Sencha Ext JSとは
Ext JSの特長
作業を始める前に、Sencha Ext JSの概要を理解しておきましょう。
Senchaは、米国のツールベンダーで、現在ではDelphi/C++Builderなどを提供するエンバカデロと同じアイデラ・グループに属しています。アイデラは、現在積極的にいろいろなツールベンダーを傘下に収めており、AssemblaやLANSA、Travis CIなども現在では同じグループに属しています。
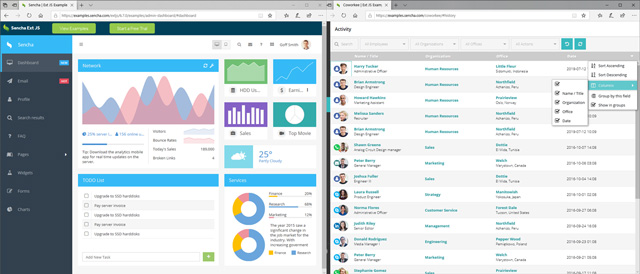
Ext JSは、そのSenchaが提供するJavaScriptベースのフレームワークで、 豊富なコンポーネント、設計、開発、テストまでをカバーするツール群、オープンな方式で任意のデータソースにアクセスできるデータパッケージなどを特長としています。コンポーネントは100種類以上用意されており、ボタンやパネル、リストといった基本的なものはもちろん、グリッドやツリー、チャート、カレンダーといった高度なUI要素も含まれています。

データベースや他システムからデータを取得して、豊富なコンポーネントを駆使して表示する。企業向けWebシステム構築に向いていると言われるゆえんです。
Ext JSの開発スタイル
Ext JSは、JavaScriptフレームワークですので、基本的にJavaScriptを記述することになります。しかし、基本的にはコンポーネントを組み合わせてUIを構築することになるので、直接的にHTMLを記述することはほとんどありません。
コンポーネントに対する設定(コンフィグ)を行い、イベントハンドラを記述するようなスタイルで、DelphiやVisual Basic、あるいはC#のUI設計に似ています。
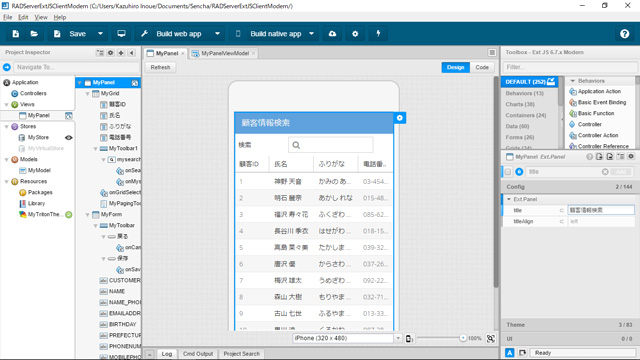
Senchaでは、こうした作業をビジュアルに行えるツールSencha Architectも用意しているので、JavaScriptのコード(特に設定のコード)をエディタでガリガリ記述するという苦労も必要ありません。

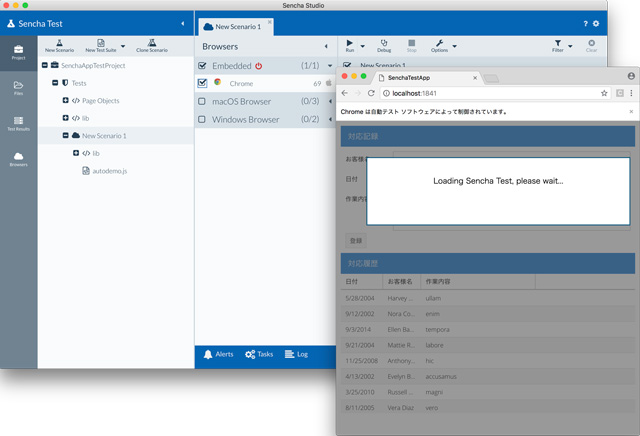
テストの自動化もサポート
Webアプリケーションのテストは、さまざまなブラウザで同じように動作するか、また、修正に対してデグレードなどが発生していないかを網羅的にチェックしなければならないため、結構煩雑です。Sencha Ext JSには、Sencha Testと呼ばれるテストツールが用意されており、この作業を自動化してくれます。