郵便番号バーコードを表示してみよう(WPF編)
WPFでもBarCodeコントロールを使ってみましょう。今度は日本の郵便番号バーコードを表示してみます。
このバーコードは日本郵便が使用しているバーコードのひとつで、正確には「カスタマバーコード」といいます。ダイレクトメールなどの宛名の下によく印字されているので、多くの方は見かけたことがあると思います。
参照の追加
WPFのプロジェクトの参照に、必要なコンポーネントを追加します。BarCodeコントロールを使うには、[参照マネージャー]ダイアログの[アセンブリ]-[拡張]セクションで、[C1.WPF]と[C1.WPF.BarCode]の2つを追加します(「C1.Win」で始まるものはWindows Forms用ですので注意してください)。
なお、ツールボックスからBarCodeコントロールを画面に貼り付けると、上記の参照設定は自動的に追加されます。
BarCodeコントロールの設定
まず、XAMLの先頭に名前空間の定義を追加します(次のコード)。これは、コントロールをツールボックスからXAMLに挿入すれば、自動的に追加されます。
<Window x:Class="PostalWpf.MainWindow"
……省略……
xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml"
mc:Ignorable="d"
Title="MainWindow" Height="240" Width="480">
次にコントロールを記述していきます。ここでは、TextBoxコントロールに入力した文字列がBarCodeコントロールに反映されるようにしましょう(次のコード)。XAMLコードの全体は、GitHubでご覧ください。
<TextBox x:Name="InputTextBox" ……省略…… />
<c1:C1BarCode x:Name="BarCode1" CodeType="JapanesePostal" ……省略……
Text="{Binding Path=Text, ElementName=InputTextBox}"
CaptionPosition="Below" />
BarCodeコントロールは、最小限、次の2つのプロパティを設定するだけで郵便番号コードを表示できます。
- CodeType:
JapanesePostal - Text:バーコードに表示したいカスタマコード文字列(数字/ハイフン/英大文字)
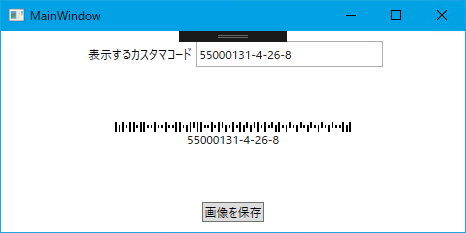
これだけで、WPFのウインドウ上に郵便番号コードが表示されます。

参考までに上の画像のカスタマコードは、郵便番号「550-0013」/町域名以降の住所「1-4-26」(1丁目4番26)/ビルの「8」階という意味になります。
郵便番号バーコードのサイズは、印刷に使うなら既定のままでよいはずです。変更したいときは、Windows FormsやUWPと同様に、AutoSizeプロパティをfalseにし、BarHeightにもHeightプロパティと同じ値をセットします(前述したWindows Formsの解説もご覧ください)。
そのほか、BarCodeコントロールの詳細については、BarCode for WPFの製品ヘルプを参照してください。なお、上の画像に見える[画像を保存]ボタンについては、後ほど解説します。
入力したテキストが正しくないときは?
ここで、正しくないデータを与えたときにどうなるかを見ておきましょう。
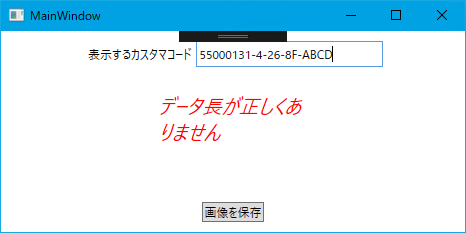
郵便番号バーコードは、表示可能な桁数と文字種が決まっています。まず、長すぎる文字列を与えると、バーコードの画像に代わって「データ長が正しくありません」というエラーメッセージが表示されます(次の画像)。

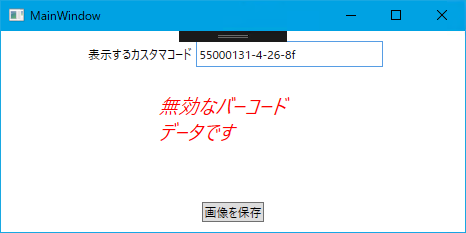
規定外の文字を与えた場合は、バーコードの画像に代わって「無効なバーコードデータです」というエラーメッセージが表示されます(次の画像)。郵便番号のカスタマコードは、アルファベットの大文字はOKですが、小文字は許されていません。

このように分かりやすいエラー表示がされるのも、BarCodeコントロールの特徴です。なお、エラーが出ているときは、BarCodeコントロールのEncodingExceptionプロパティでそのエラーを取得できます。















































