はじめに
企業向けシステムのWeb化の需要は絶えませんが、Web技術の進歩により、Webアプリケーションでできることも増え、同時に期待される機能も増していると感じます。ブラウザだからこの程度、といった妥協は許されず、JavaScriptなどを駆使した、結構なプログラムになっているのが現実だったりします。
そうした状況下でJavaScriptベースのフレームワークが広まり、Webアプリケーション開発者を楽にしてくれているわけですが、その中でもSencha Ext JSは、「ビジネス向けアプリケーション開発に向いている」とか「データハンドリングに長けている」「データ駆動型Webアプリだ」などと評価されています。
そこで今回、このSencha Ext JSを使って、典型的な従来型C/SアプリケーションをWeb化してみます。開発には、Ext JSアプリケーションをビジュアルに作成できるというSencha Architectを使い、コードだらけの記事にならないようにしたいと思います。
対象とするC/Sアプリケーション
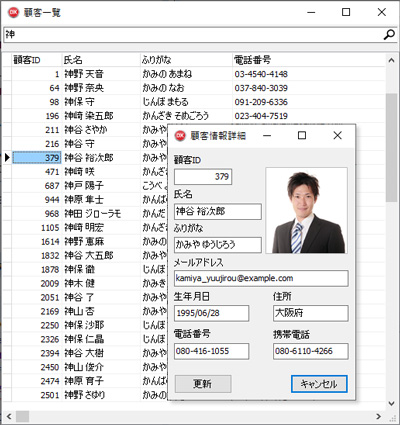
対象とするアプリケーションは、顧客情報の管理を行うC/Sアプリケーションです。条件を指定して顧客一覧を表示し、詳細データを編集できます。

アプリケーションのUI要素としては、グリッドが用いられています。大量のデータを一覧表示し、スクロールバーを操作してすばやく閲覧できます。
また、詳細表示には、ポップアップウィンドウを用いており、顧客の写真データがあれば、それを表示します。詳細表示画面は、詳細データの編集を兼ねており、データを編集して[更新]ボタンをクリックすると、データが更新されます。
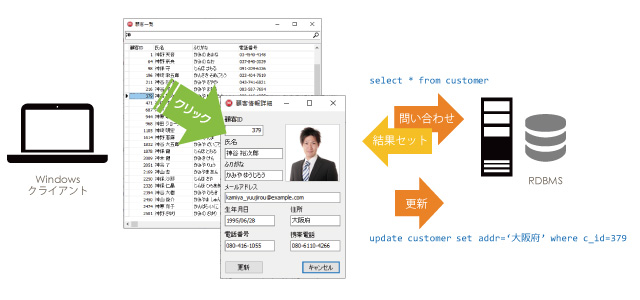
アプリケーションは、RDBMSに接続し、検索条件に基づいてクエリーを投げます。詳細表示では、グリッドで現在選択されているレコードのデータを表示します。[更新]ボタンをクリックすると、編集内容に基づいてデータベースを更新します。

アプリケーションとしてはやや小ぶりで、実装されている機能もわずかですが、C/SアプリケーションのWeb化という命題に、Sencha Ext JSがどのように対応できるかを検証するには十分でしょう。















































