はじめに
SpreadJSは、ExcelライクなスプレッドシートをWeb上で実現する、グレープシティのJavaScriptライブラリです。2020年1月にリリースされた「V13J」バージョンに続き、2021年1月に最新バージョン「V14J」がリリースされました。V14Jの新機能は、公式ページで案内されています。本記事では、V14Jの代表的な新機能を、サンプルコードとともに説明していきます。
対象読者
- ExcelライクなスプレッドシートをWebページで実現したい方
- SpreadJSのバージョンアップによる新機能を把握したい方
- テーブルやチャートの表現力にこだわりたい方
必要な環境の準備
本記事のサンプルは、以下の環境で動作を確認しています。Node.jsは、SpreadJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- SpreadJS 14.0.7
- Microsoft Edge 89.0.774.45
- Node.js 14.16.0 64bit版
サンプルを動作させるには、SpreadJSのファイルが必要です。グレープシティのWebページよりダウンロードしたSpreadJSトライアル版のZIPファイルから、SpreadJSのファイルをサンプルのプロジェクトにコピーします(詳細は各サンプルのreadme.mdを参照してください)。その後「npm install」コマンドでライブラリをダウンロードして、「npm run start」コマンドを実行すると、Webブラウザーが開いてWebページが表示されます。
SpreadJSの基本的な利用法
最初に、SpreadJSの基本的な実装を、単純なスプレッドシートを表示する図1のサンプル(p001-basic)で説明します。

まず、index.htmlの<head>タグに、SpreadJS関連の定義をリスト1の通り記述します。(1)は言語(日本語)設定で、(2)でSpreadJSのCSSとJavaScriptを参照します。
<!-- 言語設定 ...(1)--> <meta name="spreadjs culture" content="ja-jp" /> <!-- SpreadJSのファイルを参照 ...(2)--> <link rel="stylesheet" href="SpreadJS/css/gc.spread.sheets.excel2016darkGray.14.0.7.css"> <script src="SpreadJS/scripts/gc.spread.sheets.all.14.0.7.min.js"></script> <script src="SpreadJS/scripts/resources/ja/gc.spread.sheets.resources.ja.14.0.7.min.js"></script>
JavaScript処理では、リスト2の通りSpreadJSを利用します。
