対象読者
- 前回の記事を読んでフィーチャーフラグに興味を持った方
- フィーチャーフラグをプロダクト開発に導入してみたい方
- フィーチャーフラグに関する実践的な内容を学びたい方
フィーチャーフラグシステムを実際に使ってみる
まず、フィーチャーフラグの導入方法や一般的な機能についてイメージを掴むために、実際に使ってみます。今回はフィーチャーフラグシステムとして、Firebaseのプロダクトの1つであるRemote Configを使用します。Remote Configを選んだ理由は、比較的機能がシンプルでわかりやすく、導入も容易なためです。
Remote Configでは、一般的なフィーチャーフラグシステム同様、アプリにSDKを導入し、Webコンソールでフィーチャーフラグの設定を行うことで、アプリ内でフィーチャーフラグの値を取得することができます[注1]。iOS、Android、Webなどのさまざまなプラットフォームで使用できますが、今回はWebアプリ用のSDKを使用します。
- [注1] Firebase Remote Config(Firebase)
Firebase Remote Configを使ったデモ
今回のデモでは、GitHubのfirebase/quickstart-jsリポジトリにあるサンプルコードを使用します。なお、ページ数の関係で大まかな流れのみ説明するので、詳しい説明はデモ中で示すドキュメントを参照してください。
事前準備
- Firebaseの公式ドキュメントのステップ1を参考に、FirebaseコンソールでFirebaseプロジェクトを作成します。
- Firebaseプロジェクトの作成が完了したら、ドキュメントのステップ2を参考に、プロジェクトにWebアプリの設定を登録します。
- Firebase CLI リファレンスを参考に、Firebase CLIのインストール、Firebase CLIでFirebaseへのログイン、プロジェクトエイリアスの追加を行います。
Firebaseコンソールでフィーチャーフラグの設定
Firebaseコンソールで先程作成したプロジェクトを開き、メニューからRemote Configを選択し、Remote Configのダッシュボードを表示します。このダッシュボードで、キーがwelcome_messageで、値がHello Worldのパラメータ(以下、フィーチャーフラグと記載します)を追加し、変更を公開します。
フィーチャーフラグを取得するコードの実装
サンプルコードをローカルにダウンロードします。サンプルコードには先程のフィーチャーフラグを取得する実装がすでに入っているので、その内容を簡単に説明します。
index.html内の次のコードでFirebase SDKの読み込みと初期化処理を行っています。
<script src="/__/firebase/8.6.3/firebase-app.js"></script> <script src="/__/firebase/8.6.3/firebase-remote-config.js"></script> <script src="/__/firebase/init.js"></script> <script> const remoteConfig = firebase.remoteConfig(); // 省略 </script>
次のコードで、キーがwelcome_messageのフィーチャーフラグの値を取得します。
const val = remoteConfig.getValue('welcome_message');
この値を使用して、画面上の表示を変更していきます。
動作確認
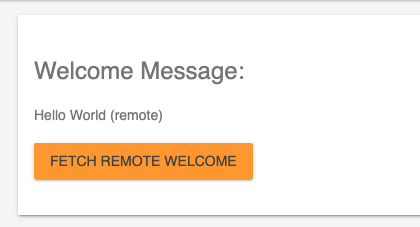
コマンドライン上でfirebase serveを実行すると、ローカルサーバーが起動するので、ブラウザでhttp://localhost:5000にアクセスします。FETCH REMOTE WELCOMEボタンを押すと、先程Remote Configのダッシュボードで設定したHello Worldという値が画面上に表示されます。

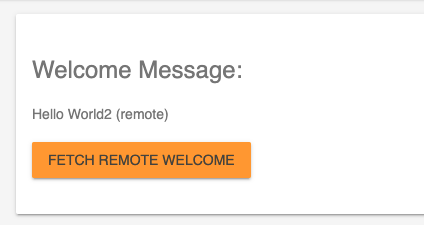
ここで、アプリ側の変更なしで、フィーチャーフラグの値が変更できることを確認します。Remote Configのダッシュボードを開いて、フィーチャーフラグの値をHello World2に更新し、変更を公開します。再度FETCH REMOTE WELCOMEボタンを押すと、今度は更新後の値が画面上に表示されます(変更が反映されるまでの時間は、index.html内のminimumFetchIntervalMillisの値に依存するので、あらかじめ小さい値に設定しておくとすぐに変更が反映されます)。

デモは以上です。
フィーチャーフラグシステムの一般的な機能
デモではフィーチャーフラグシステムの最も簡単な機能について説明しましたが、多くのフィーチャーフラグシステムは以下のような機能を備えています。
- Webコンソール:フィーチャーフラグの設定を行うことができます。また、フィーチャーフラグの値がどのくらいのユーザから取得されたかといった結果を確認することもできます。
- SDK:各種プラットフォーム用のSDKを提供します。SDKはフィーチャーフラグシステムと連携して、アプリの再起動なしで最新のフィーチャーフラグの値を取得する機能を持ちます。クライアントアプリ用のSDKに加え、サーバー用のSDKを提供している場合もあります。
- フィーチャーフラグの値の明示的な型指定:文字列型だけでなく、ブーリアン型、整数型、JSON型などのフィーチャーフラグの値を便利に設定・取得するための機能を提供します。
-
静的なフィーチャーフラグ:全てのリクエストに対して同じ値を返すようなフィーチャーフラグです。トランクベース開発において、最初は機能をオフにするために
falseを返すよう設定しておき、準備ができたら機能をオンにするためにtrueを返す、といった場合に使用します。 - 動的なフィーチャーフラグ:リクエストのパーセンテージやユーザーターゲティングなどの設定に基づいて、リクエストごとに別々の値を返すようなフィーチャーフラグです。カナリアリリースやABテストなどで使用します。
この他にも、実際のフィーチャーフラグシステムはさまざまな発展的な機能を提供していることがあります。サードパーティー製サービスやOSSのシステムごとの違いについては、次回の記事で詳しく説明する予定です。














































