタグとして返って来ていることが分かります。
この機能は、Ajaxアプリケーションをデバッグしているときに、バグがクライアント側にあるのか、サーバ側にあるのかを切り分けることに利用できます。もし、リクエストまたはレスポンスに問題がなければクライアントにバグがある可能性が高く、レスポンスが想定外であればサーバ側にバグがある可能性があります。
JavaScriptの追っかけ
JavaScriptの振る舞いを追いかけるには、JavaScriptインスペクタとJavaScriptデバッガを利用します。
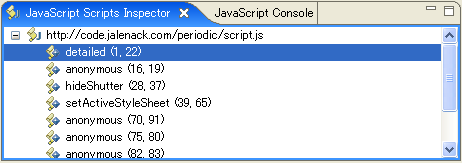
図2のJavaScriptデバッガの起動アイコンをクリックします。すると、現在Web2.0ブラウザに表示しているページが読み込んでいるJavaScriptの一覧がJavaScriptスクリプトインスペクタ・ビューに表示されます(図5)。

ツリーのノードをクリックすればそのJavaScriptのソースが表示されます。
表示されたJavaScriptソースの左端のガーター部分をクリックすれば、その行にブレークポイントが設定されます。これは、Javaのデバッグとまったく同じ操作になります。
図6では、detailed()関数の内部にブレークポイントを設定しています。
Web2.0ブラウザに戻って元素記号をクリックしてみてください。
detailed()関数が呼び出されて、設定したブレークポイントの位置で停止します。後は、EclipseでのJavaデバッグとほぼ同じです。ステップ実行をして一行一行JavaScriptの処理を追いかけることができます。また、変数ビューから変数の値を確認することもできます。
DOMインスペクタ
通常、ブラウザに表示しているHTMLの内容を見るには、「ソースの表示」機能を利用できます。ただし、この機能ではサーバから送られてきたレスポンスのHTMLをみることはできますが、クライアント側で動的に生成されたソースを見ることはできません。
MyEclipseであれば、DOMインスペクタによって、ダイナミックなページがどのように生成されているかを確認することができます。
元素記号表のページでは、ある元素をクリックすると詳細情報のダイアログが動的に表示されます。このダイアログ表示の詳細を調べてみましょう。
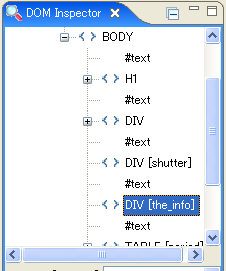
元素記号の詳細を表示している状態で、DOMインスペクタービューのDIV[the_info]というノードをクリックしてみてください(図7)。

ブラウザ上で、元素記号の詳細情報ダイアログ部分が点滅するはずです。これは、ダイアログ部分が「the_info」というid属性を持つdivタグに対応していることを意味しています。
DOMソースビュー(図8)を見ると、そのdivタグの内容を確認することができます。id属性が「the_info」であり、style属性が「display:block」になっていると思います。divタグの中身はAJAXリクエストモニターで確認したレスポンスそのものであることに注意してください。
では、ダイアログ右上の「X」をクリックしてダイアログを閉じてください。
そして、DOMインスペクタビューで DIV[the_info] を選択し、DOMソースビューを参照すると、divタグの中身が空になりstyle属性も「display:none」となっていることが確認できると思います。
このように、元素の詳細ダイアログはdivタグのstyle属性とその内容を動的に変更することによって実現していることが分かります。
MyEclipseを使ったAjaxアプリケーション開発の嬉しさ
Ajaxを使ったサイトの開発では、サーバサイドの開発はもちろん、クライアントサイドも開発します。クライアントサイドのプラグラムとサーバサイドのプログラムが連携しながらサイトが実現されます。従って、デバッグではクライアントとサーバの両者を同時にデバッグする必要があります。
MyEclipseであれば、クライアント側のAjaxとサーバ側のJavaをシームレスにデバッグすることができます。
クライアントのJavaScriptでどのようにリクエストが作られ、サーバサイドのサーブレットでどのように処理されてレスポンスとして返り、再びクライアントサイドでどのように処理されるのかを、クライアントとサーバサイドに跨がって1ステップずつ追いかけることができます。
今回は紹介しませんでしたが、MyEclipseであればJavaScriptのコーディングについてもJavaと同じような操作性で行えます。可読性をよくするためのシンタックスハイライト、コード補間など、Java開発で便利だった機能がJavaScriptでも利用できます。
これまでサーバーサイドのJava開発だけをやっていれば良かったJava EE開発者であっても、クライアント側のAjaxアプリケーション開発が要求されるようになってきていると思います。MyEclipseなら、EclipseによるJava開発に慣れていれば、すんなりAjax開発に入っていけるはずです。






























