// ライセンスキーの設定 ...(1)
GC.Spread.Sheets.LicenseKey = '<ライセンスキー>';
// ページ表示時の処理
window.addEventListener('load', function () {
// スプレッドシートの描画処理 ...(2)
var workbook = new GC.Spread.Sheets.Workbook(
document.getElementById('spreadjs-container'),
{ sheetCount: 1 }
);
(略:ワークシートを取得してデータを設定)
}, false);
(1)はライセンスキーの設定です。ライセンスキー取得方法の詳細はグレープシティの公式ページで案内されています。(2)でGC.Spread.Sheets.WorkbookコンストラクタにHTML要素(IDが「spreadjs-container」の要素)を渡して実行するとスプレッドシートを描画できます。「sheetCount: 1」はワークシート数の指定です。以下ではこのサンプルをもとに、V14Jの新機能を紹介していきます。
Excelライクなリボンメニューを表示するリボンコンテナ
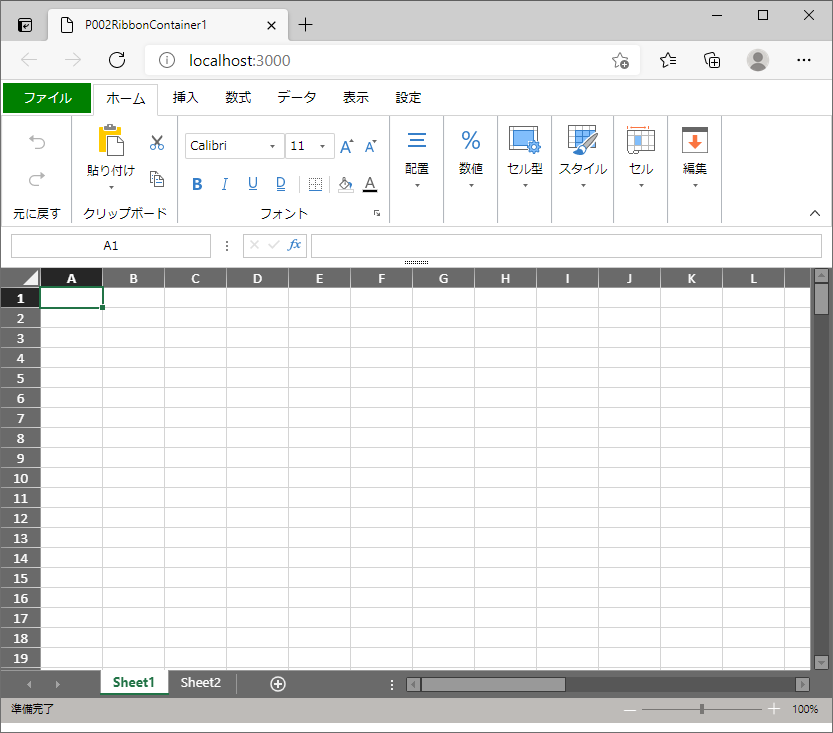
V14Jでは、スプレッドシートにさまざまな操作が行えるExcelライクなUI部品「リボンコンテナ」が利用できます(図2)。利用法を以下で説明していきます。

まずHTMLで、SpreadJSの本体と各種プラグインのファイル、およびリボンコンテナそのもののファイルを、リスト3の通り参照します。
<!-- SpreadJSのファイルを参照 --> <link rel="stylesheet" href="SpreadJS/css/gc.spread.sheets.excel2016darkGray.14.0.7.css"> <script src="SpreadJS/scripts/gc.spread.sheets.all.14.0.7.min.js"></script> (略:各種プラグインとリソースのJavaScriptファイル群) <!-- リボンコンテナのファイルを参照 --> <link rel="stylesheet" href="RibbonContainer/css/gc.spread.sheets.designer.14.0.7.min.css"> <script src="RibbonContainer/scripts/gc.spread.sheets.designer.resource.ja.14.0.7.min.js"></script> <script src="RibbonContainer/scripts/gc.spread.sheets.designer.all.14.0.7.min.js"></script>
