ISBNバーコードをFlexGridに表示してみよう (UWP編)
ISBNコードは書籍に付ける13桁のJANコードです。JANコードは、世界的にはEANコードと呼ばれています。13桁のISBNコードは、バーコードのタイプとしてはEAN-13ということになります。
BarCodeコントロールも、ほかの一般的なコントロールと同様に、コンテナコントロールの中に配置できます。グリッドの列にバーコードを表示してみましょう。ここではグリッドとして、ComponentOneのFlexGridコントロールを使います(もちろん、標準のGridViewコントロールなどでも表示できます)。
ここではUWPで紹介していきますが、Windows Forms/WPFでもFlexGridコントロールの基本的な使い方は同じです。
ライセンスと参照の設定
プロジェクトを作成したら、「QRコードを表示してみよう(UWP編)」と同様にして、ライセンスキーの取得と設定、および、参照の追加を行います。今度はFlexGridコントロールも使うので、参照には[C1.UWP]と[C1.UWP.BarCode]のほかに、[C1.UWP.FlexGrid]も追加します。
XAMLの記述
まず、XAMLの先頭に名前空間の定義を追加します(次のコード)。
<Page
……省略……
xmlns:c1BarCode="using:C1.Xaml.BarCode"
xmlns:c1FlexGrid="using:C1.Xaml.FlexGrid"
x:Class="IsbnUwp.MainPage"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
次にコントロールを記述していきます。次のコードに、FlexGridコントロールと、その中に配置したBarCodeコントロールの部分だけを掲載します。表示のときはBarCodeコントロールを使い、そのセルをダブルクリックして編集モードにしたときはTexBoxコントロールに切り替えるようにしています。XAMLコードの全体は、GitHubでご覧ください。
<c1FlexGrid:C1FlexGrid x:Name="flexgrid1" AutoGenerateColumns="False"
……省略…… >
<c1FlexGrid:C1FlexGrid.Columns>
……省略……
<c1FlexGrid:Column Header="ISBN" ……省略……
Binding="{Binding Isbn,Mode=TwoWay}" >
<!-- 表示時のテンプレート -->
<c1FlexGrid:Column.CellTemplate>
<DataTemplate>
<Grid VerticalAlignment="Center">
<c1BarCode:C1BarCode
Text="{Binding IsbnWithoutCheckDigit, Mode=OneWay}"
CaptionPosition="Above" CaptionGrouping="True"
CodeType="EAN_13" />
</Grid>
</DataTemplate>
</c1FlexGrid:Column.CellTemplate>
<!-- 編集時のテンプレート -->
<c1FlexGrid:Column.CellEditingTemplate>
<DataTemplate>
<Grid VerticalAlignment="Center">
<TextBox Text="{Binding Isbn, Mode=TwoWay}" />
</Grid>
</DataTemplate>
</c1FlexGrid:Column.CellEditingTemplate>
</c1FlexGrid:Column>
……省略……
</c1FlexGrid:C1FlexGrid>
バインドする書籍データ
上のFlexGridコントロールにバインドしたいデータは、次のコードのような書籍のデータです(Books.csファイル)。BarCodeコントロールはチェックディジットを自動的に計算してくれるので、チェックディジット抜きのISBNを返すIsbnWithoutCheckDigitプロパティも作ってあります(上のXAMLでBarCodeコントロールにバインドしています)。
// 書籍
public class Book
{
public string Title { get; set; } // 書籍のタイトル
public string Isbn { get; set; } // ISBNコード(13桁、ハイフン無し)
public string Price { get; set; } // 価格
// ISBNコードから末尾のチェックディジットを抜いたもの
public string IsbnWithoutCheckDigit
=> (Isbn?.Length > 12) ? Isbn.Substring(0, 12) : Isbn;
public Book(string title, string isbn, string price)
{
this.Title = title; this.Isbn = isbn; this.Price = price;
}
}
// 書籍のデータストア
public class Books
{
private static List<Book> _books;
public static IList<Book> GetData()
{
if (_books == null)
// ……省略……
return _books;
}
}
実際に使うときは、上のコードのBooks.GetDataメソッドを呼び出してIList<Book>コレクションを取得し、それをFlexGridコントロールに与えます。
なお、これはサンプルということで上のコードの省略した部分でデータをハードコーディングしていますが、実際のアプリではWebサービスなどからデータを取得してくることになるでしょう。
データを表示する
上のデータを、次のコードのようにして画面が表示されるときにFlexGridコントロールのItemsSourceプロパティにセットします(MainPage.xaml.csファイル)。
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
this.flexgrid1.ItemsSource = Books.GetData();
}
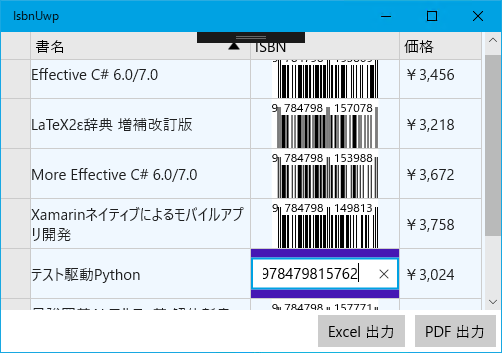
これで、次の画像のようにグリッドの中にバーコードが表示されます。FlexGridコントロールの特徴として、ヘッダーをクリックするとソートされます(画像は書名順にソートしたところ)。また、CellEditingTemplateが定義してあると、セルのダブルクリックで編集モードに切り替わります。なお、画像に見える[Excel出力]ボタン/[PDF出力]ボタンについては、後ほど解説します。