はじめに
本連載では、Windows環境で開発可能なマルチプラットフォームGUI技術を解説します。第2回目の本稿では、.NET MAUI(.NET マルチプラットフォームアプリ UI)をとりあげます。デスクトップとモバイル(Android)に対応した、簡単なアプリを作成して、フレームワークの使い方を解説します。
対象読者
C#とWebシステムの基礎的な知識がある方を対象とします。C#の基本文法などの解説は割愛します。
UIコントロールの基本
Visual Studio Preview 17.3のテンプレートアプリでは、ボタンをクリックすると、そのボタンに表示されているテキストが、クリック回数を示す表示になります。まずは、その画面に、UIコントロールを追加してみましょう。コントロールの基本的な使い方を説明します。

テンプレートアプリ
ProgressBarコントロール
ボタンをクリックしたときの値を、ボタンのテキストではなく、プログレスバーで表示するように変更してみます。最初に、MainPage.xamlに、ProgressBarコントールを挿入します。挿入する位置は、VerticalStackLayoutタグのすぐ下とします。これで画面のいちばん上に表示されます。VerticalStackLayoutは、配下の子ビューを垂直方向にならべるレイアウトです。
<VerticalStackLayout
~略~>
<ProgressBar
x:Name="PrgBar"
Progress="0" ProgressColor="Orange" />
~略~
ProgressBarコントロールには、2つのプロパティがあります。Progressプロパティは、進行状況を表す値で、0~1のdouble型の数値で指定します。1なら、ProgressBarの色が、すべてProgressColorプロパティで指定した色になります。
なお、x:Name属性は、UIコントロールの変数名を指定するプロパティです。
イベント処理
次に、ボタンをクリックされたときの、イベント処理を変更しましょう。MainPage.xamlのButtonコントロールの定義は、次のようになっています。
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
ButtonコントロールのClickedプロパティは、ボタンがクリックされたときに実行されるメソッドを指定するものです。OnCounterClickedという名前が設定されていますので、クリックされると、OnCounterClickedメソッドが実行されることになります。
このOnCounterClickedメソッドの実態は、MainPage.xaml.csに記述されています。MainPage.xaml.csには、MainPageクラスが定義されています。
public partial class MainPage : ContentPage
{
int count = 0;
~略~
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}
}
なお、OnCounterClickedメソッドにあるSemanticScreenReader.Announceメソッドは、テキストを読み上げるような設定のある環境で、読み上げるテキストを指示するメソッドです。
ProgressBarコントロールの更新
では、OnCounterClickedメソッドを変更して、ProgressBarコントロールを更新するようにしてみましょう。
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
PrgBar.Progress = count / 10f;
if (count == 10) { count = 0; }
}
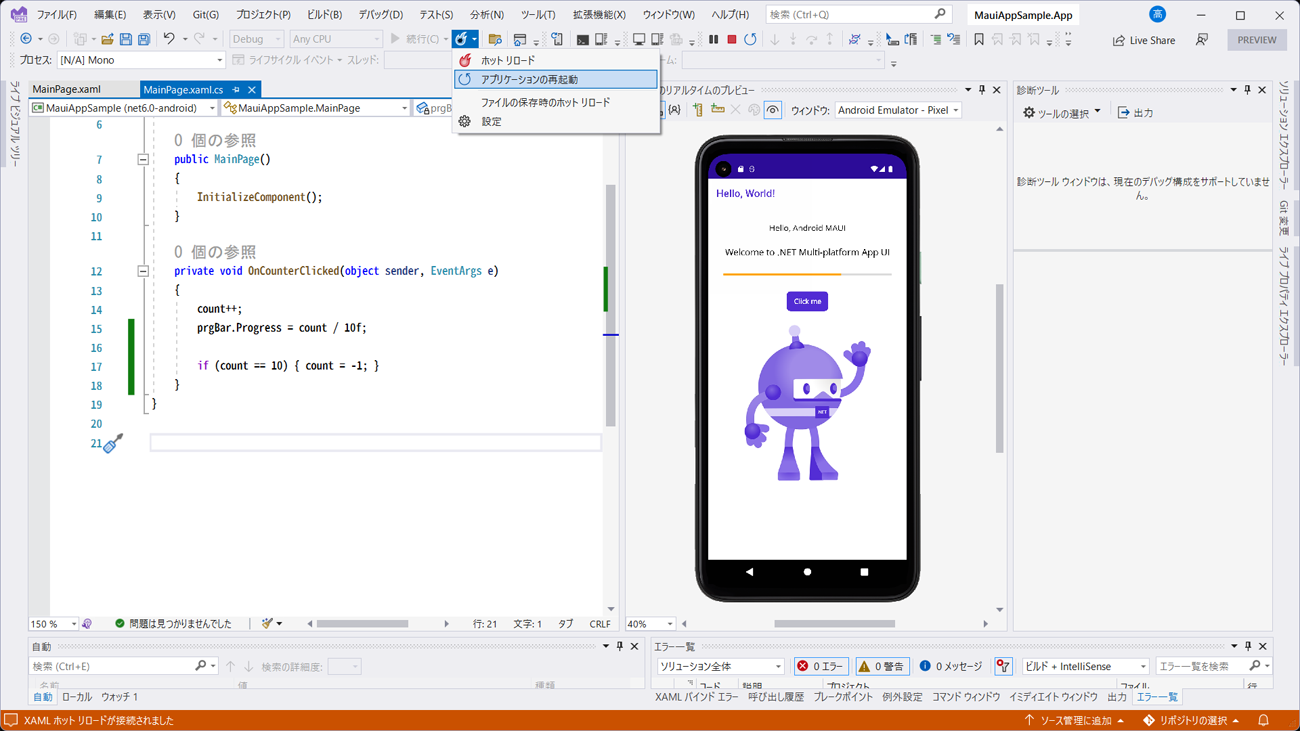
このコードでは、ProgressBarコントロールのProgressプロパティに、変数countの1/10を設定してます。また変数countが10になったら、値を0にして、元に戻すようにしています。コードを変更したら、アプリケーションの再起動を選択します。

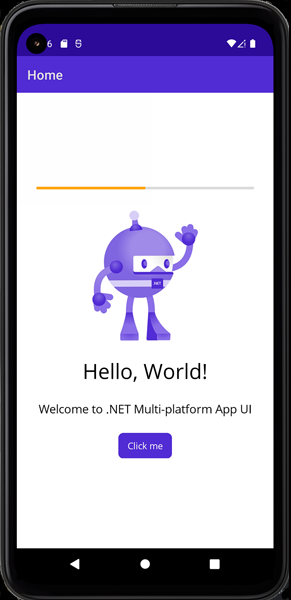
ボタンをクリックすると、プログレスバー表示が更新されるはずです。

プログレスバー表示

















