JavaScriptではリスト4の通り記述します。
// ライセンスキーの設定...(1)
GC.Spread.Sheets.LicenseKey = '<SpreadJSのライセンスキー>';
GC.Spread.Sheets.Designer.LicenseKey = '<リボンコンテナのライセンスキー>';
// ページ表示時の処理
window.addEventListener('load', function () {
// リボンコンテナの描画処理 ...(2)
var designer = new GC.Spread.Sheets.Designer.Designer(
document.getElementById('ribbon-container'));
}, false);
(1)はライセンスキーの設定です。リボンコンテナはSpreadJS本体とは別にライセンスが提供されるため、個別のライセンスキーが必要となります。ページ表示時に、(2)でGC.Spread.Sheets.Designer.DesignerコンストラクタにHTML要素(IDが「ribbon-container」の要素)を渡して実行すると、リボンコンテナとスプレッドシートを描画できます。
リスト5の通り、スプレッドシートとリボンコンテナを別々に生成して組み合わせることもできます。
// スプレッドシートの描画処理 ...(1)
var workbook = new GC.Spread.Sheets.Workbook(
document.getElementById('spreadjs-container'),
{ sheetCount: 1 }
);
// リボンコンテナの描画処理 ...(2)
var designer = new GC.Spread.Sheets.Designer.Designer(
document.getElementById('ribbon-container'), '', workbook);
(1)で生成したスプレッドシートの変数workbookを、(2)でリボンコンテナのコンストラクタで第3引数に指定します。コンストラクタの第2引数には設定オブジェクトが指定できますが、ここでは何も指定しないため空文字としています。
リボンコンテナでは、リボンメニューやスプレッドシート上に表示されるコンテキストメニューの内容をカスタマイズして、既存のボタンや項目を削除したり、独自のメニューや機能を追加したりすることが可能です。詳細はグレープシティの開発ブログを参考にしてください。
チャートの機能強化
チャートは、スプレッドシートのデータを直感的に表示する際に有効です。V14Jではチャートの機能強化が行われました。
新チャート形式「ファンネルチャート」
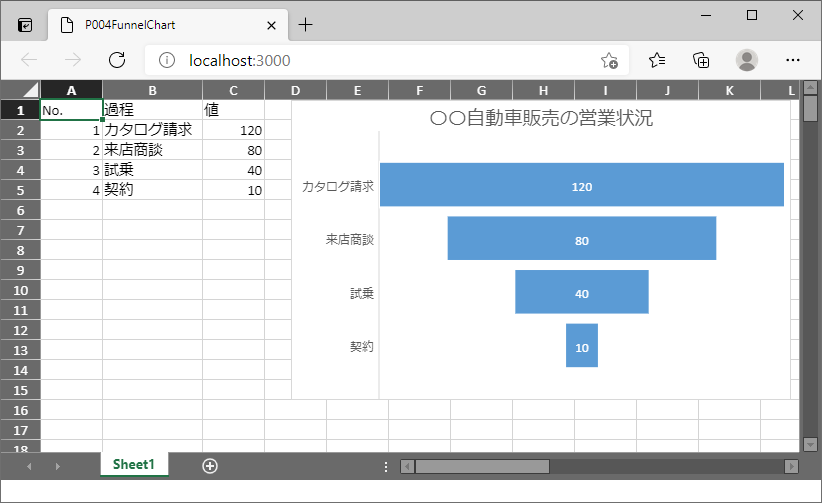
