はじめに
本連載では、Windows環境で開発可能なマルチプラットフォームGUI技術を解説します。本稿では、.NET MAUI Blazorを取り上げます。デスクトップとモバイル(Android)に対応した簡単なアプリを作成して、フレームワークの使い方を解説します。
対象読者
C#とWebシステムの基礎的な知識がある方を対象とします。C#の基本文法などの解説は割愛します。
.NET MAUI Blazor
前回までは、.NET MAUIでのアプリ作成を解説しましたが、今回は、.NET MAUI Blazorを紹介します。Blazorという名前は、ご存じの方も多いでしょう。ASP.NET Core Blazorのことです。ASP.NET Core Blazorは、C#とWeb技術(HTMLやCSS)でWebアプリが作れるフレームワークです。ASP.NET Core Blazorの詳細については、「ASP.NET Core Blazorチュートリアル」などを参照してください。
つまり、.NET MAUI Blazorというのは、Blazorを.NET MAUI上で動作させるものです。.NET MAUI Blazorでは、Webブラウザーでの表示ではなく、Blazorが動作するBlazorWebViewコントロールを利用します。
BlazorWebView
ASP.NET Core Blazorには、サーバーサイドの.NET Core上でBlazorコンポーネントを実行させる形態(Blazor Server)と、WebAssemblyという技術を用いて、クライアントのWebブラウザー内で実行する形態(Blazor WebAssembly)がありました。ただ、いずれの場合もWebサーバーが必要でした(Blazor WebAssemblyでは、ローカルで動作するWebサーバーを利用)。
