
CodeZine読者の皆様、こんにちは。本稿は、教育ICT(EdTech)のオンラインメディア「EdTechZine」で公開中の記事からの転載(一部)です。全文はEdTechZineのページでお読みいただけます。
MakeCode - Microsoft社が提供しているプログラミング教育環境
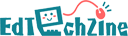
Microsoft社では、図1のようなMakeCode(メイクコード)というプラットフォームを提供しています。

このサイトは誰でも無料で使える環境であり、さまざまなツールと連携してプログラミングが学べるようになっています。
例えば、Minecraftというゲームを使ったプログラム環境なども用意されていますので、好きなゲームの中で自分の作ったプログラムを動かすことができます。
そのため、お子様は楽しく学べるはずです。また、LEGO MINDSTORMSもMakeCodeのプラットフォームから利用することが可能です。
MakeCode LEGO MINDSTORMS Education EV3の概要
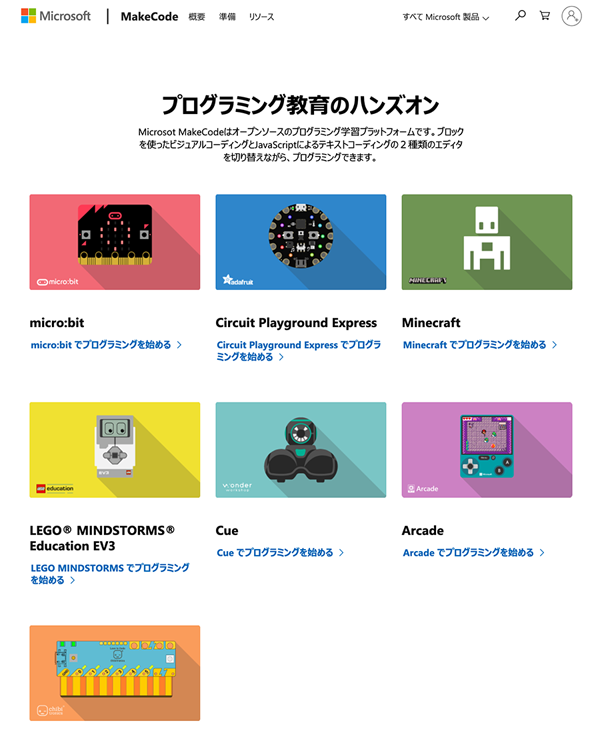
LEGO社が提供しているプログラミング用アプリケーションでは図2のように直感的かつ視覚的にプログラムできるようになっていました。

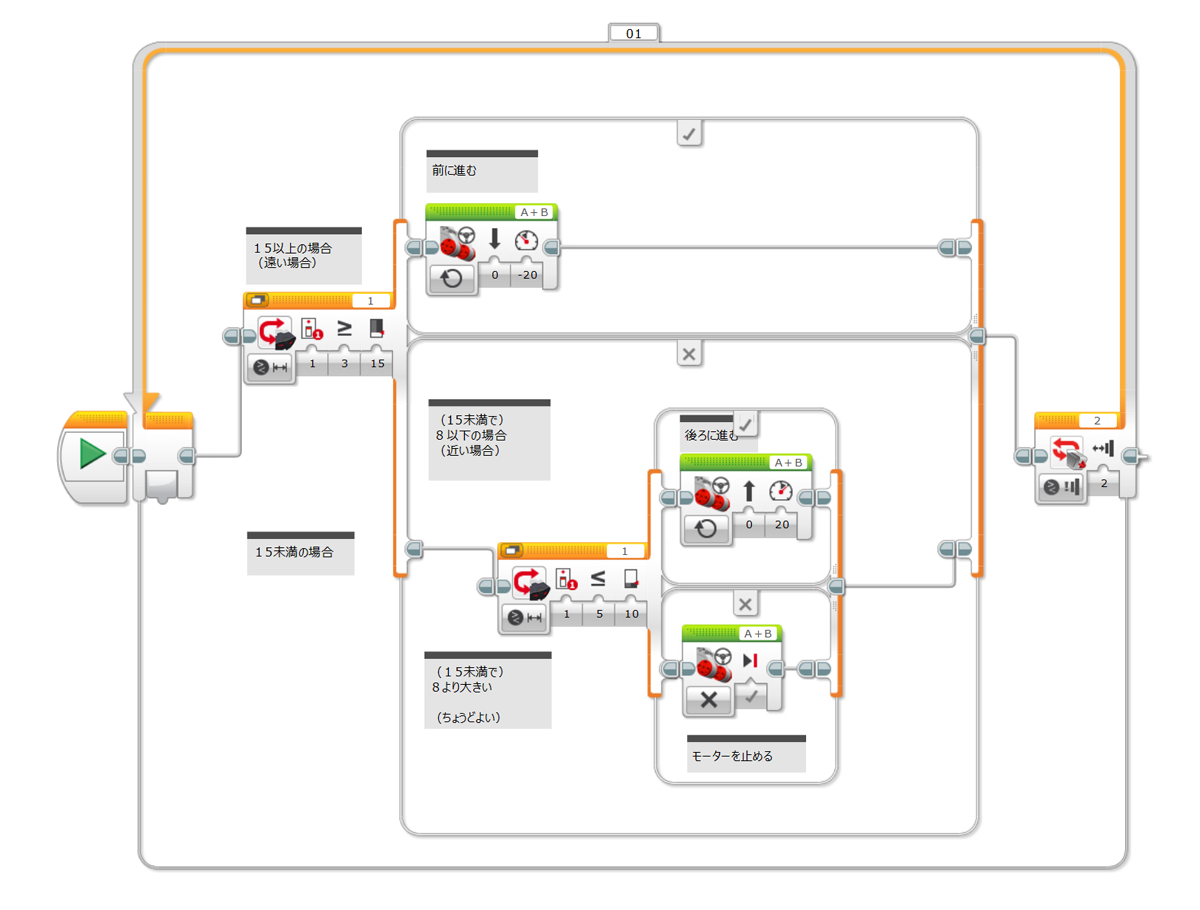
対して、MakeCode LEGO MINDSTORMS Education EV3(以下、MakeCode LEGO)では、よりコードを記述することを優先しており、論理的な理解が求められるようになります。プログラムを行うエディタ画面も、図3のように視覚的には難しくなっています。

また各センサーやモーターで、どのような動作もしくは設定ができるのかわかりにくい部分があります。そのため、LEGO社のプログラミング用アプリケーションで基本的な動作を理解した後で、より論理的思考を訓練するためにMakeCode LEGOを使うようなイメージを持つとよいと思います。