V14Jではファンネルチャート(じょうごグラフ)が追加されました。図3の通り、プロセスが進むにつれてだんだん減っていくデータを表示するのに有効です。

図3のチャートを表示する処理はリスト6です。チャート名と種類(ファンネルチャート)、チャートの位置とサイズ、参照するデータを、activeSheet.charts.addメソッドの引数に与えて実行します。
var chart = activeSheet.charts.add( 'chart1', // チャート名 GC.Spread.Sheets.Charts.ChartType.funnel, // 種類(ファンネルチャート) 250, 0, 500, 300, // 位置(x:250, y:0)とサイズ(幅:500px、高さ:300px) 'B1:C5' // 参照するデータ );
V14Jではこの他にも、チャートの背景にパターンを指定できるようになるなど、チャート機能の細かい強化が行われています。詳細は公式ドキュメントを参照してください。
スプレッドシートの表示・入力に関する新機能
ここでは、SpreadJSのスプレッドシートにデータを入力したり表示したりする際に利用できる、V14Jの新機能を紹介していきます。
ドロップダウンの表現力を高めるマルチカラムピッカー
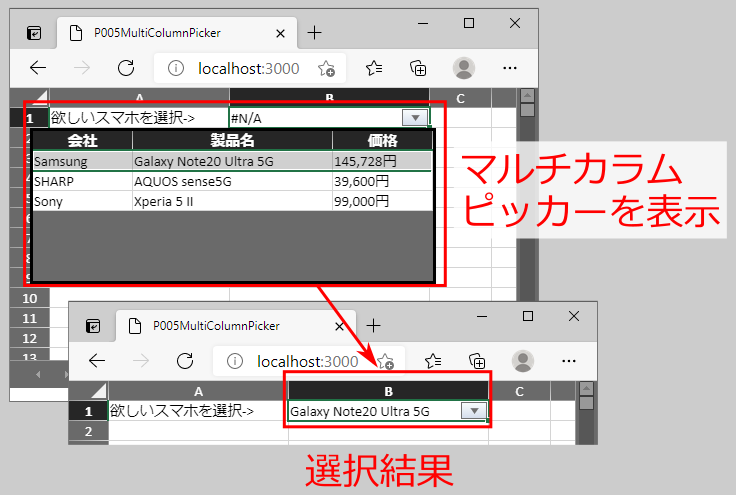
さまざまなドロップダウンを表示してセルへの入力を支援するドロップダウンオブジェクト機能に、マルチカラムピッカーが追加されました。この機能を使うと、ドロップダウンで表示される複数列のリストからセルへの入力項目を選択できるようになります(図4)。

図4のマルチカラムピッカーを表示する実装は、リスト7です。
// データソース(マルチカラムピッカーに表示するデータ) ...(1)
let dataSource = [
{
'Vendor': 'Samsung',
'Name': 'Galaxy Note20 Ultra 5G',
'Price': '145,728円'
},
(略)
];
// マルチカラムピッカーの列情報 ...(2)
let colInfos = [
{ name: 'Vendor', displayName: '会社', size: '*' },
{ name: 'Name', displayName: '製品名', size: '2*' },
{ name: 'Price', displayName: '価格', size: '*' }
];
// セルに適用するスタイルを作成 ...(3)
var style = new GC.Spread.Sheets.Style();
// セルボタンの定義 ...(4)
style.cellButtons = [
{
// ボタン画像:ドロップダウンボタン
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: 'openMultiColumn', // マルチカラムピッカーを開く指定