それに対してBlazorWebViewコントロールでは、Webサーバーを介さずに直接Blazorコードを実行します。
最初のプロジェクト作成
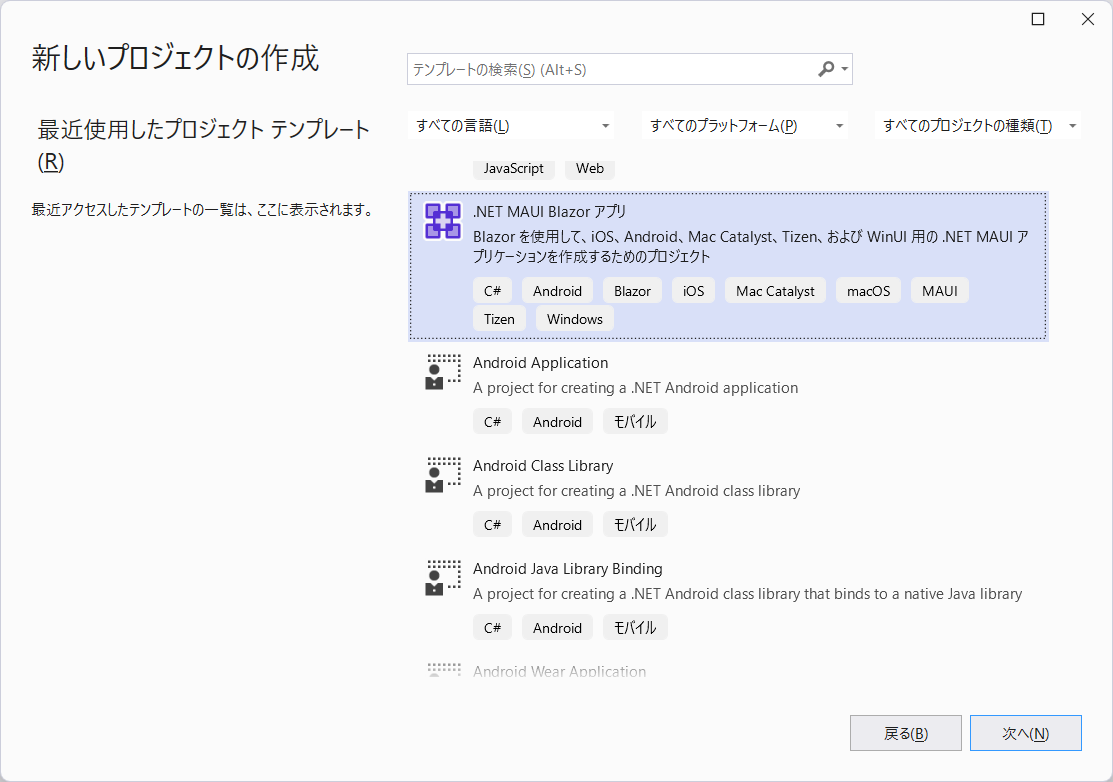
それではさっそく、.NET MAUI Blazorのプロジェクトを作成してみましょう。Visual Studioで新しいプロジェクトの作成を選び、プロジェクトテンプレートに、.NET MAUI Blazor アプリを選択します。

動作の確認
プロジェクト名や場所などを適宜設定すると、プロジェクトが作成されます。ここで早速、動作を確認してみましょう。
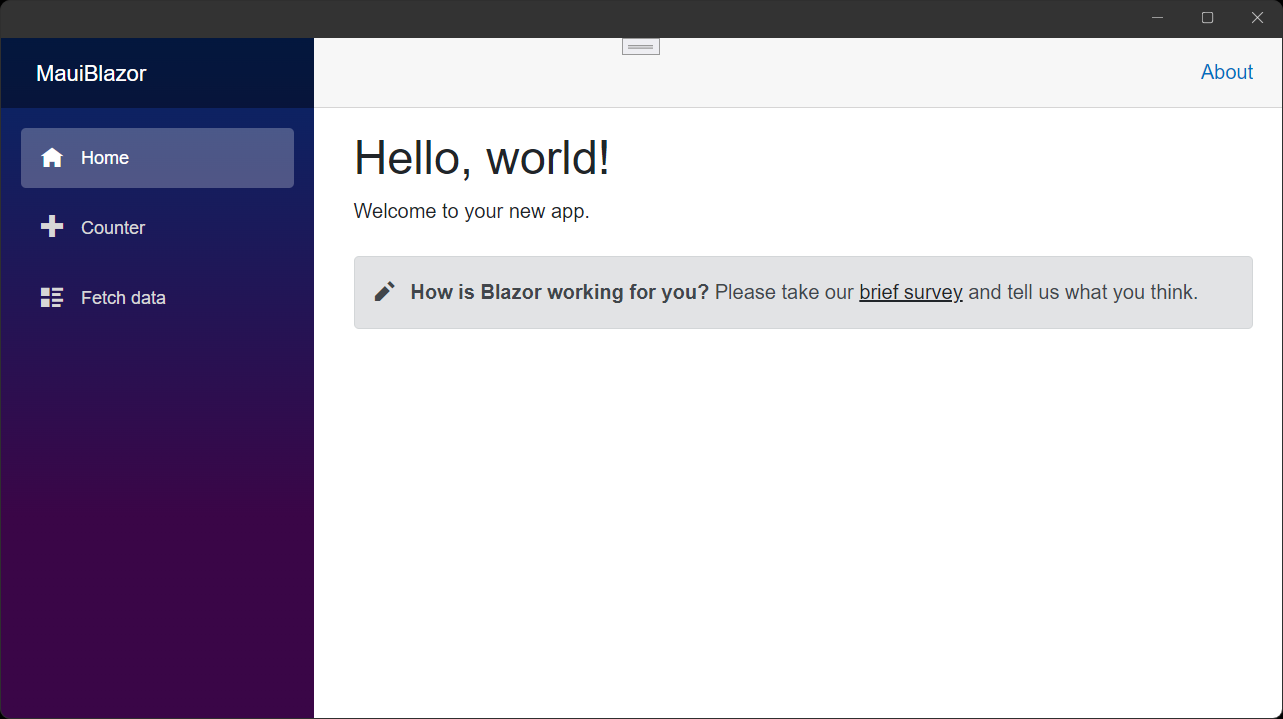
実行環境をWindows Machineにして、緑の▶をクリックするか、メインメニューのデバッグからデバッグの開始を選択します。

ASP.NET Core Blazorを利用したことがあれば、見覚えのある画面だと思います。テンプレートとして作成されるアプリは、ASP.NET Core Blazorとは同じものになっています。違いは、EdgeやChromeなどのWebブラウザ上で動作するのではなく、単体のアプリとして動作している点です。
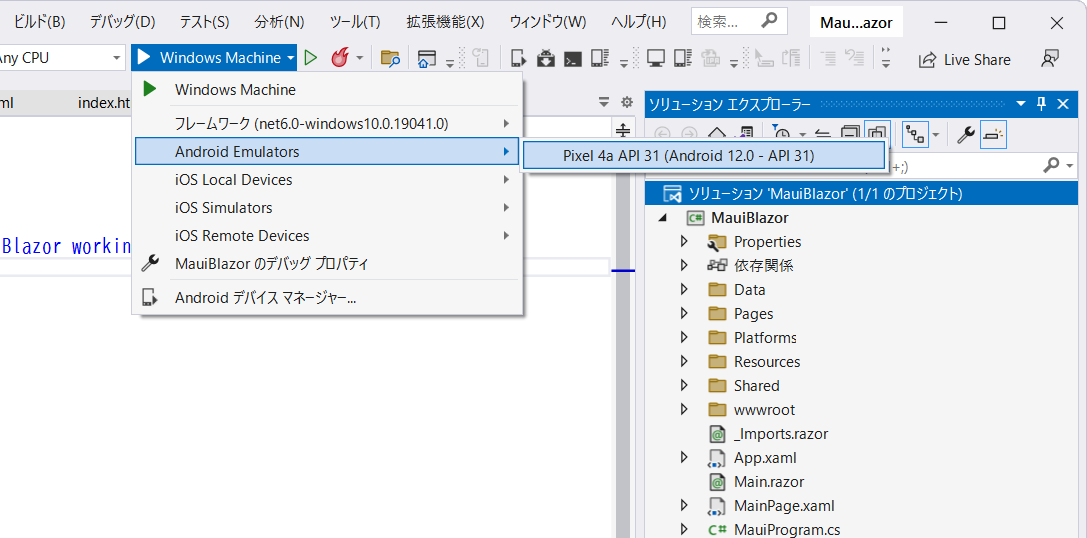
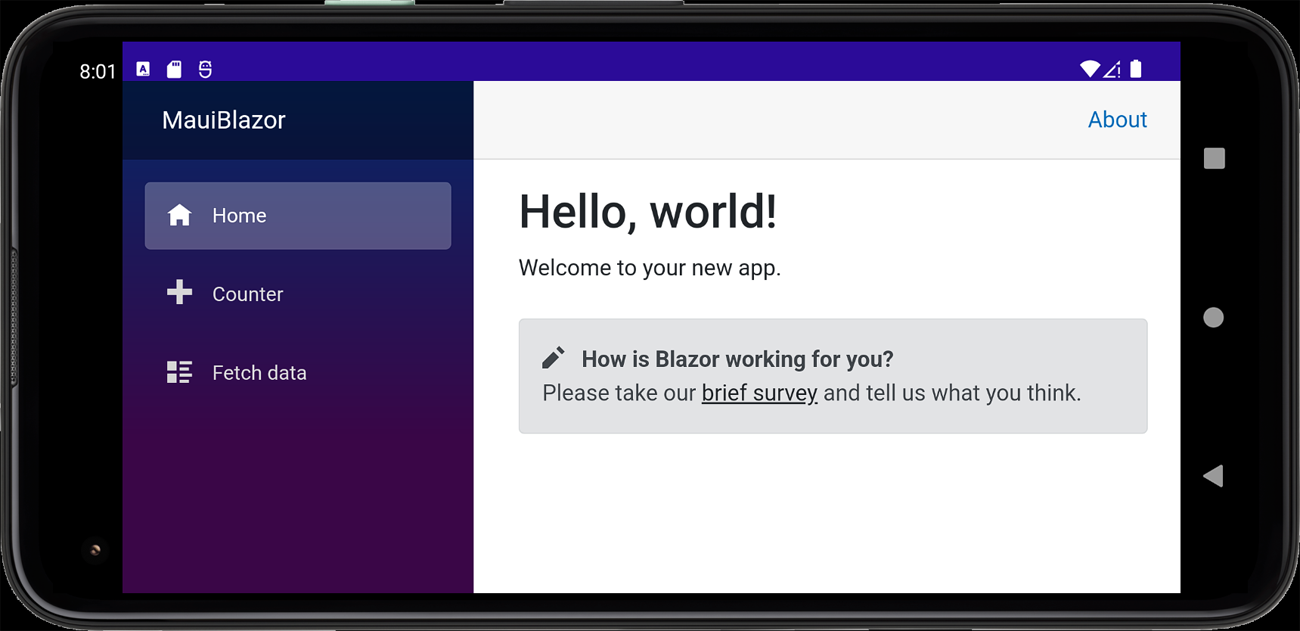
次に、Androidアプリとして実行してみましょう。Android SDK、Androidエミュレーターの作成については、前回までの記事を参照してください。Visual Studioの実行環境を、Androidエミュレーターにして、デバッグを開始します。

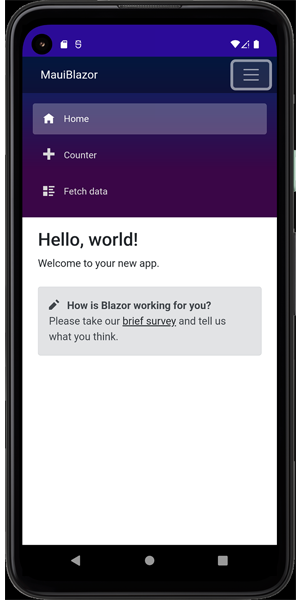
