3Dグラフの回転
3Dグラフを、トラックバーコントロールを使って3軸を自由に回転させます。また、TimerコントロールでZ軸を回転させるアニメーションを実行させます。
Chart3DViewクラスのRotationプロパティ
グラフの3軸の位置は、Chart3DViewクラスのRotationX、 RotationY、RotationZの3つのプロパティを使用します。プロパティ値は整数で、0から360の角度を設定します。
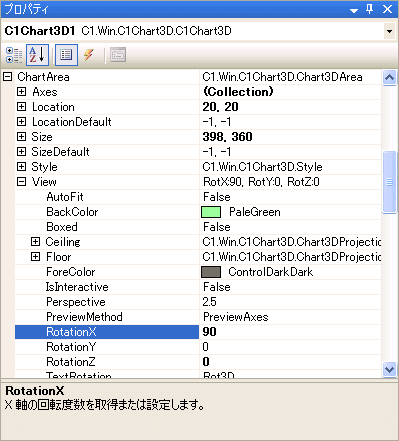
Chart3DViewクラスへのアクセスは、ChartAreaオブジェクトのViewプロパティを使用します。プロパティウィンドウを使う場合は、この順序でプロパティを展開していき、RotationX・Y ・Zプロパティにアクセスします。

コードで操作する場合は、C1Chart3DコンポーネントのChartAreaプロパティでChartAreaオブジェクトにアクセスし、ViewプロパティでChart3DViewクラスにアクセスして、RotationX・Y・Zプロパティを操作します。
Me.C1Chart3D1.ChartArea.View.RotationY
ここでは、3つのトラックバーを使用して、その値を各プロパティに代入することで、プログラム実行中にグラフを回転させるようにしています。
Private Sub TrackBar1_Scroll(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles TrackBar1.Scroll Me.C1Chart3D1.ChartArea.View.RotationY = Me.TrackBar1.Value End Sub Private Sub TrackBar2_Scroll(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles TrackBar2.Scroll Me.C1Chart3D1.ChartArea.View.RotationZ = Me.TrackBar2.Value End Sub Private Sub TrackBar3_Scroll(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles TrackBar3.Scroll Me.C1Chart3D1.ChartArea.View.RotationX = Me.TrackBar3.Value End Sub
回転のアニメーション
Z軸をTimerコントロールを使って回転させます。現在のRotationZプロパティの値を1ずつ変化させるだけで回転させることができます。ついでに、トラックバーのスライダも一緒に動くように同期させます。
Private Sub Timer1_Tick(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Timer1.Tick With Me.C1Chart3D1.ChartArea.View .RotationZ += 1 Me.TrackBar2.Value = .RotationZ If .RotationZ = 360 Then Me.TrackBar2.Value = 0 End If End With End Sub Private Sub Button1_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button1.Click If Me.Button1.Text = "スタート" Then Me.Timer1.Enabled = True Me.Button1.Text = "ストップ" Else Me.Timer1.Enabled = False Me.Button1.Text = "スタート" End If End Sub Private Sub Button2_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button2.Click Me.C1Chart3D1.ChartArea.View.RotationZ = 0 Me.Timer1.Enabled = False Me.Button1.Text = "スタート" End Sub
3Dグラフの拡大縮小
グラフを拡大・縮小するには、Chart3DViewクラスのViewportScaleプロパティを使用します。設定値はSingleで、拡大・縮小の倍率を指定します。1.5倍にしたければ1.5を、1/2のサイズにしたければ0.5を設定します。
このプログラムでは、TimerコントロールのTickイベントハンドラで、ViewportScaleプロパティを操作し、拡大・縮小のアニメーションを実行します。
Private flag As Boolean = False Private Sub Timer2_Tick(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Timer2.Tick With Me.C1Chart3D1.ChartArea.View Me.Label5.Text = Format(.ViewportScale, "0.000") If flag = False Then .ViewportScale -= 0.005 Else .ViewportScale += 0.005 End If If .ViewportScale < 0.7 Then flag = True ElseIf .ViewportScale >= 1.2 Then flag = False End If End With End Sub Private Sub Button3_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button3.Click Me.C1Chart3D1.ChartArea.View.ViewportScale = 1 Me.Timer2.Enabled = False Me.Button4.Text = "スタート" End Sub
データの設定
3Dグラフなので、X・Y・Zの3軸に対するデータが必要になります。といっても、行列でデータを表す2次元配列を用意してそこにデータを格納し、C1Chart3Dコンポーネントにセットします。
個々のデータの操作
各データを個々に操作する場合は、Chart3DDataSetGridクラスのItemプロパティで、変更したい値のある行列番号を指定します。
Private Sub Button5_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button5.Click Me.C1Chart3D1.ChartGroups(0).ChartData.SetGrid.Item(0, 0) = _ Me.TextBox1.Text End Sub
データをコードからセットする場合
すべてのデータをコードからセットしなおすには、まず2次元配列を用意し、そこに値を格納します。データ型はdoubleを指定します。配列の次元数が、行列の数になります。
Dim Zdata(6, 6) As Double
そして、作成した2次元配列をChart3DDataSetGridクラスのGridDataプロパティに設定するだけです。
Me.C1Chart3D1.ChartGroups(0).ChartData.SetGrid.GridData = Zdata
これで、グラフデータを設定できます。
Private Sub Button6_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button6.Click Dim Zdata(6, 6) As Double Dim i, j As Integer For i = 0 To 6 For j = 0 To 6 Zdata(i, j) = i * 2 Next Next Me.C1Chart3D1.ChartGroups(0).ChartData.SetGrid.GridData = Zdata End Sub
まとめ
3Dグラフは、データを整理して表示するのに便利なグラフです。C1Chart3Dコンポーネントは、データのセットも簡単で、表現もプロパティの設定だけで済むので便利です。今回は、棒グラフしか操作しませんでしたが、3次元サーフェイスグラフも作れるので、解析プログラムなどに使うと開発がかなり楽になると思います。

































.png)
















