はじめに
前回までは2Dグラフでデータをグラフ化する方法を紹介しましたが、今回はさらに3Dグラフを使ってデータをグラフ化し、そのグラフを操作する方法を紹介します。
対象読者
Visual Basic 2005を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005またはVisual Studio 2005でプログラムが作れる環境。
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります。
- C1.Win.C1Chart.2.dll - C1Chart コントロール(.NET Framework 2.0用)
- C1.Win.C1Chart3D.2.dll - C1Chart3D コントロール(.NET Framework 2.0用)
これらのファイルを、実行プログラムと同じフォルダに格納します。
また、.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
コンポーネントのインストール
はじめてTrue WinChart for .NETを使用する方は、プロジェクトにTrue WinChart for .NETをインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択すればインストールできます。ファイルはLZH形式で圧縮されています。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
True WinChart for .NETをインストールしたら、ツールボックスに専用のタブを作成し、True WinChart for .NETのコンポーネントを追加します。追加するコンポーネントは、「.NET Frameworkコンポーネント」の「名前空間」が「C1.Win.C1」で始まる名前空間のコンポーネントです。
3Dグラフの作成
基本的には、2Dグラフと同じです。ツールボックスにある「C1Chart3D」コンポーネントをフォームに配置すれば、自動的に3Dグラフが作成されます。
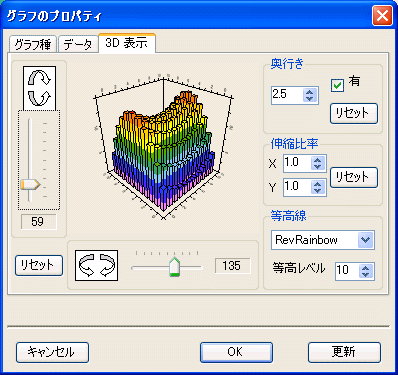
グラフのデフォルト設定
フォームデザイン時のデフォルト設定を行うには、コンポーネントのタスクトレイから操作する方法とプロパティウィンドウを使う方法があります。タスクトレイを使うと、ウィザードや視覚的な操作でグラフの要素を設定できます。

プロパティウィンドウでは、個々のプロパティ値を数値などで設定できます。
ただし、C1Chart3Dコンポーネントも、やや複雑な階層オブジェクト構造になっていますので、プロパティをいくつも展開して操作する場合があります。
3D棒グラフの色の設定
3D棒グラフの各バーの色を変えるには、プロパティウィンドウの次のプロパティにアクセスします。
- [ChartGroups] - [Group0] - [Bar] - [Colors]
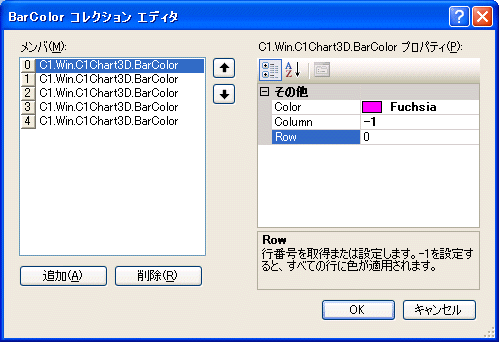
Colorsプロパティの値欄にある[...]ボタンを押すと、「BarColorコレクションエディタ」が表示されます。
ここにある[追加]ボタンを押してメンバを追加し、Colorプロパティで色を、Column・Rowプロパティで変更するバーの位置を指定します。Column・Rowプロパティは、値に-1を指定すると、その系列のバーの色を一括して変更できます。

3Dグラフの回転
3Dグラフを、トラックバーコントロールを使って3軸を自由に回転させます。また、TimerコントロールでZ軸を回転させるアニメーションを実行させます。
Chart3DViewクラスのRotationプロパティ
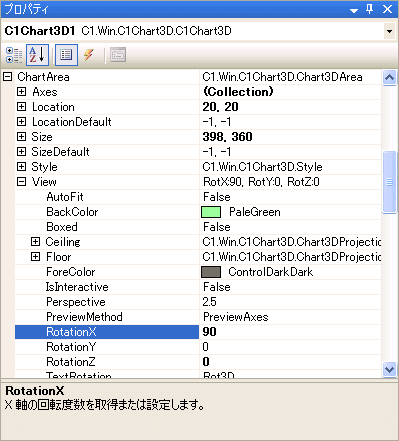
グラフの3軸の位置は、Chart3DViewクラスのRotationX、 RotationY、RotationZの3つのプロパティを使用します。プロパティ値は整数で、0から360の角度を設定します。
Chart3DViewクラスへのアクセスは、ChartAreaオブジェクトのViewプロパティを使用します。プロパティウィンドウを使う場合は、この順序でプロパティを展開していき、RotationX・Y ・Zプロパティにアクセスします。