こちらも、汎用ブラウザが起動するのではなく、単体のアプリとして動作します。また、画面は、いわゆるレスポンシブデザインとなっているため、スマートフォンなどのサイズや向きに応じて、デザインが変更されます。


プロジェクトのフォルダー構成
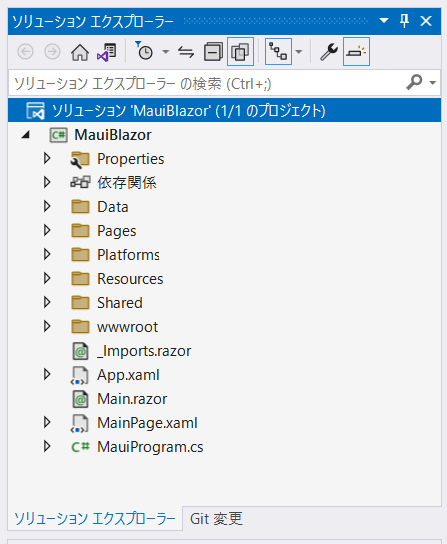
新規作成されたプロジェクトのファイル/フォルダー構成は、次のようになっています。

\Properties ----- 起動のためのプロファイル \Data ----- アプリで表示するデータソース \Pages ----- 各ページに対応するrazorファイル \Platforms ----- 各環境固有の処理をまとめたフォルダー \Resources ----- アプリで使用する画像やフォントなどのリソース \Shared ----- ページ共通で使用するrazorコンポーネント \wwwroot ----- CSSや起動時のindex.html _Imports.razor ----- ライブラリ宣言のためのrazorファイル Main.razor ----- メインページのrazorファイル App.xaml ----- Style定義の指定 MainPage.xaml ----- メイン画面となるページクラスの定義 MauiProgram.cs ----- アプリのエントリポイント
.NET MAUIファイルに加えて、BlazorWebViewが参照するファイルも含まれていますので、テンプレートプロジェクトとはいえ、少々複雑な構成になっています。前々回の記事を参照していただければ、どのようなフォルダ/ファイルが増えているかが確認できると思います。
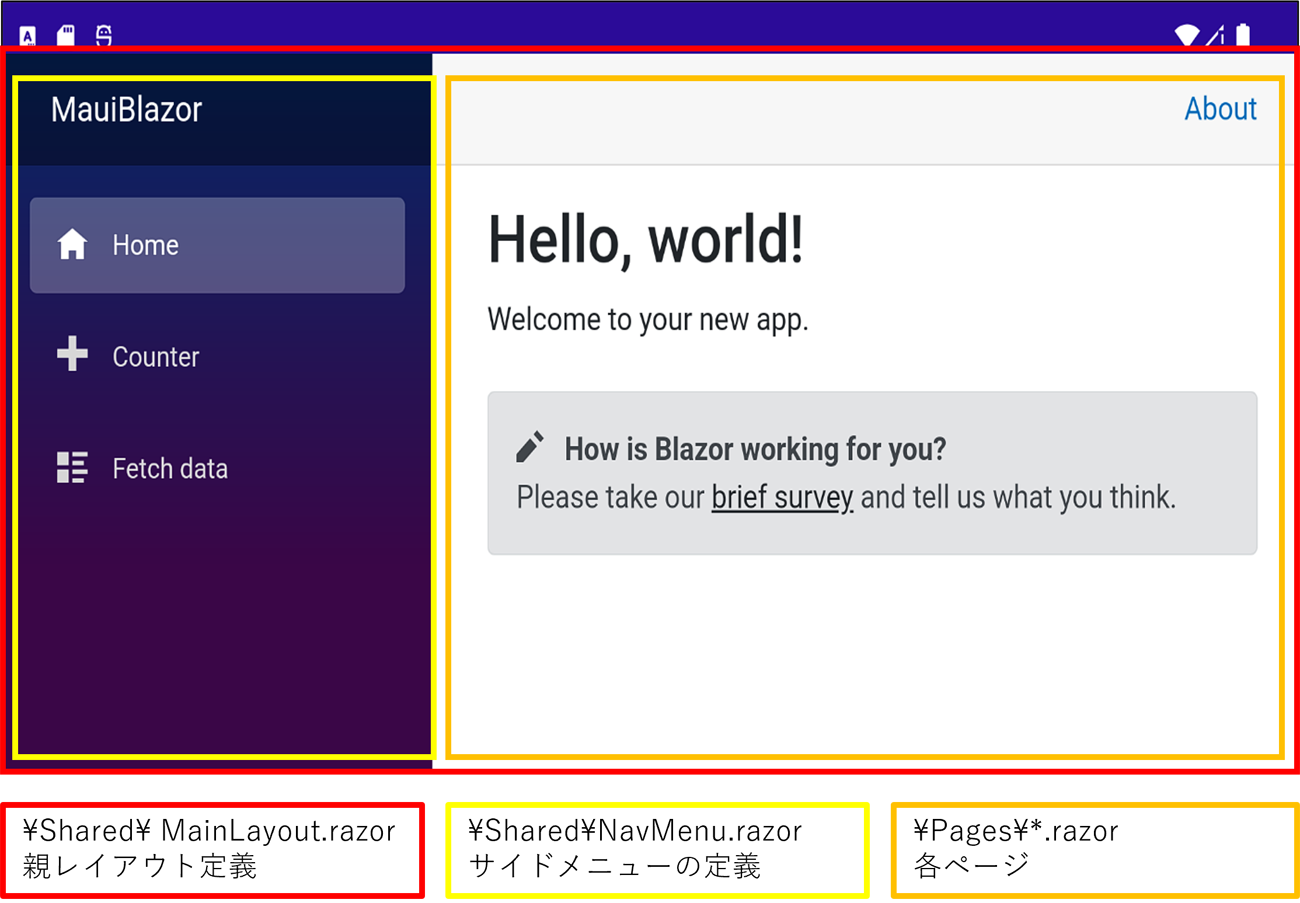
