はじめに
SpreadJSは、ExcelライクなスプレッドシートをWebページに表示できる、グレープシティのJavaScriptライブラリです。記事執筆時点の最新版は2022年7月に公開された「V15.1J」です。

SpreadJSの活用法は過去記事でも紹介してきましたが、今回はクライアント(Webページ)にSpreadJSとReactを組み合わせて利用し、ASP.NET Coreでサーバー側に実装したWeb APIからデータを取得してスプレッドシートに表示する実装例を紹介します。スプレッドシートならではの機能として、計算式を設定して最大値などのデータ集計を行う方法も説明します。
対象読者
- ExcelライクなスプレッドシートをWebページで実現したい方
- ASP.NET CoreのWeb API実装を体験したい方
- SpreadJSを試したいReactユーザーの方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 10 64bit版
- SpreadJS 15.1.4
- Microsoft Visual Studio Community 2022 17.3.5
- Node.js 16.17.1 64bit版
- Microsoft Edge 105.0.1343.53
サンプルコードに含まれるソリューションファイル(*.sln)をVisual Studio 2022で開くことで、ソースコードの確認や実行が行えます。
SpreadJSを組み込むVisual Studioのプロジェクトを確認
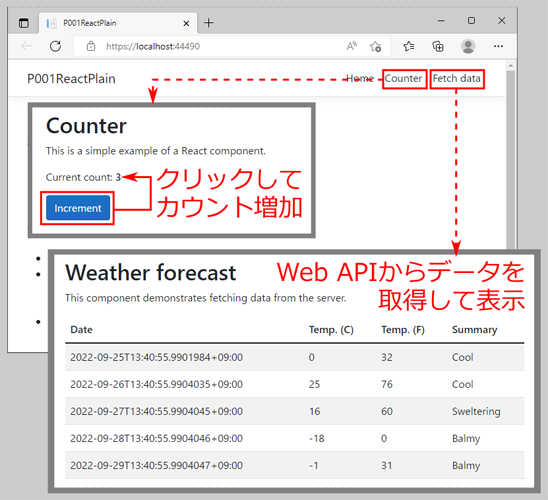
本記事では、Visual Studio 2022に含まれる「React.js での ASP.NET Core」プロジェクトテンプレートから生成したプロジェクト(図2)を元に、SpreadJSを実装します。

このプロジェクトにはReactによるクライアント側の実装と、ASP.NET CoreでWeb APIを提供するサーバー側の実装が両方含まれています。プロジェクト構成の詳細は過去記事の説明も参考にしてください。ここでは概要のみを述べます。
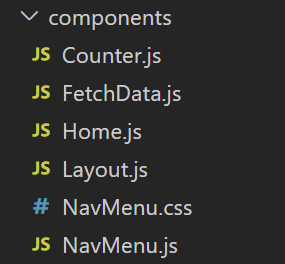
プロジェクトの<プロジェクト名>/ClientAppフォルダーにクライアント側(React)の実装が含まれます。コンポーネントの実装が含まれるのは、その中のsrc/componentsフォルダーです(図3)。

componentフォルダー内には、表1のファイルが含まれます。Layout.jsがページ全体に対応し、その中にNavMenu.jsによる画面上部メニューが表示されます。Home.js、Counter.js、FetchData.jsの各コンポーネントは、画面上部メニューの「Home」「Counter」「Fetch data」リンクをクリック時に表示されるページ内容に対応します。
| No. | ファイル名 | 役割 |
|---|---|---|
| 1 | Counter.js | Counterページに対応するコンポーネントファイル |
| 2 | FetchData.js | Fetch dataページに対応するコンポーネントファイル |
| 3 | Home.js | Homeページに対応するコンポーネントファイル |
| 4 | Layout.js | ページ全体の表示に対応するコンポーネントファイル |
| 5 | NavMenu.css | 画面上部メニューのスタイルシート |
| 6 | NavMenu.js | 画面上部メニューのコンポーネントファイル |
本記事では、Home.js、Counter.js、FetchData.jsと横並びにコンポーネントのファイルを1つ追加して、その中でSpreadJSを表示するように実装していきます。

















