useButtonStyle: true, // ボタンとして表示
}
];
// ドロップダウンの定義 ...(5)
style.dropDowns = [
{
// typeにマルチカラムピッカーを指定
type: GC.Spread.Sheets.DropDownType.multiColumn,
option: {
width: 400, // 幅
height: 150, // 高さ
dataSource: dataSource, // データソース
bindingInfos: colInfos // 列情報
}
}
];
// フォーマッタ(選択時にNameをセルに表示する指定) ...(6)
style.formatter = '=PROPERTY(@, "Name")';
// スタイルをセルに設定 ...(7)
activeSheet.setStyle(0, 1, style);
マルチカラムピッカーに表示するデータは、(1)の通りJavaScriptオブジェクトの配列で記述します。データの各列に対応する表示名(displayName)や幅(size)を(2)で定義します。sizeの「*」は均等な列幅を、「2*」は他の列の2倍の列幅を表します。
(3)でセルに適用するスタイルを新規作成し、(4)でマルチカラムピッカーを開くドロップダウンボタンをスタイルに設定します。ドロップダウンの定義は(5)で、種類(type)にマルチカラムピッカーを指定して、(1)のデータソースと(2)の列情報を与えます。(6)はフォーマッタで、マルチカラムピッカーを選択したときに製品名の列(Name)をセルに表示するよう指定しています。作成したスタイルを(7)でセル(左上を0行0列として、0行1列目)に設定すると、マルチカラムピッカーを表示するドロップダウンボタンがセルに表示されます。
マルチカラムピッカーに表示するデータをワークシート内から参照させることもできます。詳細はドロップダウンオブジェクトの公式ドキュメントを参照してください。
セルにパターンやグラデーションを設定できるように
V14Jでは、「SPREAD for Windows Forms」や「SPREAD for WPF」のようにセルの背景にパターンやグラデーションが設定できるようになりました。

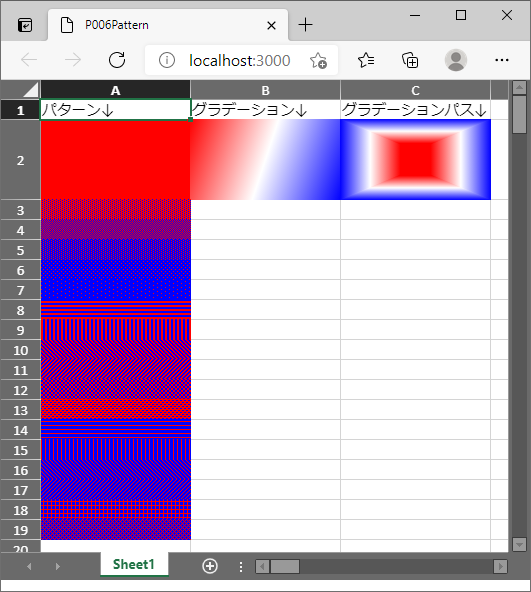
図5のうち、パターン塗りつぶしを行う処理はリスト8の通りです。
for (i = 1; i < 19; i++) {
var pat = { // ...(1)
type: i, // パターンの種類(1~18)
backgroundColor: 'blue', // 背景色
patternColor: 'red' // パターン色
};
style = new GC.Spread.Sheets.Style();