画面レイアウトと、各部分を定義するファイルは、次のような構造になっています。

SharedフォルダにあるMainLayout.razorは、画面レイアウトのベースとなるコンポーネントです。MainLayoutには、メニューコンポーネントと各コンテンツを表示する領域があり、メニューの項目を選択することで、コンテンツの内容が差し替わるようになっています。
新しいページを追加するには、プロジェクトのPagesフォルダ以下にrazorファイルを追加し、SharedフォルダにあるNavMenu.razorを編集します。
起動処理
アプリの起動処理としては、当然ながら最初に.NET MAUIの処理があり、その後にBlazorWebViewが実行される形となります。
MauiProgram.csには、ノーマルの.NET MAUIから、次のように、BlazorWebViewを利用するコードが追加されています。
public static MauiApp CreateMauiApp()
{
~略~
builder.Services.AddMauiBlazorWebView();
~略~
return builder.Build();
}
また、.NET MAUIアプリのメイン画面を定義する、MainPage.xamlでは、次のようになっています。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MauiBlazor"
x:Class="MauiBlazor.MainPage"
BackgroundColor="{DynamicResource PageBackgroundColor}">
<BlazorWebView HostPage="wwwroot/index.html">
<BlazorWebView.RootComponents>
<RootComponent Selector="#app" ComponentType="{x:Type local:Main}" />
</BlazorWebView.RootComponents>
</BlazorWebView>
</ContentPage>
メインページでは、<BlazorWebView>タグによるBlazorWebViewコントロールの定義だけです。BlazorWebViewコントロールでは、HostPageプロパティで、起動時に参照するHTMLファイル(ここでは、wwwrootフォルダにあるindex.html)を指定しています。
また、<BlazorWebView>タグ内には、BlazorWebViewのルートコンポーネント(razorコンポーネント)の定義もあります。RootComponentsでは、ComponentTypeプロパティでrazorコンポーネント名(Main.razor)と、Selectorプロパティで、コンポーネントを配置する位置を指定しています。#appは、index.htmlで定義しているHTML要素内のID属性です。
index.htmlでは、次のように定義されています。
~略~
<div id="app">Loading...</div>
~略~
アプリの起動時は、Loading...というテキストが表示され、BlazorWebViewが正常に実行されれば、そのテキストの位置に配置されることになります。
また、index.htmlから呼び出されるMain.razorでは、RouteViewとしてMainLayoutコンポーネントが定義されています。


















