コードで操作する場合は、C1Chart3DコンポーネントのChartAreaプロパティでChartAreaオブジェクトにアクセスし、ViewプロパティでChart3DViewクラスにアクセスして、RotationX・Y・Zプロパティを操作します。
Me.C1Chart3D1.ChartArea.View.RotationY
ここでは、3つのトラックバーを使用して、その値を各プロパティに代入することで、プログラム実行中にグラフを回転させるようにしています。
Private Sub TrackBar1_Scroll(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles TrackBar1.Scroll Me.C1Chart3D1.ChartArea.View.RotationY = Me.TrackBar1.Value End Sub Private Sub TrackBar2_Scroll(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles TrackBar2.Scroll Me.C1Chart3D1.ChartArea.View.RotationZ = Me.TrackBar2.Value End Sub Private Sub TrackBar3_Scroll(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles TrackBar3.Scroll Me.C1Chart3D1.ChartArea.View.RotationX = Me.TrackBar3.Value End Sub
回転のアニメーション
Z軸をTimerコントロールを使って回転させます。現在のRotationZプロパティの値を1ずつ変化させるだけで回転させることができます。ついでに、トラックバーのスライダも一緒に動くように同期させます。
Private Sub Timer1_Tick(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Timer1.Tick With Me.C1Chart3D1.ChartArea.View .RotationZ += 1 Me.TrackBar2.Value = .RotationZ If .RotationZ = 360 Then Me.TrackBar2.Value = 0 End If End With End Sub Private Sub Button1_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button1.Click If Me.Button1.Text = "スタート" Then Me.Timer1.Enabled = True Me.Button1.Text = "ストップ" Else Me.Timer1.Enabled = False Me.Button1.Text = "スタート" End If End Sub Private Sub Button2_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button2.Click Me.C1Chart3D1.ChartArea.View.RotationZ = 0 Me.Timer1.Enabled = False Me.Button1.Text = "スタート" End Sub
3Dグラフの拡大縮小
グラフを拡大・縮小するには、Chart3DViewクラスのViewportScaleプロパティを使用します。設定値はSingleで、拡大・縮小の倍率を指定します。1.5倍にしたければ1.5を、1/2のサイズにしたければ0.5を設定します。
このプログラムでは、TimerコントロールのTickイベントハンドラで、ViewportScaleプロパティを操作し、拡大・縮小のアニメーションを実行します。
Private flag As Boolean = False Private Sub Timer2_Tick(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Timer2.Tick With Me.C1Chart3D1.ChartArea.View Me.Label5.Text = Format(.ViewportScale, "0.000") If flag = False Then .ViewportScale -= 0.005 Else .ViewportScale += 0.005 End If If .ViewportScale < 0.7 Then flag = True ElseIf .ViewportScale >= 1.2 Then flag = False End If End With End Sub Private Sub Button3_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button3.Click Me.C1Chart3D1.ChartArea.View.ViewportScale = 1 Me.Timer2.Enabled = False Me.Button4.Text = "スタート" End Sub
データの設定
3Dグラフなので、X・Y・Zの3軸に対するデータが必要になります。といっても、行列でデータを表す2次元配列を用意してそこにデータを格納し、C1Chart3Dコンポーネントにセットします。
個々のデータの操作
各データを個々に操作する場合は、Chart3DDataSetGridクラスのItemプロパティで、変更したい値のある行列番号を指定します。
Private Sub Button5_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button5.Click Me.C1Chart3D1.ChartGroups(0).ChartData.SetGrid.Item(0, 0) = _ Me.TextBox1.Text End Sub
データをコードからセットする場合
すべてのデータをコードからセットしなおすには、まず2次元配列を用意し、そこに値を格納します。データ型はdoubleを指定します。配列の次元数が、行列の数になります。
Dim Zdata(6, 6) As Double
そして、作成した2次元配列をChart3DDataSetGridクラスのGridDataプロパティに設定するだけです。
Me.C1Chart3D1.ChartGroups(0).ChartData.SetGrid.GridData = Zdata
これで、グラフデータを設定できます。
Private Sub Button6_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button6.Click Dim Zdata(6, 6) As Double Dim i, j As Integer For i = 0 To 6 For j = 0 To 6 Zdata(i, j) = i * 2 Next Next Me.C1Chart3D1.ChartGroups(0).ChartData.SetGrid.GridData = Zdata End Sub
まとめ
3Dグラフは、データを整理して表示するのに便利なグラフです。C1Chart3Dコンポーネントは、データのセットも簡単で、表現もプロパティの設定だけで済むので便利です。今回は、棒グラフしか操作しませんでしたが、3次元サーフェイスグラフも作れるので、解析プログラムなどに使うと開発がかなり楽になると思います。































.png)


