style.backColor = pat; // 背景色にパターンを設定 ...(2)
activeSheet.setStyle(i, 0, style);
}
(1)でパターンの種類と背景色、パターン色を設定したJavaScriptオブジェクトを生成して、(2)のstyle.backColorプロパティに設定します。このサンプルで指定している18種類のパターン詳細は、公式ドキュメントにリストされています。グラデーションも同様にstyle.backColorに設定します。詳細はサンプルコードを参照してください。
ヘッダセルに数式やスパークラインが設定可能に
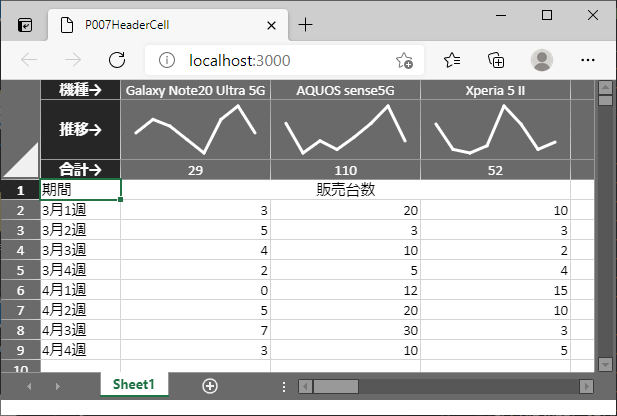
V14Jでは、ヘッダセルに数式やスパークラインを指定して表示できるようになりました。図6のサンプルでは、スマートフォン3機種の1週間ごとの売り上げをヘッダセルにスパークラインで表示し、合計を表示します。

図6の通り表示する実装はリスト9です。
// 列ヘッダの行数を設定 ...(1)
activeSheet.setRowCount(3, GC.Spread.Sheets.SheetArea.colHeader);
(略)
// 1行目:機種名 ...(2)
activeSheet.setValue(0, 1, 'Galaxy Note20 Ultra 5G', GC.Spread.Sheets.SheetArea.colHeader);
(略)
// 2行目:販売台数のスパークライン ...(3)
activeSheet.setFormula(1, 1, '=LINESPARKLINE(Sheet1!B2:B9,0,,,"{seriesColor:white,lineWeight:3}")', GC.Spread.Sheets.SheetArea.colHeader);
(略
)// 3行目:販売台数の合計 ...(4)
activeSheet.setFormula(2, 1, '=SUM(Sheet1!B:B)', GC.Spread.Sheets.SheetArea.colHeader);
(略)
まず、(1)のsetRowCountメソッドの第1引数に列数3、第2引数に列ヘッダへの適用を表すGC.Spread.Sheets.SheetArea.colHeaderを指定して実行することで、列ヘッダを3行にします。列ヘッダの1行目(2)にはsetValueメソッドで機種名を設定します。2行目(3)と3行目(4)には、setFormulaメソッドで数式を設定して、販売台数のスパークラインと合計を表示させています。数式を利用したスパークラインの設定方法については、公式ドキュメントも参照してください。
データ操作に関する新機能
以下では、スプレッドシートのデータ操作に関するV14Jの新機能を紹介していきます。
スプレッドシートをHTMLに出力
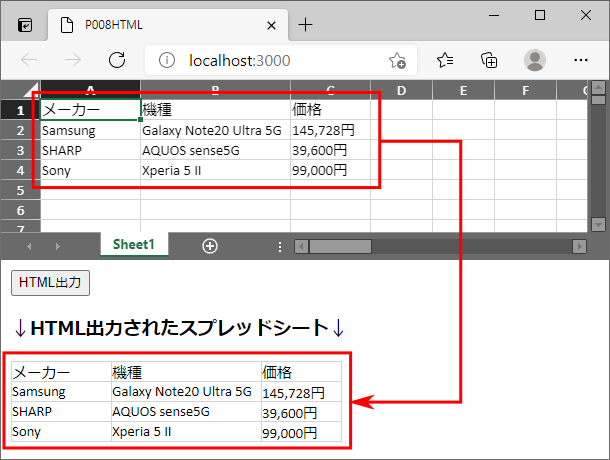
