チャートの機能強化
チャートは、スプレッドシートのデータを直感的に表示する際に有効です。V14Jではチャートの機能強化が行われました。
新チャート形式「ファンネルチャート」
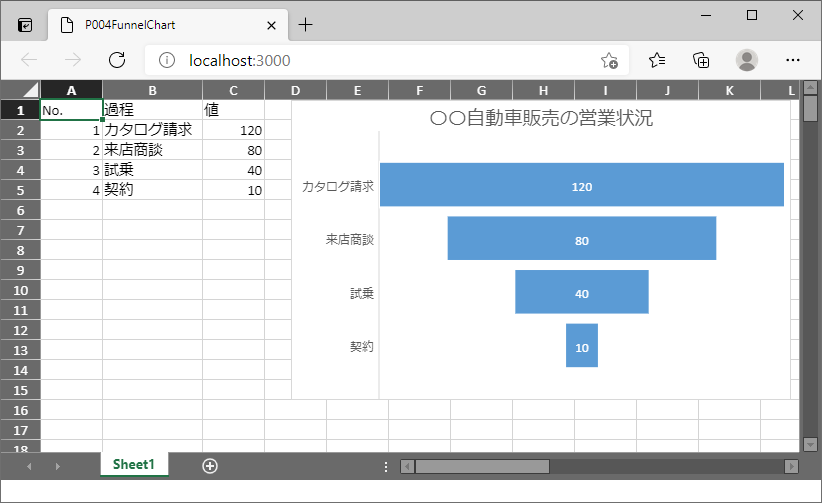
V14Jではファンネルチャート(じょうごグラフ)が追加されました。図3の通り、プロセスが進むにつれてだんだん減っていくデータを表示するのに有効です。

図3のチャートを表示する処理はリスト6です。チャート名と種類(ファンネルチャート)、チャートの位置とサイズ、参照するデータを、activeSheet.charts.addメソッドの引数に与えて実行します。
var chart = activeSheet.charts.add( 'chart1', // チャート名 GC.Spread.Sheets.Charts.ChartType.funnel, // 種類(ファンネルチャート) 250, 0, 500, 300, // 位置(x:250, y:0)とサイズ(幅:500px、高さ:300px) 'B1:C5' // 参照するデータ );
V14Jではこの他にも、チャートの背景にパターンを指定できるようになるなど、チャート機能の細かい強化が行われています。詳細は公式ドキュメントを参照してください。
スプレッドシートの表示・入力に関する新機能
ここでは、SpreadJSのスプレッドシートにデータを入力したり表示したりする際に利用できる、V14Jの新機能を紹介していきます。
ドロップダウンの表現力を高めるマルチカラムピッカー
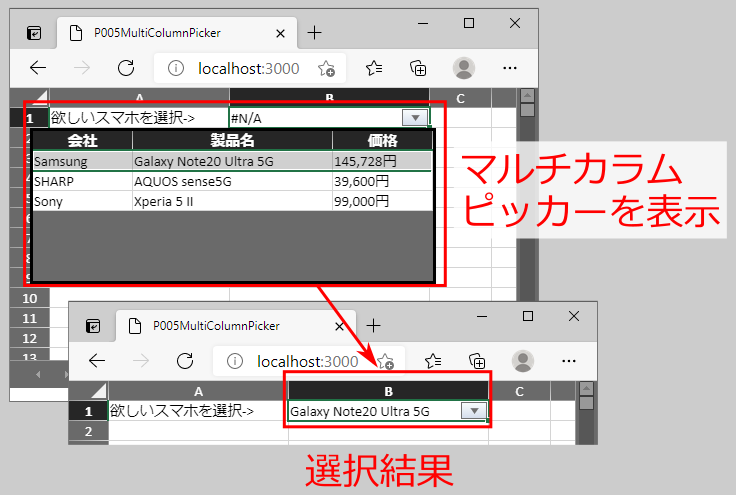
さまざまなドロップダウンを表示してセルへの入力を支援するドロップダウンオブジェクト機能に、マルチカラムピッカーが追加されました。この機能を使うと、ドロップダウンで表示される複数列のリストからセルへの入力項目を選択できるようになります(図4)。

図4のマルチカラムピッカーを表示する実装は、リスト7です。
// データソース(マルチカラムピッカーに表示するデータ) ...(1)
let dataSource = [
{
'Vendor': 'Samsung',
'Name': 'Galaxy Note20 Ultra 5G',
'Price': '145,728円'
},
(略)
];
// マルチカラムピッカーの列情報 ...(2)
let colInfos = [
{ name: 'Vendor', displayName: '会社', size: '*' },
{ name: 'Name', displayName: '製品名', size: '2*' },
{ name: 'Price', displayName: '価格', size: '*' }
];
// セルに適用するスタイルを作成 ...(3)
var style = new GC.Spread.Sheets.Style();
// セルボタンの定義 ...(4)
style.cellButtons = [
{
// ボタン画像:ドロップダウンボタン
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: 'openMultiColumn', // マルチカラムピッカーを開く指定
useButtonStyle: true, // ボタンとして表示
}
];
// ドロップダウンの定義 ...(5)
style.dropDowns = [
{
// typeにマルチカラムピッカーを指定
type: GC.Spread.Sheets.DropDownType.multiColumn,
option: {
width: 400, // 幅
height: 150, // 高さ
dataSource: dataSource, // データソース
bindingInfos: colInfos // 列情報
}
}
];
// フォーマッタ(選択時にNameをセルに表示する指定) ...(6)
style.formatter = '=PROPERTY(@, "Name")';
// スタイルをセルに設定 ...(7)
activeSheet.setStyle(0, 1, style);
マルチカラムピッカーに表示するデータは、(1)の通りJavaScriptオブジェクトの配列で記述します。データの各列に対応する表示名(displayName)や幅(size)を(2)で定義します。sizeの「*」は均等な列幅を、「2*」は他の列の2倍の列幅を表します。
(3)でセルに適用するスタイルを新規作成し、(4)でマルチカラムピッカーを開くドロップダウンボタンをスタイルに設定します。ドロップダウンの定義は(5)で、種類(type)にマルチカラムピッカーを指定して、(1)のデータソースと(2)の列情報を与えます。(6)はフォーマッタで、マルチカラムピッカーを選択したときに製品名の列(Name)をセルに表示するよう指定しています。作成したスタイルを(7)でセル(左上を0行0列として、0行1列目)に設定すると、マルチカラムピッカーを表示するドロップダウンボタンがセルに表示されます。
マルチカラムピッカーに表示するデータをワークシート内から参照させることもできます。詳細はドロップダウンオブジェクトの公式ドキュメントを参照してください。
セルにパターンやグラデーションを設定できるように
V14Jでは、「SPREAD for Windows Forms」や「SPREAD for WPF」のようにセルの背景にパターンやグラデーションが設定できるようになりました。