さらに、説明もチュートリアルなどが日本語化されていないので、高校生・大学生でなければ、大人の補助が必要になるのではないかと思います。
MakeCode LEGOの特徴としては、プログラムを作成する際に、ブロックを組み合わせるだけではなく、JavaScriptコードでも記述できることが挙げられます。
各デバイスやセンサーのエミュレーション機能もありますので、実機がなくてもプログラムが思い通りに動作するかをある程度確認できます。
ツールの概要
実際に簡単なプログラムの例を通して、使い方を紹介します。
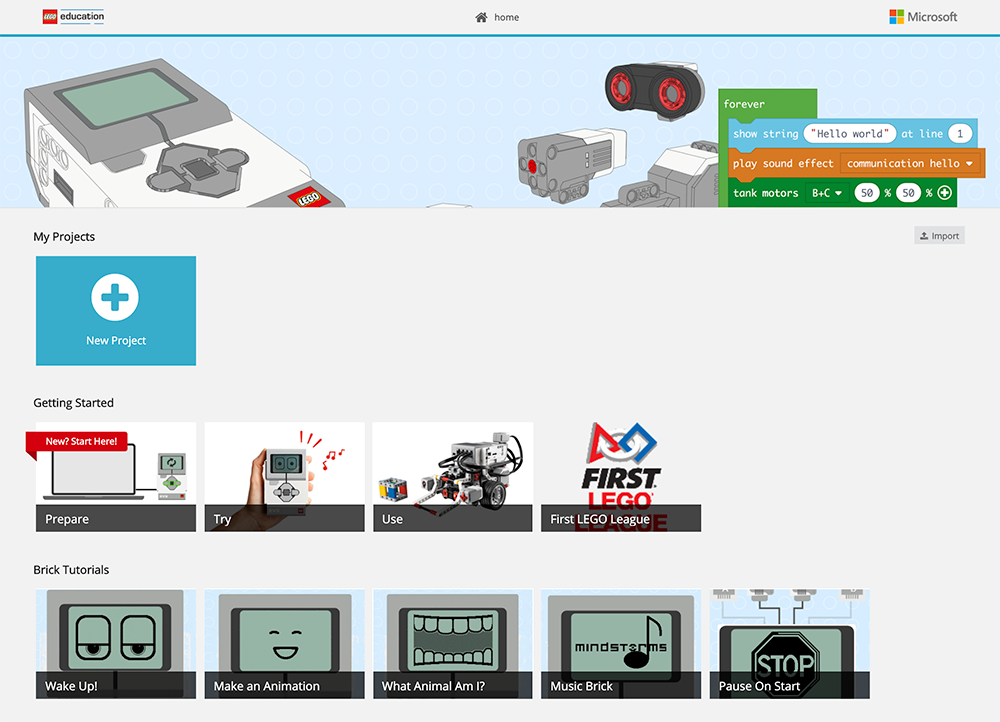
MakeCode LEGOを選択すると、図4のようなページが表示されます。

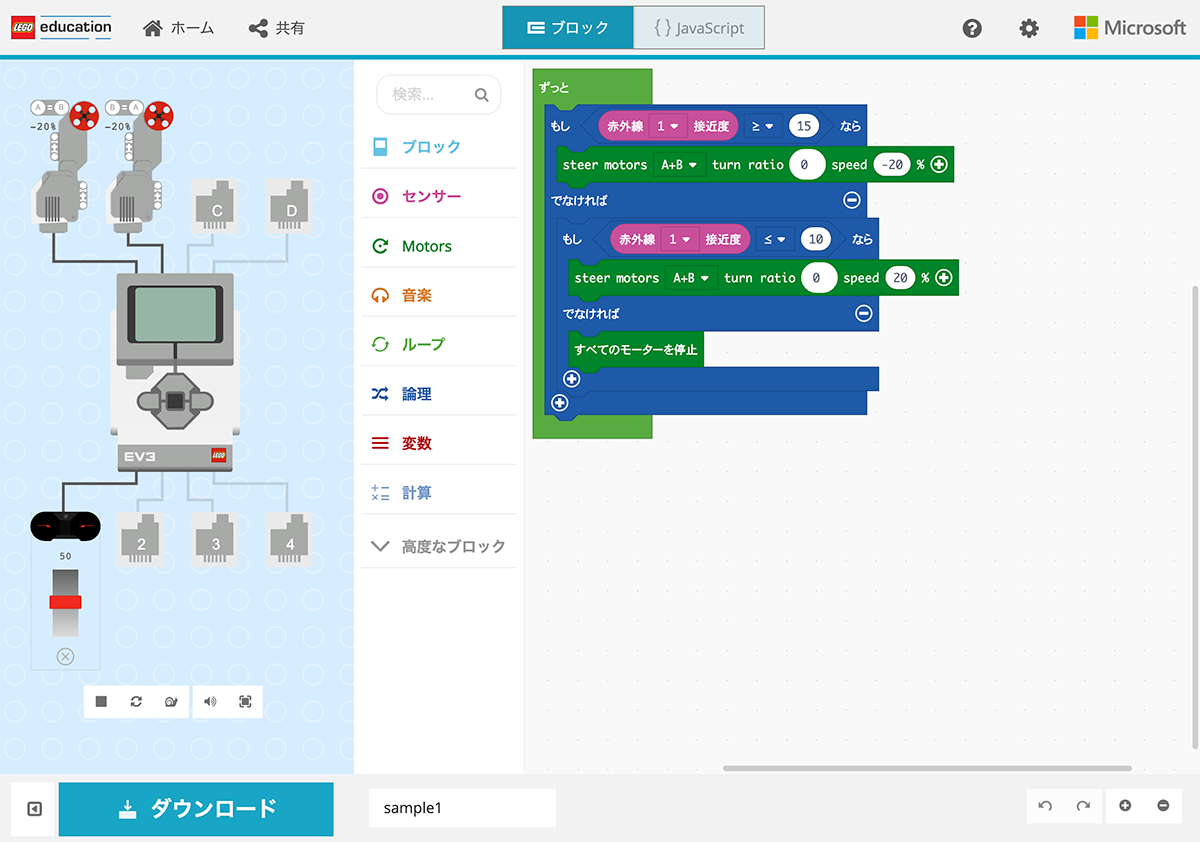
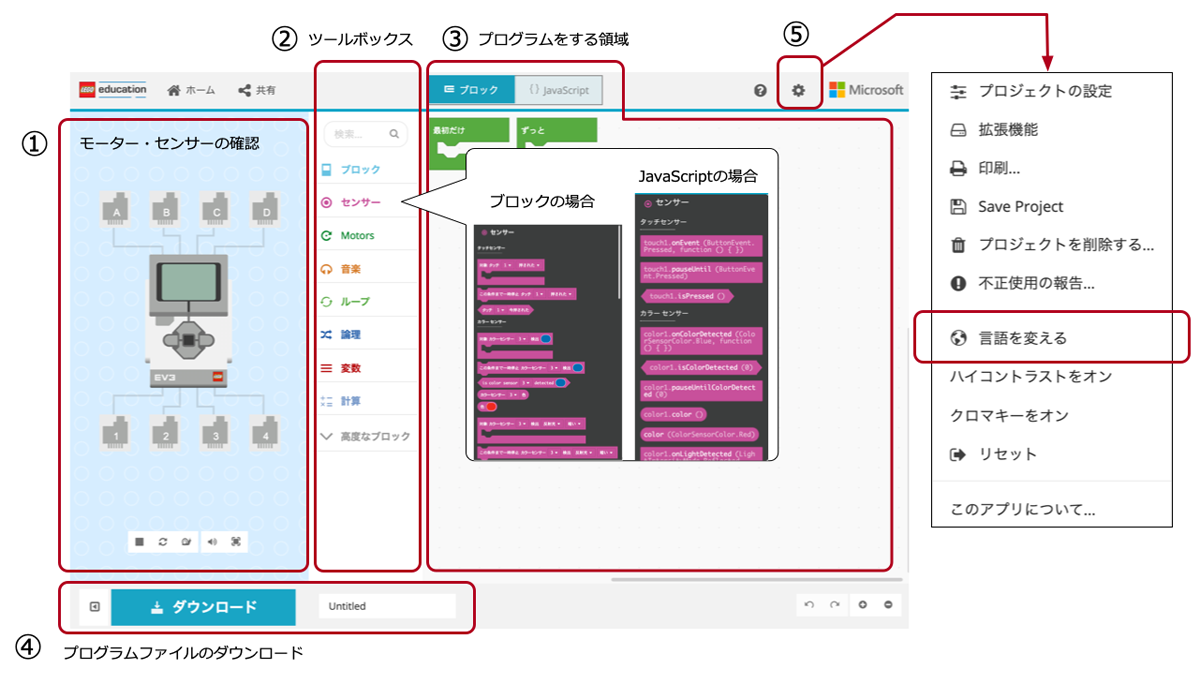
続いて、「マイプロジェクト」から「新しいプロジェクト」をクリックすると、図5のようなツールが表示されます。

このツールには、大きく分けて以下のような機能があり、これらを使ってプログラムを作成していきます。
- モーター・センターの確認画面(実機の状態を示しているのではなく、エミュレータとしての表示になります)。
- ツールボックス/プログラムブロックの画面。プログラムを行う画面で「ブロック」と「JavaScript」を切り替えると、ツールボックス内の表示も合わせて変更されます。
- プログラムを行う画面です。
- できあがったプログラムをダウンロードします。
- 各種設定画面。ツールの表示言語などの変更が可能です。表示言語を日本語に設定しても一部英語が残っていることもあるので、自分がわかりやすいように変更するとよいと思います。
ツールの使い方を含めて、慣れるためにまずはドキュメントのチュートリアルを読んでみるとよいと思います。














