スプレッドシートの内容をそのままHTMLとして出力する機能が追加されました。

実装はリスト10の通りで、activeSheet.getRangeメソッドで選択した領域に対してtoHtmlメソッドを実行するとHTMLを取得できます。このサンプルでは取得したHTMLをdiv領域に設定して画面表示させています。
var html = activeSheet.getRange('A1:C4').toHtml();
document.getElementById('output-html-div').innerHTML = html;
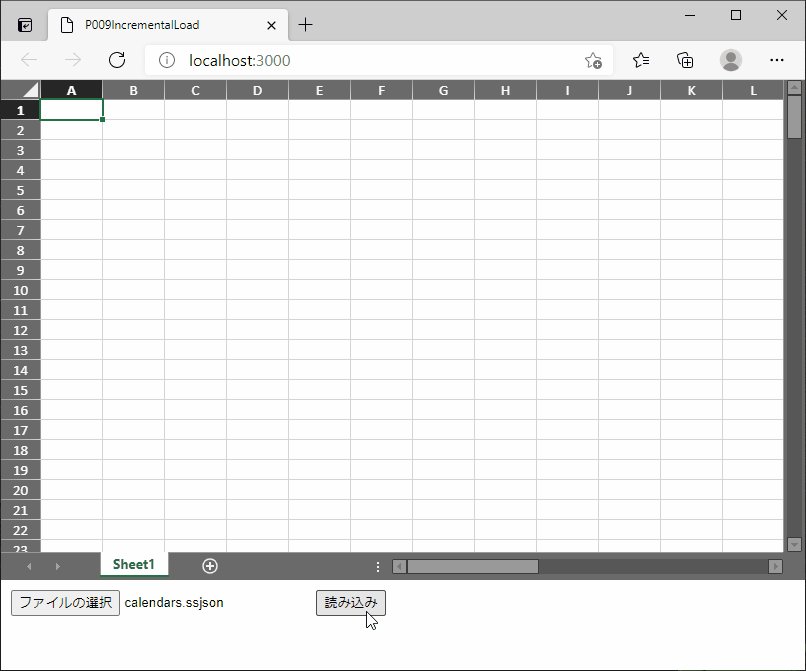
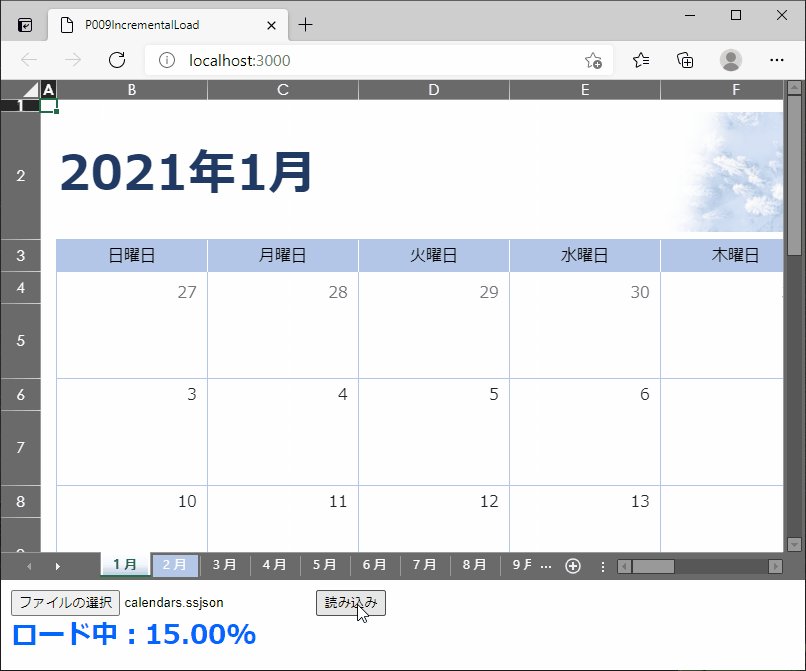
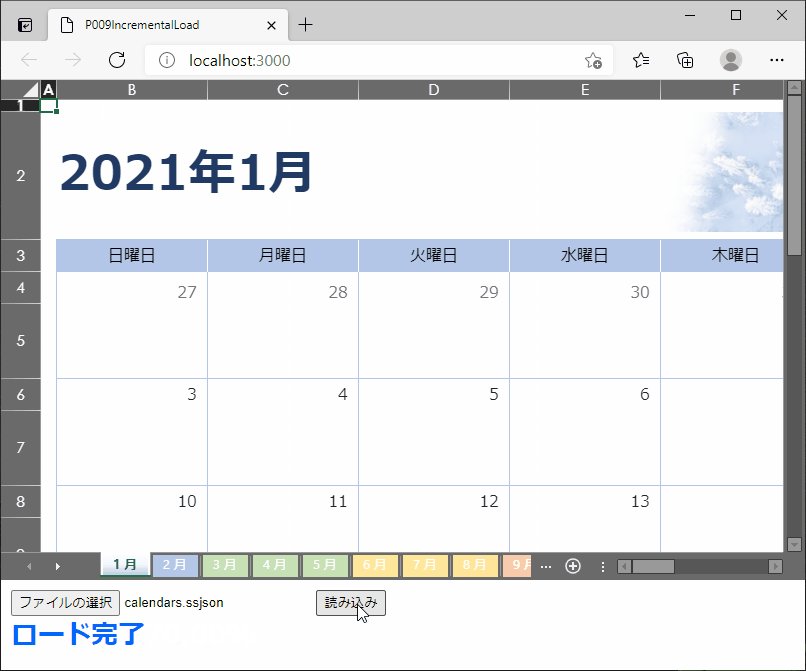
データサイズが大きなスプレッドシートで便利な増分ロード
スプレッドシートを少しずつロードする増分ロード機能に対応しました。特にデータサイズが大きいスプレッドシートロードする際にロード過程が見えるため、ユーザーが感じるストレスを低減できます。

実装はリスト11の通りです。スプレッドシートを読み込むfromJSONメソッドの第2引数に、増分ロードを表すincrementalLoadingオプション(2)を指定します。loadingにはロード中に呼び出される関数、loadedにはロード完了後に呼び出される関数を指定して、ロード率やロード完了を表示するようにできます。
// ワークシートをロード
workbook.fromJSON(json, { ...(1)
// 増分ロードの指定 ...(2)
incrementalLoading: {
loading: function (progress) { // ロード中に呼ばれる(progressはロード率)
// ロード率を%で表示
progress = progress * 100;
document.getElementById('status-div').innerText =
'ロード中:' + progress.toFixed(2) + '%';
},
loaded: function () { // ロード完了時に呼ばれる
// ロード完了を表示
document.getElementById('status-div').innerText = 'ロード完了';
}
}
});
まとめ
本記事では、SpreadJSの新バージョンV14Jで導入された新機能について紹介しました。リボンコンテナのような大規模な追加機能から、増分ロードのような使い勝手を高める気の利いた機能まで、さまざまな改善が行われたバージョンアップとなっています。



























