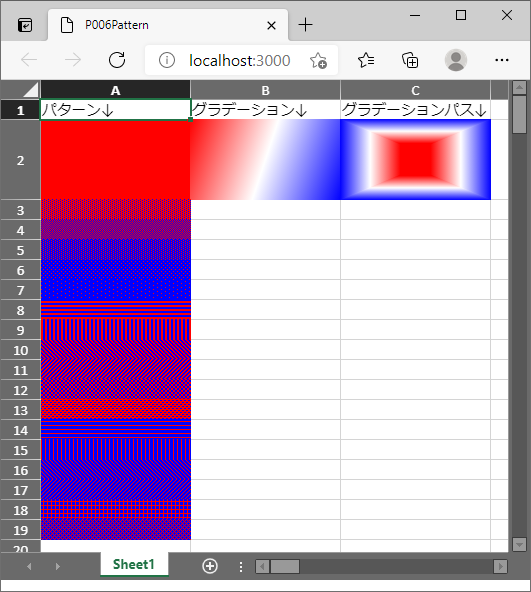
図5のうち、パターン塗りつぶしを行う処理はリスト8の通りです。
for (i = 1; i < 19; i++) {
var pat = { // ...(1)
type: i, // パターンの種類(1~18)
backgroundColor: 'blue', // 背景色
patternColor: 'red' // パターン色
};
style = new GC.Spread.Sheets.Style();
style.backColor = pat; // 背景色にパターンを設定 ...(2)
activeSheet.setStyle(i, 0, style);
}
(1)でパターンの種類と背景色、パターン色を設定したJavaScriptオブジェクトを生成して、(2)のstyle.backColorプロパティに設定します。このサンプルで指定している18種類のパターン詳細は、公式ドキュメントにリストされています。グラデーションも同様にstyle.backColorに設定します。詳細はサンプルコードを参照してください。
ヘッダセルに数式やスパークラインが設定可能に
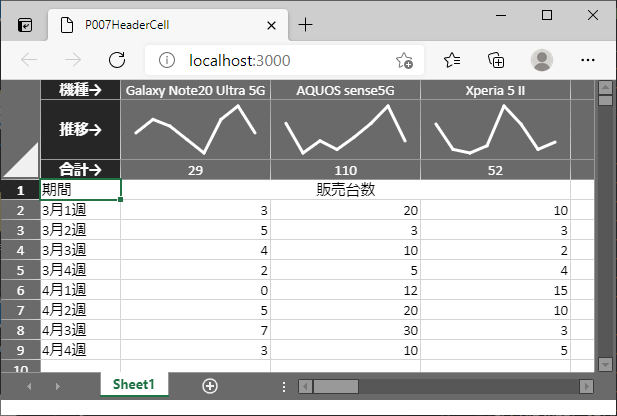
V14Jでは、ヘッダセルに数式やスパークラインを指定して表示できるようになりました。図6のサンプルでは、スマートフォン3機種の1週間ごとの売り上げをヘッダセルにスパークラインで表示し、合計を表示します。

図6の通り表示する実装はリスト9です。
// 列ヘッダの行数を設定 ...(1)
activeSheet.setRowCount(3, GC.Spread.Sheets.SheetArea.colHeader);
(略)
// 1行目:機種名 ...(2)
activeSheet.setValue(0, 1, 'Galaxy Note20 Ultra 5G', GC.Spread.Sheets.SheetArea.colHeader);
(略)
// 2行目:販売台数のスパークライン ...(3)
activeSheet.setFormula(1, 1, '=LINESPARKLINE(Sheet1!B2:B9,0,,,"{seriesColor:white,lineWeight:3}")', GC.Spread.Sheets.SheetArea.colHeader);
(略
)// 3行目:販売台数の合計 ...(4)
activeSheet.setFormula(2, 1, '=SUM(Sheet1!B:B)', GC.Spread.Sheets.SheetArea.colHeader);
(略)
まず、(1)のsetRowCountメソッドの第1引数に列数3、第2引数に列ヘッダへの適用を表すGC.Spread.Sheets.SheetArea.colHeaderを指定して実行することで、列ヘッダを3行にします。列ヘッダの1行目(2)にはsetValueメソッドで機種名を設定します。2行目(3)と3行目(4)には、setFormulaメソッドで数式を設定して、販売台数のスパークラインと合計を表示させています。数式を利用したスパークラインの設定方法については、公式ドキュメントも参照してください。
















































