アプリケーションの動作を確認する
動作するアプリケーションがいったんできあがりました。Sencha Ext JSに用意されたコンポーネントやデータパッケージを用いることで、C/Sアプリケーションで提供してきた機能を容易に実装できることが理解できたと思います。
作成したアプリケーションをSencha Architectから実行するには、プレビューボタンをクリックします。ブラウザでアプリの動作を確認できます。

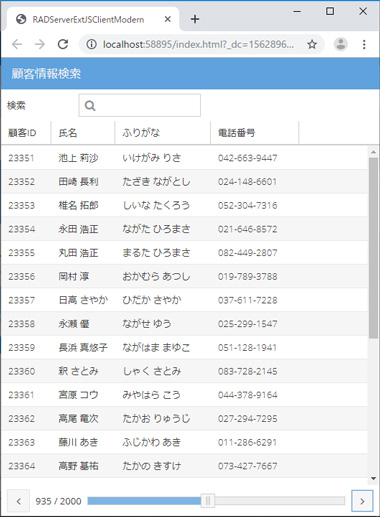
一覧表示の行を選択すると、URLの遷移なしに検索の実行や詳細画面への切り替わりが行え、デスクトップアプリケーションと同様に操作できることが確認できます。

ところが、この状態はC/Sアプリケーションとは異なり、画面下部のツールバーでのページング操作が必要です。このツールバーはスクロール操作が可能ですが、元のC/Sアプリケーションと比べると操作性で若干劣るように見えます。C/Sアプリケーションと同様の操作性を求めるユーザーの声には応えたいですよね。
Ext JSでは、このようにスクロールバーだけで操作させたい場合には、VirtualStoreというストアを利用します。
VirtualStoreの基本的な設定はStoreと同様でProxy、Readerを組み合わせます。設定すべきプロパティ(autoLoad、store.model、proxy.url、reader.rootProperty)も同じです。
ただし、VirtualStoreはRead Onlyでの利用となるため、通常のStoreとは制御方法が少し異なります。そのため検索やGridの選択、[保存]ボタン、[戻る]ボタンに関するイベントハンドラの実装を修正します。
onSearchfieldKeyup: function(textfield, e, eOpts) {
if (e.getKey() === e.ENTER) {
let store = Ext.getStore('MyVirtualStore');
store.proxy.extraParams = { 'name':textfield.getValue() };
store.reload();
}
}
onGridSelect: function(dataview, selected, eOpts) {
let store = dataview.getStore('MyVirtualStore');
let record = store.getAt(selected);
this.getViewModel().set('record', record);
this.getView().animateActiveItem(1,'slide');
}
onCancelButtonTap: function(button, e, eOpts) {
let record = this.getView().getViewModel().getData().record;
let store = Ext.getStore('MyVirtualStore');
store.reload();
this.getView().animateActiveItem(0,{type:'slide', direction: 'right'});
}
onSaveButtonTap: function(button, e, eOpts) {
let record = this.getView().getViewModel().getData().record;
let store = this.getStore('MyVirtualStore');
store.sync();
record.save(); // VirtualStore 自体は ReadOnly なので、かわりに Model の record を操作する
store.reload();
this.getView().animateActiveItem(0,{type:'slide', direction: 'right'});
}
これでC/Sアプリケーションと同様の操作性が実現でき、満足のいくWebアプリケーションを提供できるようになりました。














































