Open Weatherの準備
前回紹介したように、本稿では、天気情報Web APIサービスとしてOpen Weatherを利用します。HTTPアクセスとJSONデータの処理方法を紹介する前に、Open Weatherの利用準備をしておきましょう。
天気情報Web APIの仕様
Open Weatherでは、そのAPIドキュメントにあるように、様々な天気情報を取得することが可能です。このうち、本稿では、現在の天気情報を利用することにします。
現在の天気情報に関しても、そのAPI仕様書にあるように、様々な取得方法があります。そのうち、以下のURLを利用することにします。
https://api.openweathermap.org/data/2.5/weather?lang=ja&q=都市名&appid=APIキー
パラメータとして、以下の3個を記載しています。
- lang:表示言語を指定します。日本語表示なので、jaを指定しています。
- q:天気情報を表示させる都市名をアルファベットで指定します。
- appid:アカウント作成で取得したAPIキー文字列を指定します。
APIキーの取得
最後のパラメータであるappidで指定するAPIキーというのは、各個人に割り当てられた文字列です。Open Weatherでは、無料枠で利用するにはある程度の制限があり、詳細はこちらのドキュメントに記載されています。ただし、無料、有料を問わず、APIサービスを利用するためには、あらかじめユーザー登録を行い、登録の際に割り当てられたAPIキーをURLにふくめておく必要があります。
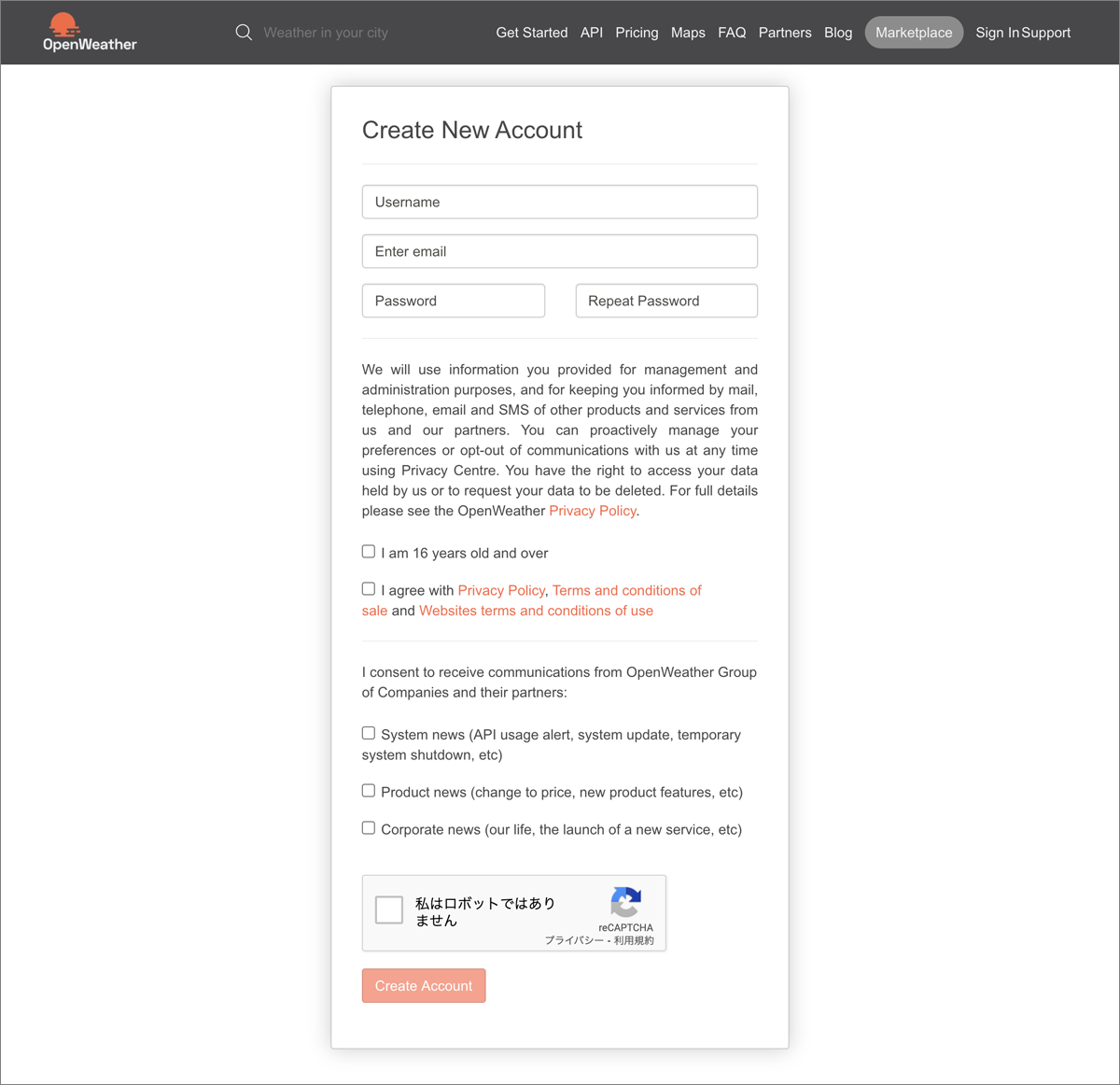
ユーザー登録は、こちらから行えます(図1)。

必要事項を入力の上、[Create Account]をクリックし、送信されてきたメールの指示に従って認証を済ませてください。無事アカウントが作成されたら、図2のようなAPIキーが記載されたメールが送信されてきます。

こちらのAPIキーは各々違います。この文字列を以降のサンプルのソースコード中にコピー&ペーストして使いますので、このメールは大切に保管しておいてください。もちろん、Open Weatherにサインインすることで、確認できます。
URLとレスポンスJSONデータの例
APIキーを取得したならば、ブラウザなどで実際にWeb APIサービスのURLにアクセスし、レスポンスとして返ってくるJSONデータを確認しておきましょう。
URLの例としては、以下のようなものとなります。
https://api.openweathermap.org/data/2.5/weather?lang=ja&q=Himeji&appid=...
appid=の続きの「...」部分に、メール記載の実際のAPIキーをコピー&ペーストしてアクセスしてみてください。すると、その時々の、姫路市の天気情報として、以下のようなJSONデータが返ってきます。
{
"coord": {
"lon": 134.7,
"lat": 34.82
},
"weather": [
{
"id": 800,
"main": "Clear",
"description": "晴天", // (1)
"icon": "01n"
}
],
"base": "stations",
〜省略〜
"timezone": 32400,
"id": 1862627,
"name": "姫路市", // (2)
"cod": 200
}
様々な情報が表示されており、これら全てを紹介するわけにはいきませんので、詳細は公式ドキュメントを参照してください。本稿のサンプルでは、(1)の現在の天気、(2)の都市名を利用することにします。















































